使用postcss-pxtorem怎么适配移动端
短信预约 -IT技能 免费直播动态提醒
今天就跟大家聊聊有关使用postcss-pxtorem怎么适配移动端,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
执行命令 安装插件postcss-pxtorem
npm install postcss-pxtorem -Dpostcss.config.js 新建package.json同一个目录下,文件内容如下
module.exports = { plugins: { 'autoprefixer': { browsers: ['Android >= 4.0', 'iOS >= 7'] }, 'postcss-pxtorem': { rootValue: 32,//结果为:设计稿元素尺寸/32(一般750px的设计稿的根元素大小设置32),比如元素宽320px,最终页面会换算成 10rem propList: ['*'], //属性的选择器,*表示通用 selectorBlackList:[] 忽略的选择器 .ig- 表示 .ig- 开头的都不会转换 } }}postcss.config.js此文件配置完成后需要重启项目生效
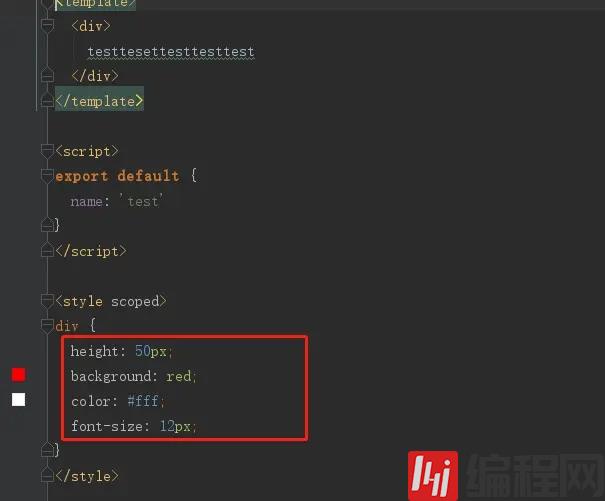
在根目录class="lazy" data-src中新建util目录下新建rem.js等比适配文件
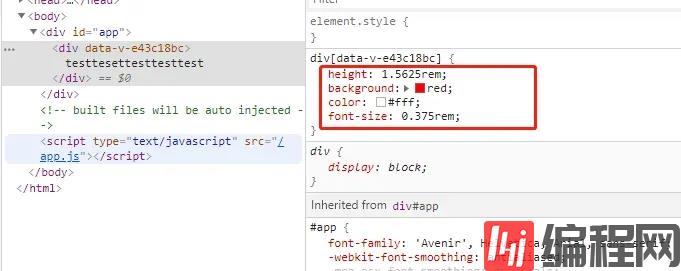
// rem等比适配配置文件// 基准大小const baseSize = 750 // 注意此值要与 postcss.config.js 文件中的 rootValue保持一致// 设置 rem 函数function setRem () { // 当前页面宽度相对于 375宽的缩放比例,可根据自己需要修改,一般设计稿都是宽750(图方便可以拿到设计图后改过来)。 const scale = document.documentElement.clientWidth / 375 // 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整) document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'}// 初始化setRem()// 改变窗口大小时重新设置 remwindow.onresize = function () { setRem()}在 main.js中引入 rem.js 文件,然后启动项目


看完上述内容,你们对使用postcss-pxtorem怎么适配移动端有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网行业资讯频道,感谢大家的支持。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















