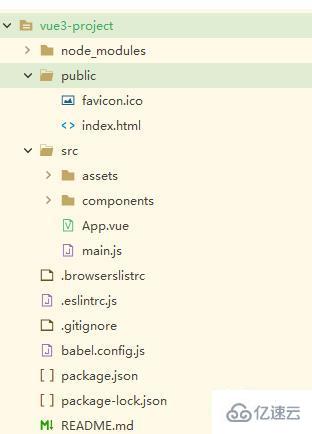
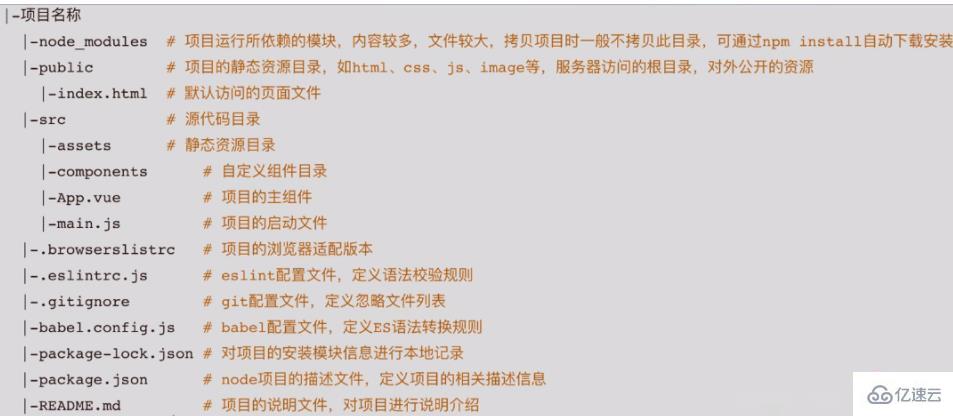
vue结尾的文件是什么
这篇文章主要介绍“vue结尾的文件是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue结尾的文件是什么”文章能帮助大家解决问题。
vue结尾的是vue.js自定义的一种文件格式,称为单文件组件;一个“.vue”文件就是一个单独的组件,在文件内封装了该组件相关的html、css和js,实现了对一个组件的封装。
vue结尾的是什么文件?


单文件组件 :
以.vue结尾的文件,是vue.js自定义的一种文件格式,称为单文件组件
一个.vue文件就是一个单独的组件,在文件内封装了该组件相关的html、css和js,实现了对一个组件的封装。
.vue文件由三部分组成
<tenplate><!--html,组件的页面结构--></template><script>//js,组件的功能配置</script><style></style>自己定义一个组件:

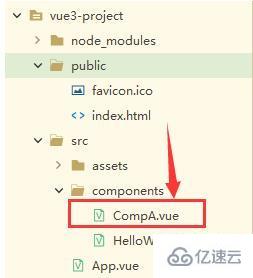
CompA.vue
<template><div><h3>自定义组件</h3><p>{{ name }}</p><button @click="change">修改name</button></div></template> <script>export default{data(){return{name:"huit"}},methods:{change(){this.name="juju"}}}</script> <style>h3{color:red;}</style>
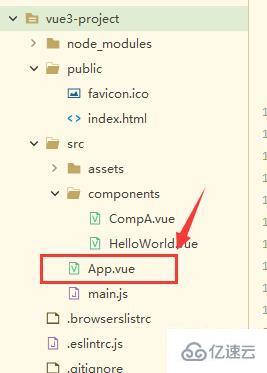
App.vue
<template> <!-- <img alt="Vue logo" class="lazy" data-src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> --> <!-- <comp-a></comp-a> --> <!-- <CompA></CompA> --> <CompA/></template> <script>// import HelloWorld from './components/HelloWorld.vue'import CompA from './components/CompA' //可以省略后缀名 export default { name: 'App', components: { // HelloWorld// 'comp-a':CompA// CompA:CompA //驼峰式写法CompA //帕斯卡式,首字母大写,ES6的简写 } }</script> <style>#app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px;}</style>浏览器输入:http://localhost:8080/

Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
关于“vue结尾的文件是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















