jquery如何实现手风琴展开效果
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍“jquery如何实现手风琴展开效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“jquery如何实现手风琴展开效果”文章能帮助大家解决问题。
手风琴模式实现方式:
dom层代码:
<div class="accordionWrap"> <div class="wrap"> <div class="title"> <span>内容一</span> <span class="arrow slideTog"></span> </div> <div class="accordionCon"> <div> <p>锦瑟无端五十弦,一弦一柱思华年。</p> <p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p> <p>沧海月明珠有泪,蓝田日暖玉生烟。</p> <p>此情可待成追忆?只是当时已惘然。</p> </div> <div class="moreCon" > <p>相见时难别亦难,东风无力百花残。</p> <p>春蚕到死丝方尽,蜡炬成灰泪始干。</p> <p>晓镜但愁云鬓改,夜吟应觉月光寒。</p> <p>蓬山此去无多路,青鸟殷勤为探看。</p> </div> </div> </div> <div class="wrap"> <div class="title"> <span>内容一</span> <span class="arrow slideTog"></span> </div> <div class="accordionCon"> <div> <p>锦瑟无端五十弦,一弦一柱思华年。</p> <p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p> <p>沧海月明珠有泪,蓝田日暖玉生烟。</p> <p>此情可待成追忆?只是当时已惘然。</p> </div> <div class="moreCon" > <p>相见时难别亦难,东风无力百花残。</p> <p>春蚕到死丝方尽,蜡炬成灰泪始干。</p> <p>晓镜但愁云鬓改,夜吟应觉月光寒。</p> <p>蓬山此去无多路,青鸟殷勤为探看。</p> </div> </div> </div> <div class="wrap"> <div class="title"> <span>内容一</span> <span class="arrow slideTog"></span> </div> <div class="accordionCon"> <div> <p>锦瑟无端五十弦,一弦一柱思华年。</p> <p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p> <p>沧海月明珠有泪,蓝田日暖玉生烟。</p> <p>此情可待成追忆?只是当时已惘然。</p> </div> <div class="moreCon" > <p>相见时难别亦难,东风无力百花残。</p> <p>春蚕到死丝方尽,蜡炬成灰泪始干。</p> <p>晓镜但愁云鬓改,夜吟应觉月光寒。</p> <p>蓬山此去无多路,青鸟殷勤为探看。</p> </div> </div> </div></div>css代码:
.accordionWrap{ width: 218px; background:#1890ff; border-radius: 4px; position:absolute; left: 10px; top: 50px; padding: 10px; box-sizing: border-box; .wrap{ line-height: 18px; .title{ span{ font-size: 12px; font-family: SourceHanSansCN-Regular, SourceHanSansCN; font-weight: 400; color: #fff; } .arrow{ width: 12px; height: 7px; background:url("../img/arrow.svg") no-repeat; background-size: 100% 100%; float:right; margin-top: 5px; transform: rotate(180deg); cursor: pointer; transition: all 0.5s; } .slideTogExchange { width: 12px; height: 7px; background: url('../img/arrow.svg') no-repeat; background-size: 100% 100%; float:right; margin-top: 10px; cursor: pointer; transform: rotate(0deg); } } .accordionCon{ border-top: 1px dashed #45fff8; border-bottom: 1px solid #dddddd; p{ font-size: 12px; font-family: SourceHanSansCN-Regular, SourceHanSansCN; font-weight: 400; color: #fff; } .moreCon{ p{ color: #45FFF8 !important; } } } } }js操作dom的时候一定要注意层级之间的关系
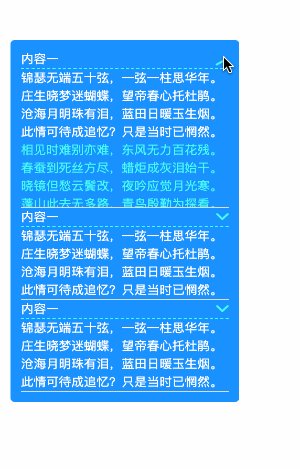
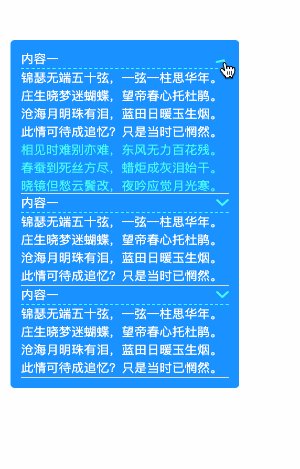
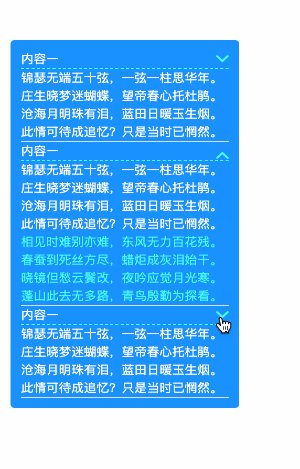
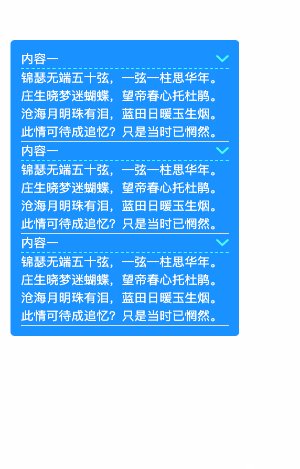
$(function () { // 点击箭头展开隐藏的内容 $(".slideTog").click(function () { var hasClass = $(this).hasClass('slideTogExchange') if (hasClass) {$(this).parent().siblings('.accordionCon').children('.moreCon').slideUp() $(this).removeClass('slideTogExchange') } else { $(this).parent().siblings('.accordionCon').children('.moreCon').slideDown() $(this).addClass('slideTogExchange') } $(this).parents('.wrap').siblings('.wrap').children('.accordionCon').children('.moreCon').slideUp().removeClass('slideTogExchange') $(this).parents('.wrap').siblings('.wrap').find('.slideTog').removeClass('slideTogExchange') }); })实现效果如下:

关于“jquery如何实现手风琴展开效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















