如何进行SAP Hybris Commerce的页面路由实现
今天就跟大家聊聊有关如何进行SAP Hybris Commerce的页面路由实现,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
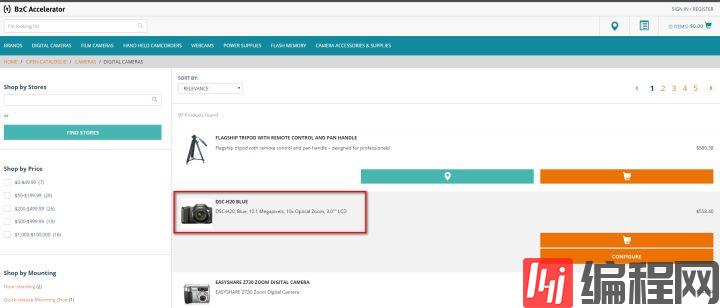
登录Hybris前台,在product catalog里选择Digital camera:
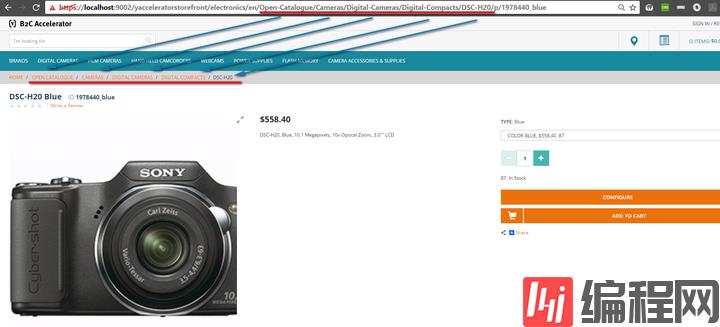
点击某个product进入detail页面:

注意detail page这个url:

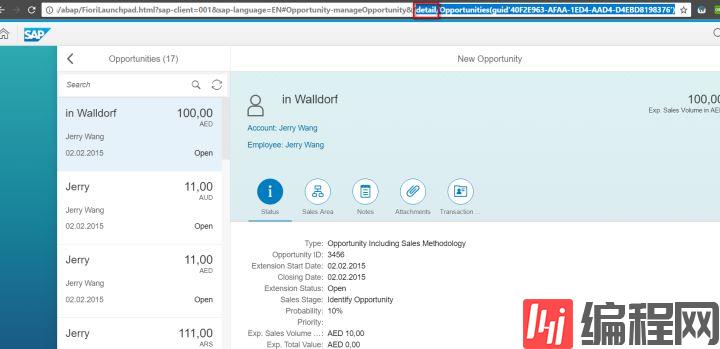
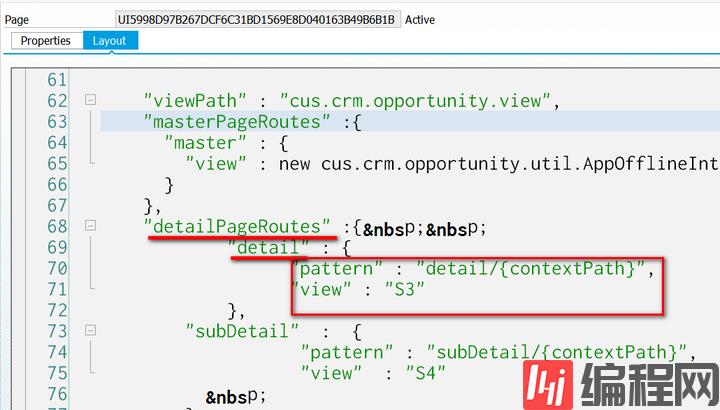
这个detail page的route和我们做Fiori时的思路很像:


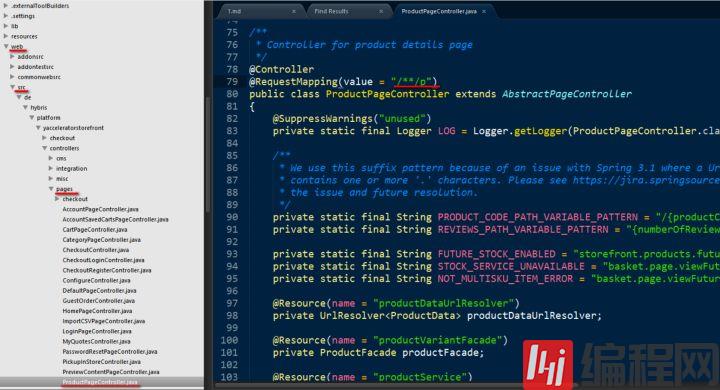
这个detail url https://localhost:9002/yacceleratorstorefront/electronics/en/Open-Catalogue/Cameras/Digital-Cameras/Digital-Compacts/DSC-H20/p/1978440_blue的响应请求是在这个folder的这个controller下面处理的:

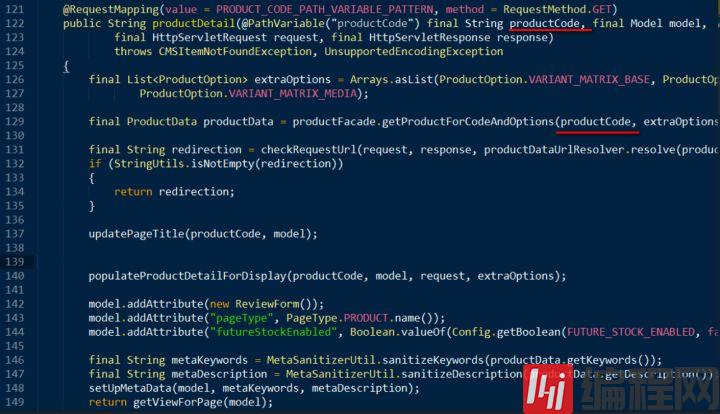
根据SpringMVC提供的注解@RequestMapping, 在runtime时当前产品的编号会被自动赋值给变量productCode, 然后通过类似CRM WebUI BOL layer->Genil layer->DB layer的方式把对应product的数据取出来,最后填充给model变量。这个model变量最后用于在JSP UI上显示数据。

看完上述内容,你们对如何进行SAP Hybris Commerce的页面路由实现有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网行业资讯频道,感谢大家的支持。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















