angular4如何实现带搜索的下拉框
这篇文章主要讲解了“angular4如何实现带搜索的下拉框”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“angular4如何实现带搜索的下拉框”吧!
思路:
站在巨人的肩膀上,确定了bootstrap-select的插件样式。确定了primeNG的DropDwon的模型。
分析自己的下拉框的需求,一步一步实现。
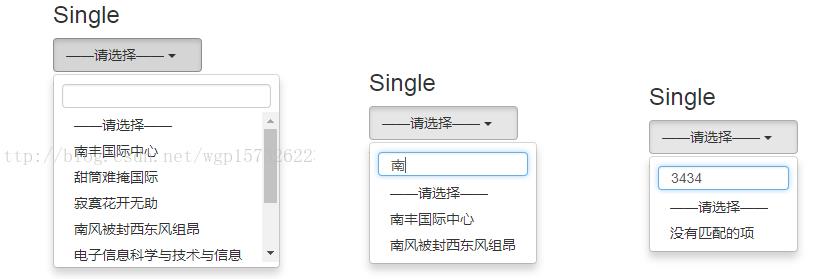
先看下下拉框的最后样式:

第一步十分简单
1)、由于之前看过下拉框的插件的css样式代码。于是乎直接把样式文件,拷过来。再把相应的的html源码拿过来,直接拷贝。
2)、由于只需要搜索功能的这块样式,其余的css样式全部删掉,减少无用的代码。
3)、继续分析需求,分析已经做到的,尚未没有做到的。
发现尚未做到的功能还有:
(1)下拉框的打开关闭。
(2)点击下拉框之外,下拉框关闭。
(3)搜索输入框输入文字达到相应的过滤功能。
(4)点击下拉框的选项,给上面的 输入框赋值。
实现步骤:
(1),(2)的功能涉及到样式的问题。一开始自己是利用[ngClass]指令来完成(1)功能的,但是(2)个功能卡壳了。原bootstrap-select的插件利用了 data-toggle=dropdown来完成 open类的添加的。但是自己的[ngClass]各种行不通,虽然我可以用*ngIf来完成功能,但是代码太多了,成本高。于是探索开始:
最开始我是在ts里监听了document的click事件,但是因为匿名函数的问题行不通了。果断放弃了。
无奈之在ts里做了对element元素的class属性判断。根据界面的class属性,做判断,给element元素添加或者去掉class属性。这样就完成了第一个功能和第二个功能。
第三个功能比较简单,直接利用元素的click事件,赋值即可。
第4个功能,由于有primeNG源码,对过滤这块的功能还是很简单实现的。直接拷贝primeNG的源码即可。
相应的代码片段
html代码
<div class="btn-group bootstrap-select fit-width" #menu> <button type="button" class="btn dropdown-toggle btn-default" data-toggle="dropdown" (click)="activeDrop(menu)" > <span id={{selectValue.id}} class="filter-option pull-left" >{{selectValue.value}}</span> <span class="bs-caret"><span class="caret"></span></span> </button> <div class="dropdown-menu open" > <div class="bs-searchbox"> <input type="text" class="form-control" (input)="onFilter($event)"> </div> <ul class="dropdown-menu inner" > <li><a class="active" (click)="activeValue(menu)">——请选择——</a></li> <li *ngIf="optionsToDisplay.length==0"><a>没有匹配的项</a></li> <li *ngFor="let item of optionsToDisplay,let i=index"><a id={{item.id}} (click)="activeValue(menu)">{{item.value}}</a></li> </ul> </div></div>ts初始化代码
export class DropDownComponent implements OnInit { selectValue = new SelectData("", "——请选择——") active = "false"; @Input() data = new Array(); filterValue = ""; optionsToDisplay = new Array(); filterBy = "value"; constructor(private inputhandler: InputHandler, private objectutils: ObjectUtils) { } ngOnInit() { console.log(this.data); this.optionsToDisplay = this.data.concat(); }ts中用到的实体类代码
export class SelectData { id: string; value: string; constructor(id: string, value: string) { this.id = id; this.value = value; }}打开关闭下拉框代码
activeDrop(e: HTMLElement) { console.log(this.data); if (e.classList.contains("open")) { e.classList.remove("open"); } else { e.classList.add("open"); } } activeValue(e: HTMLElement) { this.selectValue.value = event.class="lazy" data-srcElement.textContent; this.selectValue.id = event.class="lazy" data-srcElement.id; if (e.classList.contains("open")) { e.classList.remove("open"); } else { e.classList.add("open"); } event.stopPropagation(); }过滤代码1
onFilter(event): void { this.optionsToDisplay.length = 0; let inputValue = this.objectutils.trim(event.target.value.toLowerCase()); if (inputValue && inputValue.length) { this.filterValue = inputValue; this.optionsToDisplay = this.activateFilter(); } else { console.log(this.optionsToDisplay); this.filterValue = null; this.optionsToDisplay = this.data.concat(); console.log(this.optionsToDisplay); } } activateFilter() { let searchFields: string[] = this.filterBy.split(','); if (this.data && this.data.length) { return this.objectutils.filter(this.data, searchFields, this.filterValue); } }过滤代码2
resolveFieldData(data: any, field: string): any { if(data && field) { if(field.indexOf('.') == -1) { return data[field]; } else { let fields: string[] = field.split('.'); let value = data; for(var i = 0, len = fields.length; i < len; ++i) { if (value == null) { return null; } value = value[fields[i]]; } return value; } } else { return null; } } filter(value: any[], fields: any[], filterValue: string) { let filteredItems: any[] = []; if(value) { for(let item of value) { for(let field of fields) { if(String(this.resolveFieldData(item, field)).toLowerCase().indexOf(filterValue.toLowerCase()) > -1) { filteredItems.push(item); break; } } } } return filteredItems; }感谢各位的阅读,以上就是“angular4如何实现带搜索的下拉框”的内容了,经过本文的学习后,相信大家对angular4如何实现带搜索的下拉框这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














