css该如何设置右对齐
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍“css该如何设置右对齐”,在日常操作中,相信很多人在css该如何设置右对齐问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css该如何设置右对齐”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css设置右对齐的方法:1、通过使用cssposition属性来实现右对齐效果;2、通过float属性实现右对齐效果;3、通过text-align属性实现右对齐效果。

本文操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
通过css设置右对齐方法详解:
通过css的position属性实现右对齐
<h3>右对齐</h3><p>以下实例演示了如何使用 position 来实现右对齐:</p><div class="right"> <p>元素右对齐</p></div>css代码:.right { position: absolute; right: 0px; width: 300px; border: 3px solid #73AD21; padding: 10px;}效果图:

通过float属性实现右对齐
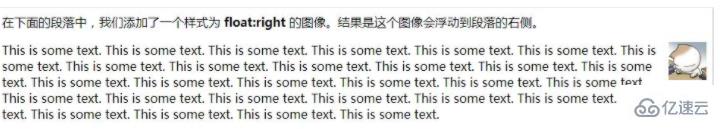
<html><head><style type="text/css">img {float:right}</style></head><body><p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p><p><img class="lazy" data-src="/i/eg_cute.gif" />This is some text. This is some text. This is some text.This is some text. This is some text. This is some text.This is some text. This is some text. This is some text.This is some text. This is some text. This is some text.This is some text. This is some text. This is some text.This is some text. This is some text. This is some text.This is some text. This is some text. This is some text.This is some text. This is some text. This is some text.This is some text. This is some text. This is some text.This is some text. This is some text. This is some text.</p></body></html>效果图:

通过text-align属性实现右对齐
<html><head><style type="text/css">h2 {text-align: center}h3 {text-align: left}h4 {text-align: right}</style></head><body><h2>这是标题 1</h2><h3>这是标题 2</h3><h4>这是标题 3</h4></body></html>效果图:

到此,关于“css该如何设置右对齐”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















