如何使用Canvas中的手绘风格图形库Rough.js
这篇文章将为大家详细讲解有关如何使用Canvas中的手绘风格图形库Rough.js,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Rough.js
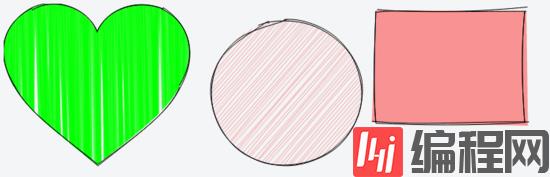
Rough.js是一个轻量的(大约8k),基于Canvas的可以绘制出粗略的手绘风格库。
提供绘制线条、曲线、弧线、多边形、圆形和椭圆的基础能力,同时支持绘制SVG路径。

Github:https://github.com/pshihn/rough
安装
下载链接:https://github.com/pshihn/rough/tree/master/dist
NPM
npm install --save roughjs使用方法

const rc = rough.canvas(document.getElementById('canvas'));rc.rectangle(10, 10, 200, 200); // x, y, width, height线条和椭圆

rc.circle(80, 120, 50); // centerX, centerY, diameterrc.ellipse(300, 100, 150, 80); // centerX, centerY, width, heightrc.line(80, 120, 300, 100); // x1, y1, x2, y2填充

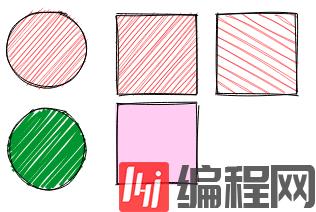
rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachurerc.rectangle(120, 15, 80, 80, { fill: 'red' });rc.circle(50, 150, 80, { fill: "rgb(10,150,10)", fillWeight: 3 // thicker lines for hachure});rc.rectangle(220, 15, 80, 80, { fill: 'red', hachureAngle: 60, // angle of hachure, hachureGap: 8});rc.rectangle(120, 105, 80, 80, { fill: 'rgba(255,0,200,0.2)', fillStyle: 'solid' // solid fill});草绘风格

rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });SVG 路径

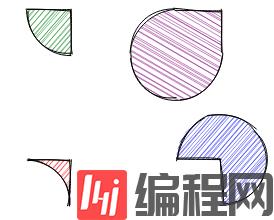
rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });简单的SVG路径

结合Web Workers
如果在网页中有import Workly 这个Web Workers库,RoughJS会自动将所有的操作转移至web workers,来释放UI主线程。这个在使用RoughJS来创建复杂绘图(如地图)时非常有用。详细阅读相关内容 。
<script class="lazy" data-src="https://cdn.jsdelivr.net/gh/pshihn/workly/dist/workly.min.js"></script><script class="lazy" data-src="../../dist/rough.min.js"></script>
关于“如何使用Canvas中的手绘风格图形库Rough.js”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















