Vue3中的Teleport功能怎么使用
这篇文章主要介绍“Vue3中的Teleport功能怎么使用”,在日常操作中,相信很多人在Vue3中的Teleport功能怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue3中的Teleport功能怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

Vue3 中,提供了 Teleport 来支持这一功能。
Teleport 的目的
我首先要了解的是何时使用 Teleport 功能。
在处理较大的Vue项目时,有逻辑处理组织代码库是很重要的。 但是,当处理某些类型的组件(如模式,通知或提示)时,模板HTML的逻辑可能位于与我们希望渲染元素的位置不同的文件中。
实际上,在很多时候,与我们的Vue应用程序的DOM完全分开处理时,这些元素的管理要容易得多。 所有这些都是因为处理嵌套组件的位置,z-index和样式可能由于处理其所有父对象的范围而变得棘手。
这种情况就是 Teleport 派上用场的地方。 我们可以在逻辑所在的组件中编写模板代码,这意味着我们可以使用组件的数据或 props。 但是,然后完全将其渲染到我们Vue应用程序的范围之外。
如果不使用 Teleport,我们将不得不担心从子组件向DOM树传递逻辑的事件传播,但现在要简单得多。
Vue Teleport 是如何工作的
假设我们有一些子组件,我们想在其中触发弹出的通知。 正如刚才所讨论的,如果将通知以完全独立的DOM树渲染,而不是Vue的根#app元素,则更为简单。
我们要做的第一件事是打开我们的index.html,并在</body>之前添加一个<p>。
// index.html<body> <div id="app"></div> <div id='portal-target'></div></body>接下来,创建触发要渲染的通知的组件。
// VuePortals.vue<template> <div class='portals'> <button @click='showNotification'> Trigger Notification! </button> <teleport to='#portal-target'> <div v-if="isOpen" class='notification'> This is rendering outside of this child component! </div> </teleport> </div></template><script>import { ref } from 'vue'export default { setup () { const isOpen = ref(false) var closePopup const showNotification = () => { isOpen.value = true clearTimeout(closePopup) closePopup = setTimeout(() => { isOpen.value = false }, 2000) } return { isOpen, showNotification } }}</script><style scoped> .notification { font-family: myriad-pro, sans-serif; position: fixed; bottom: 20px; left: 20px; width: 300px; padding: 30px; background-color: #fff; }</style>在此代码段中,当按下按钮时,将渲染2秒钟的通知。 但是,我们的主要目标是使用Teleport获取通知以在我们的Vue应用程序外部渲染。
如你所见,Teleport具有一个必填属性- to
to 需要 prop,必须是有效的查询选择器或 HTMLElement (如果在浏览器环境中使用)。指定将在其中移动 <teleport> 内容的目标元素
由于我们在#portal-target中传递了代码,因此 Vue会找到包含在index.html中的#portal-target p,它会把 Teleport 内的所有代码渲染到该p中。
下面是运行的结果:

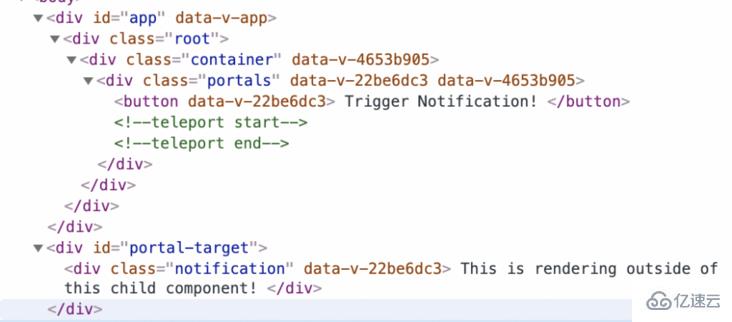
检查元素和查看DOM可以清楚地知道发生了什么。

我们可以使用VuePortals组件中的所有逻辑,但是告诉我们的项目在其他地方渲染该模板代码!
到此,关于“Vue3中的Teleport功能怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















