ssm如何实现分页查询
这篇文章主要介绍ssm如何实现分页查询,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
ssm整合实现分页查询
一、通过limit查询语句实现分页,并展示
1.mapper.xml配置
<select id="selectUsersByPage" parameterType="int" resultMap="UserMap"> SELECT * number from user limit #{page},10</select>查询user表,从第page项开始,每次返回10条数据
2.index.jsp
<html><head> <title>page</title> <link rel="stylesheet" type="text/css" href="css/index.css" rel="external nofollow" ></head><body><div > <table> <tr > <th>username</th> <th>password</th> <th>sex</th> <th>email</th> <th>createTime</th> <th>updateTime</th> </tr> <div id = "show_data"> <c:choose> <c:when test="${ulist != null}"> <c:forEach items="${ulist}" var="u"> <tr> <td>${u.username}</td> <td>${u.password}</td> <td>${u.sex}</td> <td>${u.email}</td> <td><fmt:formatDate value="${u.create_time}" type="date"/></td> <td><fmt:formatDate value="${u.update_time}" type="date"/></td> </tr> </c:forEach> </c:when> <c:otherwise> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </c:otherwise> </c:choose> </div> </table> <div class="page"> <div class="page_cell">首页</div> <div class="page_cell" ip="up_page">上一页</div> <div ><%=session.getAttribute("page")%>/${ulist[0].number}</div> <div class="page_cell" onclick="next_page(<%=session.getAttribute("page")%>)">下一页</div> <div class="page_cell">末页</div> </div></div></body> <script type="text/javascript" class="lazy" data-src="js/index.js"></script> <script type="text/javascript" class="lazy" data-src="js/jquery.js"></script></html>3.css
body{ width: 100%; margin: 0;}table{ border:1px solid red; text-align: center; margin: auto; border-collapse: collapse;}tr{ border: 1px solid #ddd}th{ width: 150px; font-weight: 700; height: 36px;}td{ height: 36px;}.page{ margin: auto; width: 300px; text-align: center; margin-top: 10px;}.page_cell{ float: left; width: 50px; border:1px solid #F5F5F5; margin:2px; cursor: pointer;}.page_cell:hover{ -webkit-box-shadow: #777 0px 0px 1px;}4.js
function next_page(page){ var data = { "page":page }; $.ajax({ type:"post", url:"/RoleControl/next_page.do", data:JSON.stringify(data), dataType:"json", contentType:"application/json", success:function(data){ var show_data = document.getElementById("show_data") show_data.innerHTML = " "; for(i=0; i<data.length; i++){ //.....异步刷新页面 } }, error:function(data){ alert("网络连接错误"); } });}5.控制器
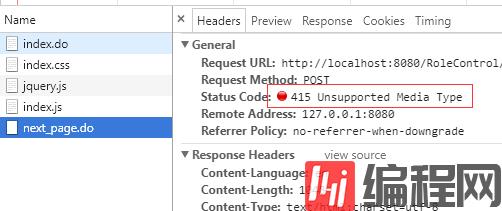
@RequestMapping("/index.do") public String index(ModelMap map, HttpSession session){ session.setAttribute("page",1); List<User> ulist = userService.selectUsersByPage(0); map.put("ulist",ulist); return "index"; } @RequestMapping(value = "/next_page.do",method = RequestMethod.POST) @ResponseBody public String getUsersByPage(@RequestBody JSONObject params){ // Map<String,String> paramsMap = JSON.parseObject(params,new TypeReference<Map<String,String>>(){}); System.out.println(params.get("page").toString()); List<User> ulist = userService.selectUsersByPage(Integer.parseInt(params.get("page").toString())*10); return JSON.toJSONString(ulist); }问题:在ajax传递json对象的时候,发生了415错误(未知媒体错误)

原因:
<mvc:annotation-driven />会自动注册DefaultAnnotationHandlerMapping和AnnotationMethodHandlerAdapter两个bean ,AnnotationMethodHandlerAdapter将会初始化7个转换器,可以通过调用AnnotationMethodHandlerAdapter的getMessageConverts()方法来获取转换器的一个集合 List<HttpMessageConverter>
ByteArrayHttpMessageConverter StringHttpMessageConverter ResourceHttpMessageConverter SourceHttpMessageConverter XmlAwareFormHttpMessageConverter Jaxb2RootElementHttpMessageConverter MappingJacksonHttpMessageConverter解决:对于json的解析就是通过MappingJacksonHttpMessageConverter转换器完成的。所以就需要加入jackson依赖包:
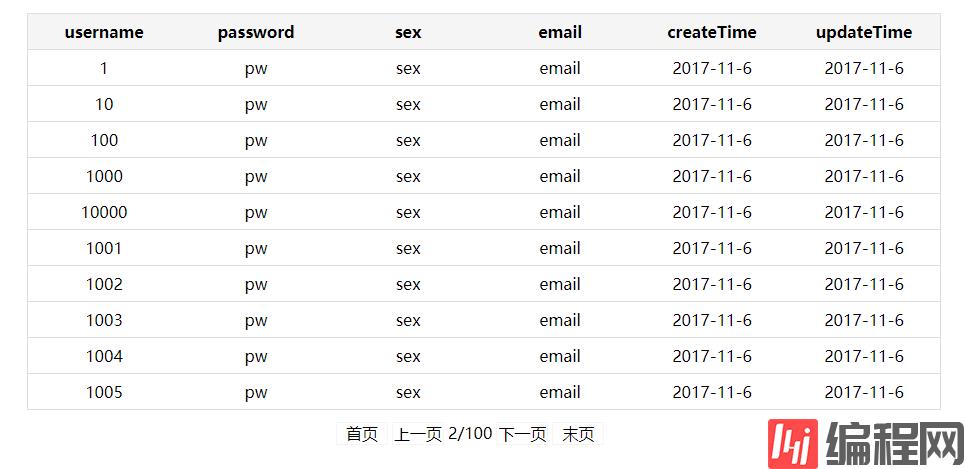
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>2.5.2</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.5.2</version> </dependency>加了依赖包后问题就完美解决了,运行结果如下:

以上查询的数据是通过存储过程批量插入的:
begin declare pid int; set pid = 10000; while pid>0 DO insert into user values (pid,'pw','sex','email',now(),now()); set pid = pid-1; end while;end以上是“ssm如何实现分页查询”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















