JavaScript怎么压缩并加密图片
这篇文章主要介绍了JavaScript怎么压缩并加密图片的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇JavaScript怎么压缩并加密图片文章都会有所收获,下面我们一起来看看吧。
一、压缩图片
压缩原理:
将图片读入canvas,并使用canvas的toDataURL方法将图片base64化,在此过程中,可以设定quality值,即图片质量值,值为0.1到1之间,值越小,压缩度越高。
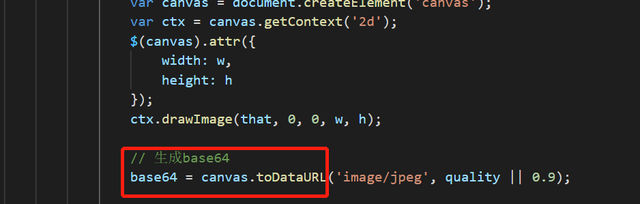
完整代码:
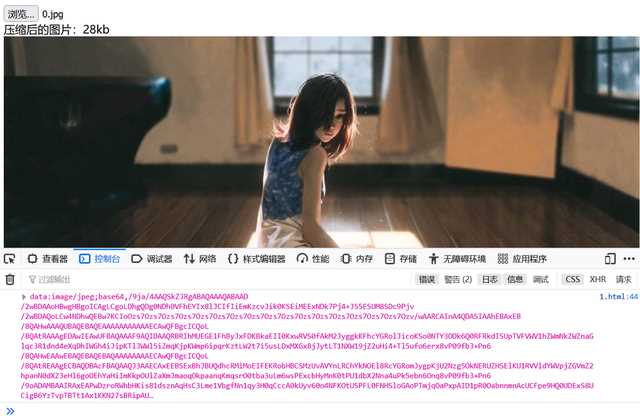
<body><script class="lazy" data-src="jquery-3.5.1.min.js"></script><input id="file" type="file" capture="microphone" accept="image/*">压缩后的图片:<span id="sz"></span><img id="pic" ><script>$("#file").change(function(){undefinedvar m_this = this;cutImageBase64(m_this,null,900,0.7);})function cutImageBase64(m_this,id,wid,quality) {undefinedvar file = m_this.files[0];var URL = window.URL || window.webkitURL;var blob = URL.createObjectURL(file);var base64;var img = new Image();img.class="lazy" data-src = blob;img.onload = function() {undefinedvar that = this;//生成比例var w = that.width,h = that.height,scale = w / h;w = wid || w;h = w / scale;//生成canvasvar canvas = document.createElement('canvas');var ctx = canvas.getContext('2d');$(canvas).attr({undefinedwidth: w,height: h});ctx.drawImage(that, 0, 0, w, h);// 生成base64base64 = canvas.toDataURL('image/jpeg', quality || 0.9);document.getElementById("pic").class="lazy" data-src=base64;document.getElementById("sz").innerHTML = parseInt(base64.length/2014,0) + "kb";};}</script></body>运行效果:

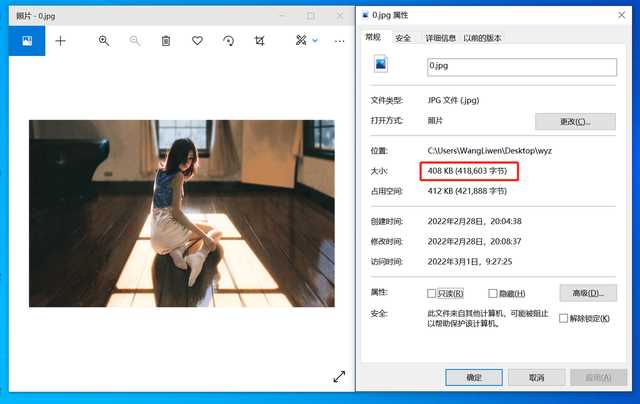
压缩率
上图中可以看到,压缩后图片的大小是28KB,而原始的文件大小是400多KB:

可见,压缩效果还是非常不错的。
二、加密图片
前面所述的图片压缩,是很实用的技术,接下来才是本文重点,展示一个奇淫技巧:图片加密。
之所以即讲压缩压缩,又谈图片加密,是因为图片加密是于前面压缩技术的基础上完成的。
上面的代码中,toDataURL产生的是图片的base64编码。

Base64编码必须是完整且正确才能正常显示图片。
而只需对此编码做小小修改,哪怕仅是改动一个字符,也会让图片无法正常显示。
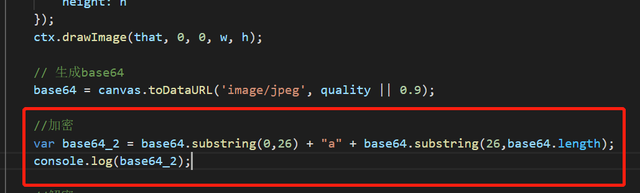
那么,程序中给编码某个位置增加一个字符,以达到破坏正确编码进而实现加密的效果:

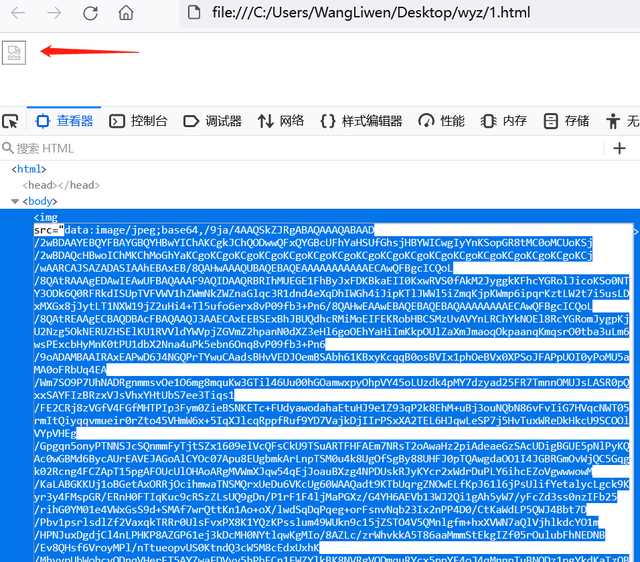
运行效果,输出加密后的base64编码:

测试一下:

效果如下,图片无法正常显示。

那么,接下来将实现这样的效果:
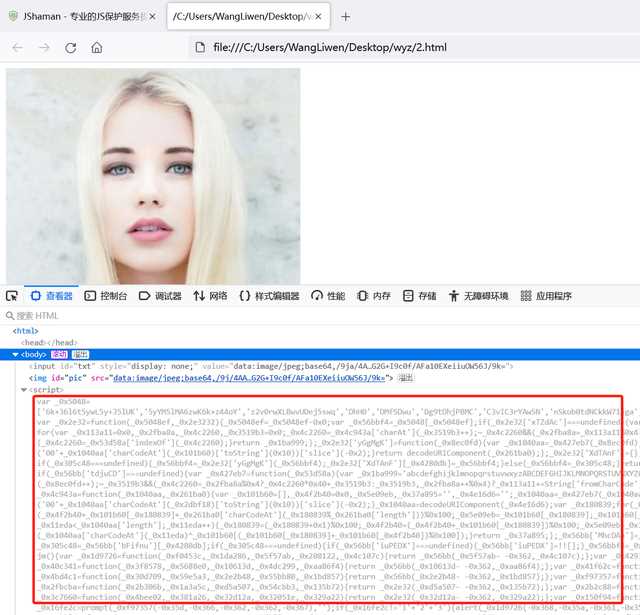
在网页中,用img的class="lazy" data-src引入加密的base64字符,此时图片是不能显示的。然后,可以输入密码,当密码正确时,解密base64字符,让图片正常显示。
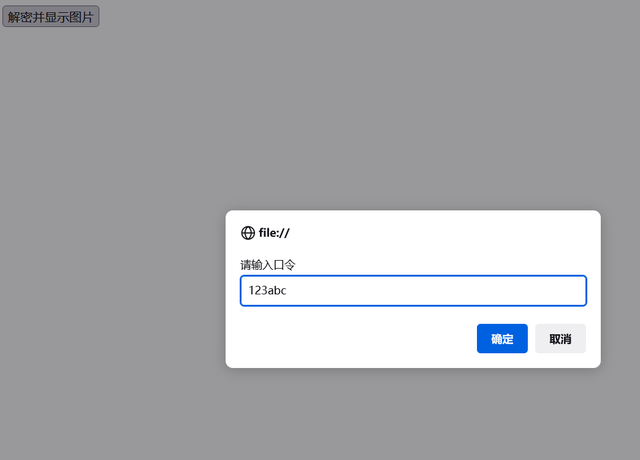
输入密码:

密码正确,解密并显示图片:

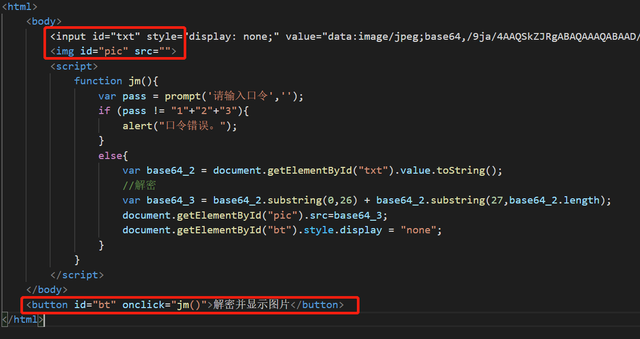
源码:
<script>function jm(){undefinedvar pass = prompt('请输入口令','');if (pass != "1"+"2"+"3"){undefinedalert("口令错误。");}else{undefinedvar base64_2 = document.getElementById("txt").value.toString();//解密var base64_3 = base64_2.substring(0,26) + base64_2.substring(27,base64_2.length);document.getElementById("pic").class="lazy" data-src=base64_3;document.getElementById("bt").style.display = "none";}}</script>网页中还有另外几个元素:

input中用于存放加密的base64编码,即上文中的js代码功能所生成并加密的内容;
img用于显示解密后的图片;还有一个按钮,点击时调用解密函数。
可能有人已经发现:虽然图片编码经过了加密,而且增加了口令保护,但是只要查看网页源码,就可以知道口令,这样完全没有起到加密的效果。
到目前为止,确实存在这个问题。所以,还要更进一步:
口令可以被看到,是因为javascript代码透明,那么,就要对解密的js代码加密了,加密后,口令将不可见。
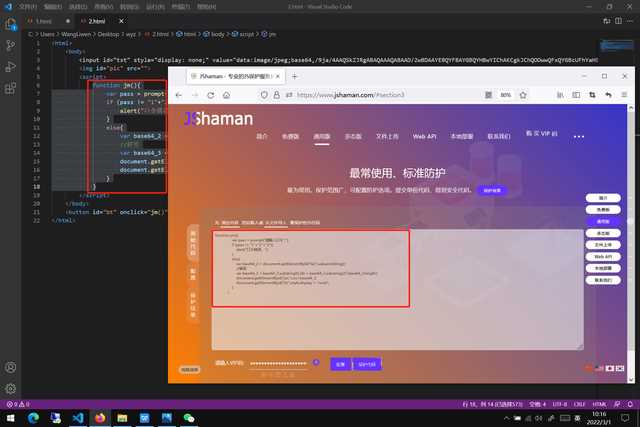
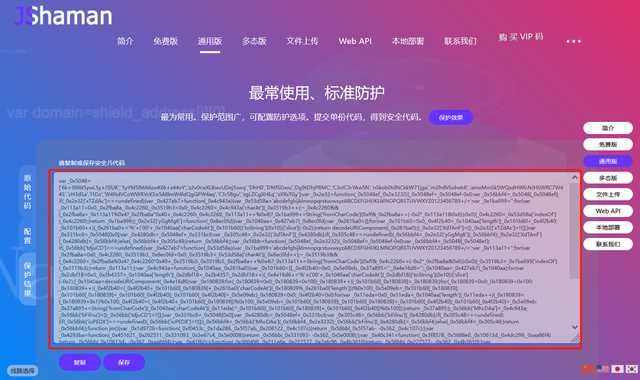
用JShaman对JS代码进行混淆加密:

并在JShaman的配置中勾选择“字符串加密”:

加密后的代码将完全找不到之前的口令字符:


这样就实现了完整的图片加密:将图片加密存放到了单独的html中,可以方便的携带、存储、传递。而内容是加密的、口令也是加密的。只有知道口令的人,才能看到图片。
关于“JavaScript怎么压缩并加密图片”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“JavaScript怎么压缩并加密图片”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















