JavaScript实用的图片懒加载优化方法有哪些
这篇文章主要介绍了JavaScript实用的图片懒加载优化方法有哪些,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、方法一

重点:
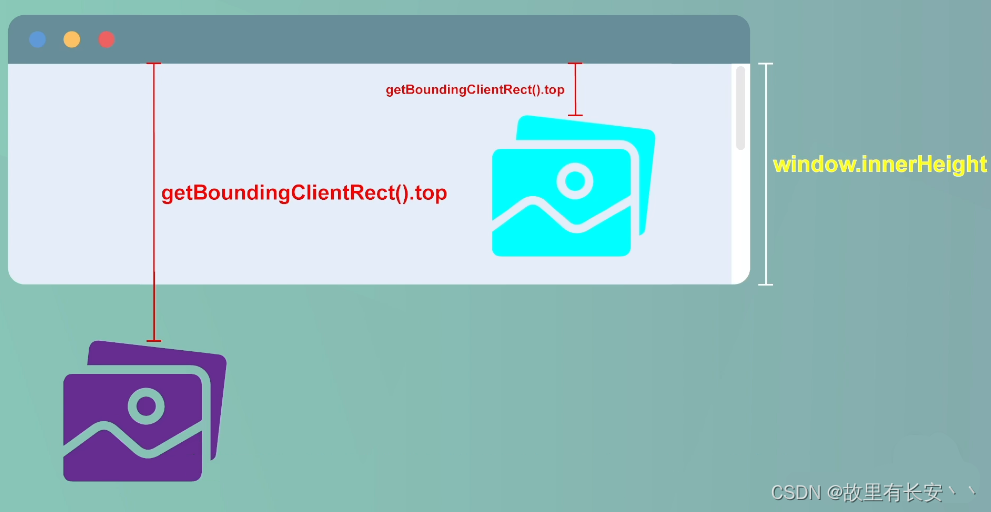
1.getBoundingClientRect().top > window.innerHeight 图片未出现2.getBoundingClientRect().top < window.innerHeight 图片出现了
HTML:
<ul> ...... <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <li>2222222222</li> <img data-class="lazy" data-src="./img1.jpg" height="200px"><br> <img data-class="lazy" data-src="./img2.jpg" height="200px" alt=""><br> <img data-class="lazy" data-src="./img3.jpg" height="200px" alt=""></ul>JavaScript:
let img = document.querySelectorAll('img')window.addEventListener('scroll',() => {img.forEach((item) => {//若图片顶部高度小于视窗高度if(item.getBoundingClientRect().top < window.innerHeight) {const data_class="lazy" data-src = item.getAttribute('data-class="lazy" data-src')//则将自定义属性data-class="lazy" data-src赋值给class="lazy" data-src属性item.setAttribute("class="lazy" data-src",data_class="lazy" data-src)} })console.log("scroll触发了"); //此方法:若加载很多内容,就会导致任务的堆积,影响整体效率})
我们可以看到,虽然图片懒加载已经成功了,但是scroll事件仍在不断触发,非常消耗资源,因此目前最推荐使用的方法还是IntersectionObserver
二、方法二 InterSectionObserver
重点:
1.observer.observe(DOM节点) 观察哪个DOM节点2.observer.unobserve(DOM节点) 取消观察某DOM节点3.callback目标能看见触发一次;目标元素看不见了又触发一次
HTML如上
JavaScript:
let img = document.querySelectorAll('img')//此回调:目标能看见触发一次;目标元素看不见了又触发一次const callback = (entries) => { //接收一个数组作为参数,数组每一项都和目标元素相关,比如isIntersecting判断目标元素是否被观察到了,又比如target属性代表该目标元素 entries.forEach((item) => { //若该目标元素被观察到了 if(item.isIntersecting) { const img = item.target //目标元素 const data_class="lazy" data-src = img.getAttribute('data-class="lazy" data-src') img.setAttribute('class="lazy" data-src',data_class="lazy" data-src) observer.unobserve(img) //observer.unobserve(DOM节点) 取消观察某DOM节点 } console.log('触发'); })}const observer = new IntersectionObserver(callback)//遍历所有img,使得所有img被观察img.forEach((item) => { observer.observe(item) //observer.observe(DOM节点) 观察哪个DOM节点})思路:
new一个观察实例,并通过观察实例身上的observe属性观察每一个图片。定义callback回调函数,设置 目标图片出现时改变属性

此时我们看到,当所有图片都懒加载完之后(observe取消观察DOM节点),scroll事件就不再触发*
感谢你能够认真阅读完这篇文章,希望小编分享的“JavaScript实用的图片懒加载优化方法有哪些”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















