BOM中location对象的属性和方法是什么
这篇文章主要介绍了BOM中location对象的属性和方法是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇BOM中location对象的属性和方法是什么文章都会有所收获,下面我们一起来看看吧。
一、location 对象是什么?
window 对象给我们提供了一个 location 属性用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象,所以我们将这个属性也称为 location 对象。
1.1 URL
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment http://www.itcast.cn/index.html?name=andy&age=18#link
二、 location 对象的属性

案例1:5秒钟之后自动跳转页面
分析:
利用定时器做倒计时效果 时间到了,就跳转页面。使用 location.href
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title></head> <body> <button>点击</button> <div></div> <script> var btn = document.querySelector('button'); var div = document.querySelector('div'); btn.addEventListener('click', function() { // console.log(location.href); location.href = 'http://www.itcast.cn'; }) var timer = 5; setInterval(function() { if (timer == 0) { location.href = 'http://www.itcast.cn'; } else { div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页'; timer--; } }, 1000); </script></body> </html>案例2:获取 URL 参数数据(主要练习数据在不同页面中的传递)
分析:
第一个登录页面,里面有提交表单, action 提交到 index.html页面
第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
第二个页面之所以可以使用第一个页面的数据,是利用了URL 里面的 location.search参数
在第二个页面中,需要把这个参数提取。
第一步去掉? 利用 substr
![BOM中location对象的属性和方法是什么]()
第二步 利用=号分割 键 和 值 split(‘=‘)
第一个数组就是键 第二个数组就是值
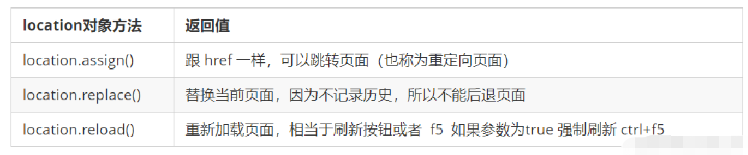
三、location 对象的方法

<body> <button>点击</button> <script> var btn = document.querySelector('button'); btn.addEventListener('click', function() { // 记录浏览历史,所以可以实现后退功能 // location.assign('http://www.itcast.cn'); // 不记录浏览历史,所以不可以实现后退功能 // location.replace('http://www.itcast.cn'); location.reload(true); }) </script></body>关于“BOM中location对象的属性和方法是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“BOM中location对象的属性和方法是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341