Vue3.0新特性怎么使用
本篇内容主要讲解“Vue3.0新特性怎么使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue3.0新特性怎么使用”吧!

1、Vue3带来的新变化
性能提升(零成本:从vue2切到vue3就享受到)
首次渲染更快,diff算法更快,内存占用更少,打包体积更小,....
更好的Typescript支持(在vue下写TS更方便了)
提供新的写代码的方式:Composition API
2、这些Vue2.0的语法不能用了
vue3.0对于2.0版本的大部分语法都是可以兼容的(之前是怎么写的,现在也正常写),但是也有一些破坏性的语法更新,这个要格外注意:
移除了vue实例上的$on方法 (eventBusVue.prototype.$eventBus=new Vue(); this.$on('事件名', 回调)现有实现模式不再支持,可以使用三方插件替代)。下边是vue2中eventBus的用法:
Vue.prototype.$eventBus = new Vue()组件1this.$on('事件名', 回调)组件2this.$emit('事件名')移除过滤器选项 。下边是vue2中过滤器的用法:
<p>{{ msg | format}}</p>插值表达式里, 不能再使用过滤器filter, 可以使用methods替代{{format(msg)}}移除 .sync语法(v-bind时不能使用.sync修饰符了,现在它v-model语法合并了)。下面是vue2中.sync的用法
<el-dialog :visibel.sync="showDialog"/>3、vue2和3的项目区别
主要看三个位置:
package.json
main.js
app.vue
package.json
首先我们可以看一下package.json文件,在dependencies配置项中显示,我们当前使用的版本为3
"dependencies": { "core-js": "^3.6.5", "vue": "^3.2.25" // 版本号}main.js
然后打开main.js 入口文件,发现Vue的实例化发生了一些变化,由先前的new关键词实例化,转变为createApp方法的调用形式 。
vue2.x中的写法:
import Vue from 'vue'import App from './App.vue'new Vue({render: h => h(App)}).$mount('#app')vue3.x的写法:
import { createApp } from 'vue'import App from './App.vue' // 根组件createApp(App).mount('#app')app.vue
打开app.vue发现:vue3.0的单文件组件中不再强制要求必须有唯一根元素
<template> <img alt="Vue logo" class="lazy" data-src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/></template>4、组合式API和选项式API
组合式api(Composition API)是vue3对我们开发者来说变化非常大的更新。
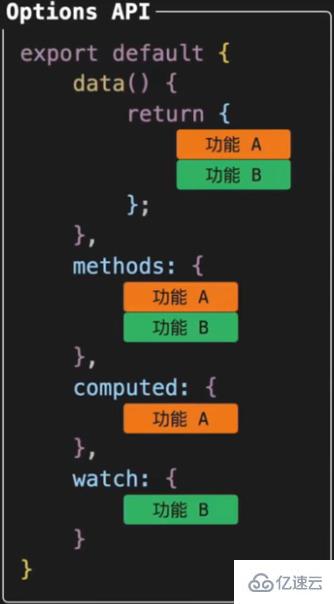
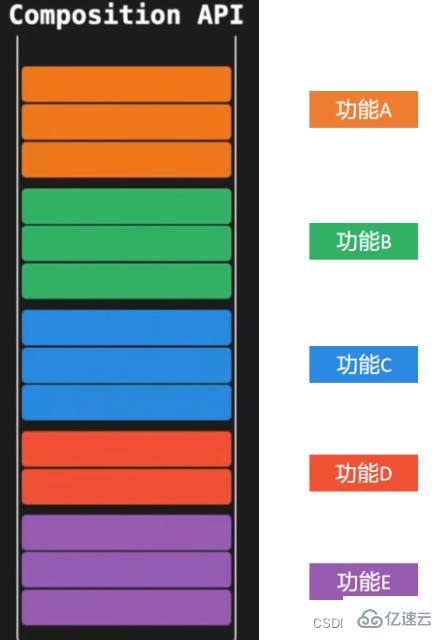
Vue2 选项式API,options API (如图) , Vue3 组合式API, composition API (右图):


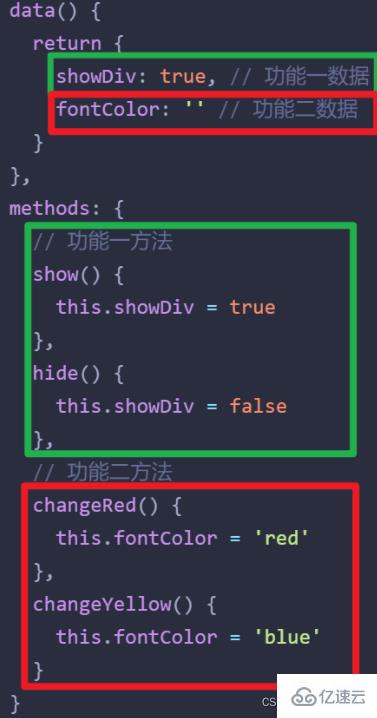
Vue2 选项式API,options API:
优点:
理解容易,好上手。因为各个选项(配置项)都有固定的书写位置(比如数据就写到data选项中,操作方法就写到methods中,等等)
缺点:
应用大了之后,相信大家都遇到过来回上下找代码的困境-----横跳。
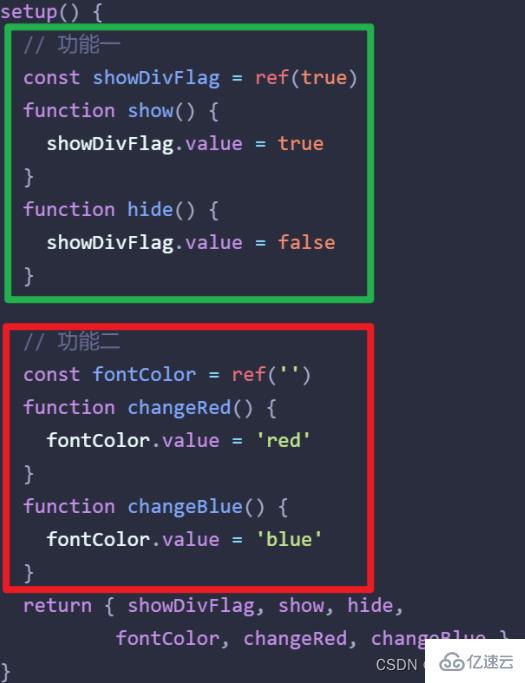
Vue3 组合式API, composition API :
特点:
特定功能相关的所有东西都放到一起维护,比如功能A相关的响应式数据,操作数据的方法等放到一起,这样不管应用多大,都可以快速定位到某个功能的所有相关代码,维护方便设置
如果功能复杂,代码量大,我们还可以进行逻辑拆分处理。


总结:
组合式API的由来。由于vue3中提供了一个新的写代码的方式(老方式也是可以使用的),为了区别vue2,给他们各自取了不同的名字:
Vue2选项式API(option api) 优点:简单,各选项各司其职;缺点:不方便功能复用;功能代码分散维护代码横跳
Vue3组合式API(composition api) 优点:功能代码组合维护, 方便功能复用;
4、setup
setup 函数是一个新的组件选项,作为组件中组合式API 的起点(入口)
setup 中不能使用 this, this 指向 undefined
setup函数只会在组件初始化的时候执行一次
setup函数在beforeCreate生命周期钩子执行之前执行
setup() {console.log('setup....', this)},beforeCreate() {console.log('beforeCreate') // 它比setup迟}setup 参数:
使用setup 时,它接受两个参数:
props: props为一个对象,内部包含了父组件传递过来的所有prop数据
context: context对象包含了attrs,slots, emit属性
返回值
这个函数的返回值是一个对象,在模版中需要使用的数据和函数,需要在这个对象中声明(如果在data()中也定义了同名的数据,则以setup()中为准)。
<template> <p class="container"> 姓名:{{name}},月薪:{{salary}} <button @click="say">打个招呼</button> </p></template><script>export default { setup () { console.log('setup执行了,这里没有this. this的值是:', this) // 定义数据和函数 const name = '小吴' const salary = 18000 const say = () => { console.log('我是', name) } // 返回对象,给视图使用 return { msg , say} }, beforeCreate() { console.log('beforeCreate执行了, 这里有this,this的值是:', this) }}</script>setup 中接受的props是响应式的, 当传入新的 props 时,会及时被更新。由于是响应式的, 所以不可以使用 ES6 解构,解构会消除它的响应式。 错误代码示例, 这段代码会让 props 不再支持响应式:
export default com ({ setup(props, context) { const { uname } = props console.log(uname) },})开发中我们想要使用解构,还能保持props的响应式,有没有办法解决呢?setup接受的第二个参数context,我们前面说了setup中不能访问 Vue2 中最常用的this对象,所以context中就提供了this中最常用的三个属性:attrs、slot 和emit,分别对应 Vue2.x 中的 $attrs属性、slot 插槽 和$emit发射事件。并且这几个属性都是自动同步最新的值,所以我们每次使用拿到的都是最新值。
5、reactive、ref 与 toRefs
在 vue2.x 中, 定义数据都是在data中, 但是 Vue3.x 可以使用 reactive 和 ref 来进行数据定义。
如何取舍ref和reactive?
定义响应式数据有两种方式:
ref函数(可以处理简单数据,也可以处理复杂数据),常用于将简单数据类型定义为响应式数据
在代码中修改(或者获取)值时,需要补上.value
在模板中使用时,可以省略.value
reactive函数,常用于将复杂数据类型为响应式数据
推荐用法:
优先使用ref
如果明确知道对象中有什么属性,就使用reactive。例如,表单数据
接下来使用代码展示一下 ref、reactive的使用:
<template> <p class="container"> <p>{{ num }}</p> <p>姓名: {{ user.uname }}</p> <p>年龄: {{ user.age }}</p> </p></template><script>import { reactive, ref, toRefs } from "vue";export default com({ setup() { const num = ref(0); const user = reactive({ uname: "vivian", age: 18}); setInterval(() => { num.value++; user.age++; }, 1000); return { year, user }; },});</script>上面的代码中,我们绑定到页面是通过user.uname,user.age这样写感觉很繁琐,我们能不能直接将user中的属性解构出来使用呢? 答案是不能直接对user进行结构,这样会消除它的响应式,这里就和上面我们说props不能使用 ES6 直接解构就呼应上了。那我们就想使用解构后的数据怎么办,解决办法就是使用toRefs,定义转换响应式中所有属性为响应式数据,通常用于解构|展开reactive定义对象, 简化我们在模板中的使用。
格式:
// 响应式数据:{ 属性1, 属性2 }let { 属性1, 属性2 } = toRefs(响应式数据)具体使用方式如下:
<template> <p class="container"> <p>{{ num }}</p> <p>姓名: {{ uname }}</p> <p>年龄: {{ age }}</p> </p></template><script>import { defineComponent, reactive, ref, toRefs } from "vue";export default com({ setup() { const num = ref(0); const user = reactive({ uname: "vivian", age: 18}); setInterval(() => { num.value++; user.age++; }, 1000); return { year, // 使用reRefs ...toRefs(user), }; },});</script>增强版的结构赋值:在解构对象的同时,保留响应式的特点。
6、vue3.0生命周期钩子函数
setup创建实例前
onBeforeMount挂载DOM前
onMount挂载DOM后
BeforeUpdate 更新组件前
updated 更新组件后
onBeforeUnmount卸载销毁前
onUnmount 卸载销毁后
setup () { onBeforeMount(()=>{ console.log('DOM渲染前',document.querySelector('.container')) }) onMounted(()=>{ console.log('DOM渲染后1',document.querySelector('.container')) }) }Vue3.x 还新增用于调试的钩子函数onRenderTriggered和onRenderTricked, 另外,Vue3.x 中的钩子是需要从 vue 中导入的:
import { defineComponent, onBeforeMount, onMounted, onBeforeUpdate,onUpdated,onBeforeUnmount, onUnmounted, onErrorCaptured, onRenderTracked,onRenderTriggered } from "vue"; export default defineComponent({ //beforeCreate和created是vue2的 beforeCreate() {console.log("--beforeCreate--") }, created() {console.log("--created--") }, setup() { console.log("--setup--")// vue3.x生命周期写在setup中 onBeforeMount(() => {console.log("--onBeforeMount--")})onMounted(() => {console.log("--onMounted--"); }) // 调试哪些数据发生了变化onRenderTriggered((event) =>{ console.log("--onRenderTriggered--",event)}) }, });7、computed函数定义计算属性
格式:
import { computed } from 'vue'const 计算属性名 = computed(() => { return 相关计算结果})代码示例:
<template> <p>姓名:{{name}}, 公司:{{company}}, 月薪:{{salary}}, 年薪{{total}}</p> <button @click="double">月薪double</button></template><script>import { ref, computed } from 'vue'export default { name: 'App', setup () { // 定义响应式对象 const company = ref('DiDi') const name = ref('小王') const salary = ref(18000) const double = () => { salary.value *= 2 // ref数据要加.value } // 定义计算属性 const total = computed(() => 12 * salary.value) return { name, company, total, salary, double } }}</script>总结:
vue3中的computed函数与vue2中的computed选项功能类似。
computed的入参是一个函数
作用:根据已有数据,产生新的响应式数据。
步骤:导入,定义,导出
computed的高级用法:
格式:
const 计算属性 = computed({ get () { // 当获取值自动调用 }, set (val) { // 当设置值自动调用,val会自动传入 }})示例代码:
<template> <p style="padding:2em"> <p>小花, 月薪:{{salary}}, 年薪:{{total}}</p> <p>年薪:<input v-model="total"/></p> <button @click="double">月薪double</button> </p></template><script>// reactive: 是除了ref之外的第二种申明响应式数据的方式import { ref, computed } from 'vue'export default { setup () { const salary = ref(18000) const double = () => { salary.value *= 2 console.log(salary) } // 定义计算属性: 普通的写法:只使用了get // const total = computed(() => { // return stu.salary * 12 // }) // 定义计算属性: 高阶的写法:使用了get + set const total = computed({ get() { return salary.value * 12 }, set(val) { // 设置计算属性的值,会自动调用,并传入val console.log('要设置的值...', val) salary.value = val/12 } }) return { double, salary, total} }}</script>总结:
计算属性两种用法
给computed传入函数,返回值就是计算属性的值
给computed传入对象,get获取计算属性的值,set监听计算属性改变
在v-model绑定计算属性: <input v-model="total" />
8、watch函数
基于响应式数据的变化执行回调逻辑,和vue2中的watch的应用场景完全一致。
步骤:
导入 import { watch } from 'vue'
开启监听。在setup函数中执行watch函数开启对响应式数据的监听
watch函数接收三个常规参数 watch(source, callback, [options])
第一个参数有三种取值:
对象,要监听的响应式数据
数组,每个元素是响应式数据
函数,返回你要监听变化的响应式数据
第二个参数是:响应式数据变化之后要执行的回调函数
第三个参数是: 一个对象,在里面配置是否开启立刻执行或者深度监听
<template> <p> {{stu}}, {{salary}} <button @click="doSome"> do</button> </p></template><script>import { reactive, watch, ref } from 'vue'export default { setup() { const salary = ref(10000) const stu = reactive({ address: {city: 'wuhan'} }) // 1. 侦听-单个数据 watch(salary, (newVal, oldVal) => { console.log('监听单个数据', newVal, oldVal) }) // 侦听-单个数据 watch(stu, (newVal, oldVal) => { console.log('监听单个数据', newVal, oldVal) }) // 侦听-多个数据 watch([stu, salary], (newVal, oldVal) => { console.log('监听多个数据', newVal, oldVal) })// 侦听对象的某个属性 watch(()=>stu.address , (newVal, oldVal) => { console.log('第一个参数是函数', newVal, oldVal) }, {deep: true, immediate: true} ) // 测试按钮,修改数据 const doSome = () => { salary.value +=1 stu.address.city = '' } return {stu, salary, doSome} }}</script>到此,相信大家对“Vue3.0新特性怎么使用”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














