Vue如何实现导出Excel功能
小编给大家分享一下Vue如何实现导出Excel功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
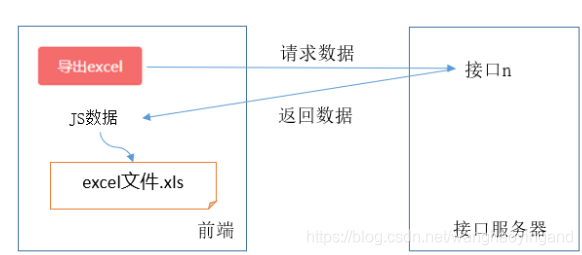
1.前端主导流程:
点击页面中导出按钮(注册点击事件)
事件回调里面,发送请求后台数据
对后台数据进行处理,完成想要的效果
生成Excel文件

2. 插件使用及初始化
2.1 借助vue-admin中提供的方法。
将其插件包复制粘贴到自己项目下的class="lazy" data-src文件夹下面
2.2 安装插件依赖。
注:大概率会报错,这个阶段出啥错基本都是依赖没安装,都装上就好了
npm install file-saver script-loader --save
2.3 回调函数内容如下
当我们正式点击`导出`按钮之后,才去加载vendor文件夹中的Export2Excel模块
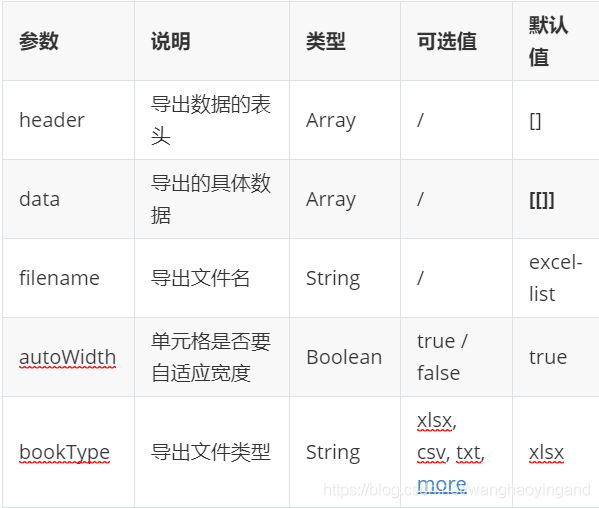
当我们正式点击`导出`按钮之后,才去加载vendor文件夹中的Export2Excel模块import('@/vendor/Export2Excel').then(excel => { // excel表示导入的模块对象 //import方法执行完毕返回的是一个promise对象, // 在then方法中我们可以拿到使用的模块对象 console.log(excel) excel.export_json_to_excel({ header: ['姓名', '工资'], // 表头 必填 data: [ ['刘备', 100], //重点关注data的配置部分,我们发现它需要一个严格的二维数组 ['关羽', 500] ], // 具体数据 必填 filename: 'excel-list', // 文件名称 autoWidth: true, // 宽度是否自适应 bookType: 'xlsx' // 生成的文件类型 })})Excel导出参数说明

注意:到这里为止,其实已经完成了简单的导出效果,用的是自己写的假数据。实际项目中肯定是拿的后台返回的数据,并且要对格式做修改,达到我们想要的效果(真测试了,上面的步骤跟着做就可完成。) 效果如下:

3.对后台数据进行处理,完成想要的效果
比如说后台返回的表头是英文需要转化成中文,然后格式不是插件要的格式。
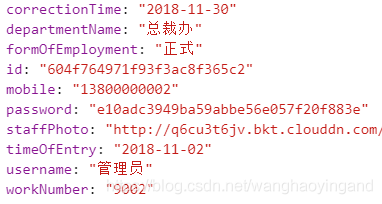
后台返回数据:

需要将key转成中文,将value抓换成数组。
3.1 准备一个数据处理函数(最后会在回调里面使用)
3.2 先处理表头,定义一个对象,目的是待会将表头的英文转成中文
const map = { 'id': '编号', 'password': '密码', 'mobile': '手机号', 'username': '姓名', 'timeOfEntry': '入职日期', 'formOfEmployment': '聘用形式', 'correctionTime': '转正日期', 'workNumber': '工号', 'departmentName': '部门', 'staffPhoto': '头像地址' }3.3 定义表头
header = [待会将英文的表头转成中文的,是个数组的形式]
如下代码所示效果:
header = ['id', 'mobile', 'username',……]3.4 要处理后台返回数据
后台返回数组,定义one是第一个数据,目的是以第一个数据为样本设置表头,如果第一条数据是false的话,说明后台啥也没返回,那就全剧终。
如下代码所示效果:
const one = list[0] if (!one) { return { header, data } }3.5 表头处理逻辑
01 `Object.keys(one) ` 这个是遍历对象取出key组成一个数组。
02 ` map` 方法遍历对每一个项进行做事返回一个数组
03 `return map[key] ` 可以看做 map.id = '编号'(便于理解);map方法不停的对map对象做事而map[key]其实就是值,如 ‘编号'、‘部门'… 然后组成一个数组 如:['姓名', '工资']
header = Object.keys(one).map(key => { return map[key] })3.6 表格data处理逻辑
目标:后台返回正式员工和非正式员工用1和2表示,我们需要将数字转成文字,并且需要让他们变成数组的格式。
01-首先后台返回的Obj['formOfEmployment']是数字1 , 2 我们要他们变成---> '正式', '非正式'
02-obj['formOfEmployment'] = hireTypEnmu[key] 这段代码意思是将汉字设置给左边的数字,实现替换。我们分别看左右代表什么。
03- obj['formOfEmployment'] 此时是数字
04-hireTypEnmu:{1:'正式', '2':'非正式' }这是我们自己定义的对象
05-hireTypEnmu[key] --key是数字--所以他是value是汉字
如下代码所示效果:
// data把list中每一个对象转成 对应的value数组 // hireTypEnmu:{1:'正式', '2':'非正式' } data = list.map(obj => { // 把 Obj['formOfEmployment']: 1 , 2 ---> '正式', '非正式' const key = obj['formOfEmployment'] // 1, 2 obj['formOfEmployment'] = hireTypEnmu[key] return Object.values(obj) })3.7 函数返回
将处理好的数据返回
return { header, data }3.8 最终完成
这个时候,将这个函数拿到回调函数里面,header和data的数据之前已经有了。
完成代码如下:
hExport() { import('@/vendor/Export2Excel').then(async excel => { // 发ajax请求,获取数据 const res = await getEmployee(this.page, this.size) const list = res.data.rows console.log('从后端获取的数据', list) const { header, data } = this.formatData(list) // excel表示导入的模块对象 console.log(header, data) excel.export_json_to_excel({ // header: ['姓名', '工资'], // 表头 必填 header: header, // 表头 必填 data: data, filename: 'excel-list', // 文件名称 autoWidth: true, // 宽度是否自适应 bookType: 'xlsx' // 生成的文件类型 }) }) },总结:
以上代码经过测试,可以直接使用达成效果。
附:vue-element-admin码云拉取,这个版本是二次开发功能多的那款
# git clone https://github.com/panjiachen/vue-element-admin.git # 从github上拉取代码$ git clone https://gitee.com/mirrors/vue-element-admin.git # 从码云上拉取$ cd vue-element-admin # 切换到具体目录下$ npm install # 安装所有依赖$ npm run dev # 启动开发调试模式 查看package.json文件的scripts可知晓启动命令看完了这篇文章,相信你对“Vue如何实现导出Excel功能”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














