js怎么使用Pagination+PageHelper实现分页
这篇文章主要介绍“js怎么使用Pagination+PageHelper实现分页”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“js怎么使用Pagination+PageHelper实现分页”文章能帮助大家解决问题。
一、分页的原理:
1.1 分页的原理
通过element-ui 的内置组件pagination实现分页,任何分页都有以下五个部分组成:
记录的总条数
每页显示的记录条数
总页数
当前是第几页
当前页的所有记录
1.2 真假分页
pagination实际上是一个组件,组件里设置了分页常用到的参数,让pagination组件得到分页常用的参数值,这就能够实现分页了。
真分页:当你目前在首页的时候,点击“第二页”或“下一页”的时候,会重新向后端发送请求,请求第二页的数据
假分页:一开始从后端发送请求获取所有的数据,前端通过在组件的方式对数据进行分页,再点击分页的按钮的时候,数据其实已经在浏览器缓存的缓存中了,不需要再请求后端接口
二、后端-PageHelper的使用:
首先要在pom.xml中添加pageHelper的依赖
<!--分页插件--> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.10</version> </dependency>在映射文件中书写“SQL查询”语句;注意:语句结束不要用“;”
<select id="QueryProductsById" resultMap="ProductsMap"> SELECT <include refid="products_cloumn_list"/> FROM products WHERE id = #{Id} </select>书写Controller类,注意:调用PageHelper的startPage方法一定要在调用接口中方法前。
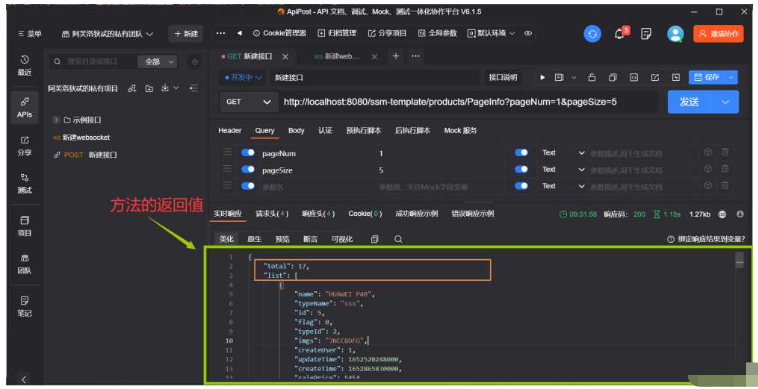
@RequestMapping("/PageInfo") public PageInfo<Products> pageInfo(int pageNum, int pageSize) { PageHelper.startPage(pageNum, pageSize); List<Products> list = productsDaoService.QueryProducts(); PageInfo<Products> pageInfo = new PageInfo<Products>(list); return pageInfo; }启动tomcat服务器,使用Apipost对接口进行测试,如果接口没有问题的话,就会在“实时响应”中获取到返回值信息。

三、前端-Pagination的使用:
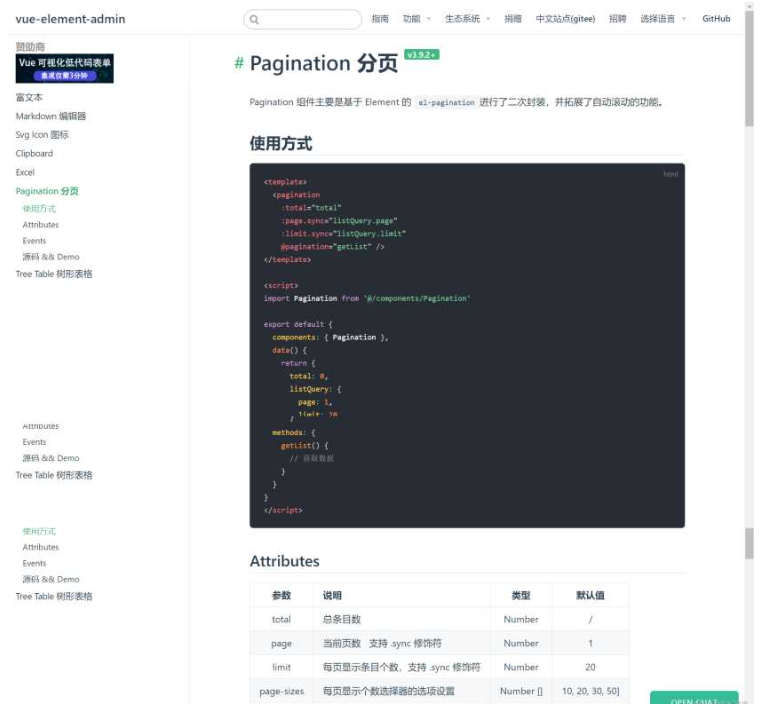
(使用pagination之前,需要会element-UI有初步的了解),因为使用pagination就是一个从vue-element-admin上“搬运”代码的过程。具体可以在element集成上搜索“pagination”进行查看

添加<template>标签的内容到需要分页的页面中
<pagination :total="total" :page.sync="listQuery.page" :limit.sync="listQuery.limit" @pagination="getList" />根据element集成中,在<script>中导入Pagination组件
import Pagination from '@/components/Pagination'pagination组件中index.vue的内容如下:
<template> <div :class="{'hidden':hidden}" class="pagination-container"> <el-pagination :background="background" :current-page.sync="currentPage" :page-size.sync="pageSize" :layout="layout" :page-sizes="pageSizes" :total="total" v-bind="$attrs" @size-change="handleSizeChange" @current-change="handleCurrentChange" /> </div></template> <script>import { scrollTo } from '@/utils/scroll-to' export default { name: 'Pagination', props: { total: { required: true, type: Number }, page: { type: Number, default: 1 }, limit: { type: Number, default: 20 }, pageSizes: { type: Array, default() { return [10, 20, 30, 50] } }, layout: { type: String, default: 'total, sizes, prev, pager, next, jumper' }, background: { type: Boolean, default: true }, autoScroll: { type: Boolean, default: true }, hidden: { type: Boolean, default: false } }, computed: { currentPage: { get() { return this.page }, set(val) { this.$emit('update:page', val) } }, pageSize: { get() { return this.limit }, set(val) { this.$emit('update:limit', val) } } }, methods: { handleSizeChange(val) { this.$emit('pagination', { page: this.currentPage, limit: val }) if (this.autoScroll) { scrollTo(0, 800) } }, handleCurrentChange(val) { this.$emit('pagination', { page: val, limit: this.pageSize }) if (this.autoScroll) { scrollTo(0, 800) } } }}</script> <style scoped>.pagination-container { background: #fff; padding: 32px 16px;}.pagination-container.hidden { display: none;}</style>3、注册本地组件,并且因为在添加<template>标签的时候,绑定的有属性和方法,所以要对属性进行声明,以及方法的实现
export default { components: { Pagination }, data() { return { list: [{ //查询出来的商品集合 }], total: 0, listQuery: { page: 1, limit: 20 } } }, methods: { getList() { // 获取数据 } }}实现 getList() 方法,发送axios请求获取后端传递的数据,分别将返回的总条数和数据信息分贝赋给本地的total、list集合
getList() { // 获取数据 var vm = this; this.axios({ method: 'get', url: 'http://localhost:8080/ssm-template/products/PageInfo?pageNum='+vm.listQuery.page+'&pageSize='+vm.listQuery.limit }) .then(function (response) { vm.total = response.data.total; vm.list = response.data.list; }) },使用 created()方法,让页面加载时候调用 getList()方法,实现分页即可 :
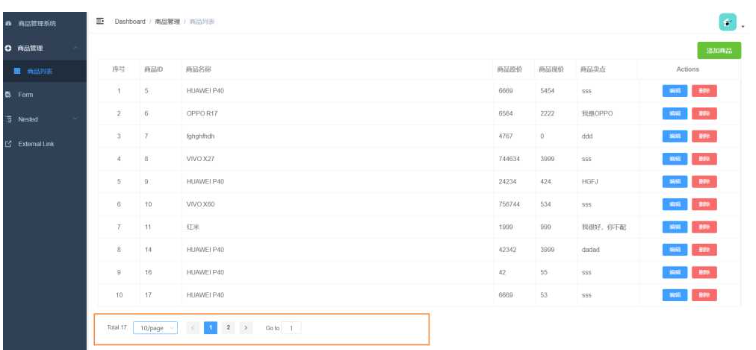
created() { this.getList() },效果图如下:

四、分页中的细节:
分页中可以在进行更为详细的设置,比如背景色、当前页、总页数、去往第几页等等都可以在pagination的index.vue中进行设置
<template> <div :class="{'hidden':hidden}" class="pagination-container"> <el-pagination :background="background"//背景色 true 为有背景色,false为无背景色 :current-page.sync="currentPage" //当前页 :page-size.sync="pageSize" //页面的大小 :layout="layout" :page-sizes="pageSizes" :total="total" //总页数 v-bind="$attrs" @size-change="handleSizeChange" @current-change="handleCurrentChange" /> </div></template> <script>import { scrollTo } from '@/utils/scroll-to' export default { name: 'Pagination', props: { total: { required: true, type: Number }, page: { type: Number, default: 1 }, limit: { type: Number, default: 20 }, pageSizes: { type: Array, default() { return [10, 20, 30, 50] } }, layout: { type: String, default: 'total, sizes, prev, pager, next, jumper' }, background: { type: Boolean, default: true }, autoScroll: { type: Boolean, default: true }, hidden: { type: Boolean, default: false } }, computed: { currentPage: { get() { return this.page }, set(val) { this.$emit('update:page', val) } }, pageSize: { get() { return this.limit }, set(val) { this.$emit('update:limit', val) } } }, methods: { handleSizeChange(val) { this.$emit('pagination', { page: this.currentPage, limit: val }) if (this.autoScroll) { scrollTo(0, 800) } }, handleCurrentChange(val) { this.$emit('pagination', { page: val, limit: this.pageSize }) if (this.autoScroll) { scrollTo(0, 800) } } }}</script> <style scoped>.pagination-container { background: #fff; padding: 32px 16px;}.pagination-container.hidden { display: none;}</style>关于“js怎么使用Pagination+PageHelper实现分页”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















