教你如何用Cocos2D实现3d效果
编程巫师
2024-04-23 23:05
经过了之前几篇教程,相信各位同学已经对Cocos2D不陌生了,本篇教程将教你如何用Cocos2D实现3d效果。
也许你已经开始接触Cocos2d-x,也许你只是知道它是一个2D游戏引擎。但也许还有很多人并不清楚,从3.x版本开始,Cocos2d-x已增加并改进了3D功能。众所周知,3D游戏有着巨大的市场前景,所以Cocos2d-x中已经添加了3D开发所需的所有功能!
也许3D开发对你来说是个新事物,并且很多专业术语你都不熟悉。但这篇文章会让你熟悉一些额外的软件工具,下面就让我们一起来了解了解Cocos2d-x中的3D功能吧。
初学3D
Sprite3D
正如2D游戏一样,3D游戏中也有Sprite对象。理所当然地,任何游戏的核心基本对象都是Sprite对象。3D精灵不仅有x、y轴,还有z轴。与常见的Sprite一样,Sprite3D有多种方式。加载并显示一个Sprite3D对象很容易:
auto sprite = Sprite3D::create("boss.c3b");
sprite->setScale(5.f);
sprite->setPosition(Vec2(200,200));
scene->addChild(sprite);
以上代码基于提供的文件创建了一个Sprite3D对象。运行如下:

术语
这里并没有一个语言类,但是当使用3D时,你需要了解一些常用术语。
Mesh(网格):构建一个shape的顶点,以及对应的渲染纹理。
Model(模型):可被渲染的对象,它也是网格的集合。在Cocos2d-x引擎中,我们称之为“Sprite3D”
camera(摄像机):3D场景不是平面的,所以你需要设置一个摄像机。不同场景的摄像机参数是不同的。
Light(光线):光线用于使场景看上去更加接近真实世界。游戏中的对象如果要看上去更加真实,那么它的颜色必须随着光线而变化。面对光线是亮的,而背对光线时就该是暗的。用光线照射一个对象意味着这个对象必须根据光线来计算它的颜色。
使用Sprite3D
给Sprite3D对象添加3D模型
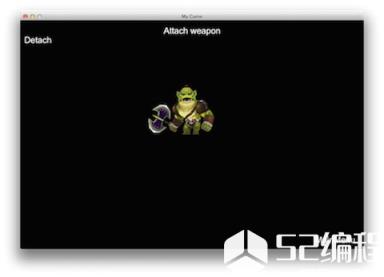
上文中提到3D模型是网格的集合。所以你可以将一个3D模型添加到其他的3D模型上,从而创建出丰富的效果。我们来举一个给对象添加武器的例子。首先需要找到武器要添加到的附着点,这个可以使用getAttachNode(attachment_point_name) 函数来实现。然后需要使用addChild()函数将这个新模型作为一个子节点添加到附着点上。你可以把以上过程理解为将多个简单的3D模型组合起来创建更复杂的模型。将模型添加到Sprite3D对象上的例子如下:
auto sp = Sprite3D::create("axe.c3b");
sprite->getAttachNode("Bip001 R Hand")->addChild(sp);

更换3D模型
当进行3D建模时,你或许想要给模型添加动态变化。也许道具、外观的变化或视觉信号会使用户注意到=模型状态的改变。
如果3D模型是由网格组成的,可以使用getMeshByIndex()和getMeshByName()来访问网格数据。使用这些函数可以实现更换武器或者改变对象外观的效果。如下图中我们给女孩穿上一件外套:

改变正在使用的网格对象的可见度就可以改变女孩所穿的外套。下面的示例将演示如何实现这个效果:
auto sprite = Sprite3D::create("ReskinGirl.c3b");
// display the first coat
auto girlTop0 = sprite->getMeshByName("Girl_UpperBody01");
girlTop0->setVisible(true);
auto girlTop1 = sprite->getMeshByName("Girl_UpperBody02");
girlTop1->setVisible(false);
// swap to the second coat
girlTop0->setVisible(false);
girlTop1->setVisible(true);
结果:

动画
Sprite3D对象是游戏的核心。我们已经学到了如何操作精灵。然而,我们还需要更复杂的操作,例如动画!你可以使用Animation3D和Animate3D对象来运行一个3D动画。然后使用Ainmation3D对象来创建一个Animate3D动作。例如:
// the animation is contained in the .c3b file
auto animation = Animation3D::create("orc.c3b");
// creates the Action with Animation object
auto animate = Animate3D::create(animation);
// runs the animation
sprite->runAction(RepeatForever::create(animate));
运行《开发者指南示例》中的代码可以看到这个动作效果。请记住3D动画与2D中的概念完全相同,请参考开发者指南中的第四章。
多个动画
同时运行多个动画的时你打算怎么做呢?你可以使用animation start time和animation length这两个参数来创建多个动画。这两个参数的单位都是秒。例如:
auto animation = Animation3D::create(fileName);
auto runAnimate = Animate3D::create(animation, 0, 2);
sprite->runAction(runAnimate);
auto attackAnimate = Animate3D::create(animation, 3, 5);
sprite->runAction(attackAnimate);
上例中有两个动画在运行。第一个动画立即运行并持续2秒。第二个动画在3秒后开始并持续了5秒。
动画速度
动画的速度为正整数时动画前进,为负数时动画后退。在这个例子中动画速度设置为10。这意味着该动画持续10秒。
混合动画
当使用多个动画时,混合效果将自动应用于各个动画之间。混合的目的是在特效之间创建一个平滑的过渡效果。例如现在有两个动画,分别是A和B。动画A的最后一帧和B动画的第一帧重叠以使动画之间的改变看上去更自然。
默认过渡时间为0.1秒。当然也可以使用Animate3D::setTransitionTime方法来设置过渡时间。
Cocos2d-x只支持关键帧之间的线性插值,这填补了曲线中的空缺以确保有一个平滑的路径。如果你在制作模型过程中使用了其他插值方法,我们的建模型工具 fbx-conv 将产生额外的关键帧来弥补,这种弥补将根据目标帧实现。更多关于fbx-conv的信息请在本章最后讨论。
摄像机
Camera对象在3D建模中非常重要。3D世界不是一个平面,需要使用 Camera 作为3D世界的导航。正如我们在看电影时屏幕面板的左右切换一样,这个概念同样适用于 Camera对象。Camera对象继承自Node,因此支持大部分的Action对象。Camera对象有两种类型:透视(perspective)摄像机和正交(orthographic)摄像机。
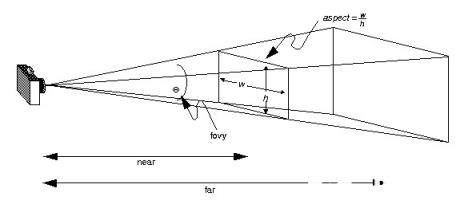
透视摄像机用于查看具有远近特效的对象。透视摄像机的视角看上去是这样:

正如你所看到的,使用透视摄像机物体在近处看上去较大,在远处看上去较小。
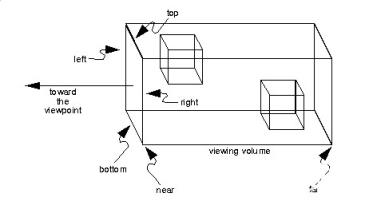
正交摄像机用于查看在较远距离处的对象。你可以将其想象成它将3D世界转换到2D视角。正交摄像机的视角看上去是这样:

正如你所见,使用正交摄像机时,无论离Camera对象多远,物体大小不变。游戏中的迷你地图通常使用正交摄像机渲染。或者像地牢游戏中的由上到下的视角也是使用正交摄像机。
摄像机的使用
不要担心!Camera对象听起来很复杂,但是在Cocos2d-x中使其变得很简单。当使用3D时,创建一个Camera对象没有什么不同。基于Director对象的投影属性,每个Scene都会自动地创建一个默认摄像机。如果你还需要其他摄像机,你可以通过如下方法创建:
auto s = Director::getInstance()->getWinSize();
auto camera = Camera::createPerspective(60, (GLfloat)s.width/s.height, 1, 1000);
// set parameters for camera
camera->setPosition3D(Vec3(0, 100, 100));
camera->lookAt(Vec3(0, 0, 0), Vec3(0, 1, 0));
addChild(camera); //add camera to the scene
创建正交摄像机。
默认摄像机为透视摄像机。如果需要创建正交摄像机,那么使用Camera::createOrthographic()会很简单,如下:
auto s = Director::getInstance()->getWinSize();
auto camera = Camera::createOrthographic(s.width, s.height, 1, 1000);
从摄像机中隐藏对象
有时我们不需要所有的对象都显示在摄像机的视图中。从摄像机中隐藏对象非常简单。只需要对节点设置setCameraMask(CameraFlag),对摄像机设置setCameraFlag(CameraFlag)。例如:
//Camera
camera->setCameraFlag(CameraFlag::USER1);
//Node
node->setCameraMask(CameraFlag::USER1);
光
光对于创建游戏格调和氛围非常重要。目前Cocos2d-x支持4种光线,开发者根据需要可使用不同的光线,每种光线实现了不同的效果。
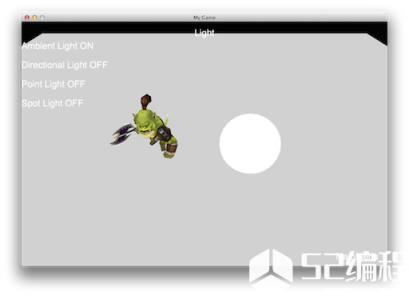
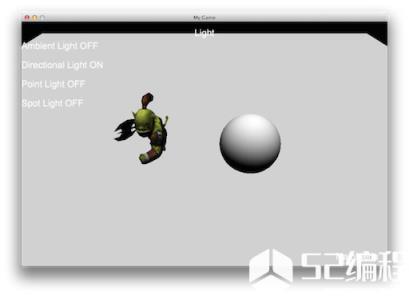
Ambient Light
AmbientLight对象将光应用于整个场景中。将光线比作为一个办公环境。所有的灯都在天花板上,你所看到的办公室中的每一个对象都处于同样的光线中。例如:
auto light = AmbientLight::create (Color3B::RED);
addChild (light);
效果:

Directional Light
DirectionalLight对象通常用于模拟一种无限远的光源,例如太阳光。使用DirectionalLight时要记住,无论在什么情况下使用,其密度都是相同的。可以想象成如果你站在室外的太阳光下,太阳光就会直射到你。当你直视太阳时,即便你在任一方向移动一小步,太阳光都会非常的强烈。示例:
auto light = DirectionLight::create(Vec3(-1.0f, -1.0f, 0.0f),
Color3B::RED);
addChild (light);
效果:

Point Light
PointLight对象通常用于模拟灯泡、灯或者手电筒的效果。PointLight的方向是从光点的位置照射出来的。
要知道,根据距离PointLight的远近,光线的密度是不同的。这是什么意思呢?意思是指,如果你离PointLight的起始位置比较近,那么光线会比较强烈。如果你离PointLight的终点位置比较近,那么光线就比较暗。当然,投影的距离越大,PointLight的光线就越弱。例如:
auto light = PointLight::create(Vec3(0.0f, 0.0f, 0.0f), Color3B::RED, 10000.0f);
addChild (light);
效果:

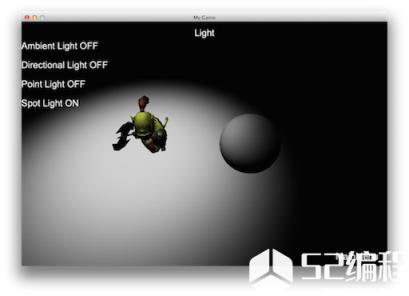
Spot Light
SpotLight对象通常用于模拟类似手电筒的聚光效果。这意味着它只在一个方向发射的锥形状光源。想象一下如果在你的房子中有这种光源,那你可能正在拿着一个手电筒到地下室去重置东西。手电筒产生锥状的照明模式,你只能看到锥状内的物体。另外一个在黑暗环境中的例子,比如基于地牢的游戏中可以看到火把的位置在哪儿,而你却只能看到手电筒发射出来的有限的圆锥形范围。例如:
auto spotLight = SpotLight::create(Vec3(-1.0f, -1.0f, 0.0f), Vec3(0.0f, 0.0f, 0.0f),
Color3B::RED, 0.0, 0.5, 10000.0f) ;
addChild (spotLight);
效果:

Light Masking
在厨房或者卧室中你用什么光?可能有几个灯?你是否曾注意过在房间中只用一个灯来照亮某个部分?实际上这是在应用Light Masking!
light masking作用于Node上,只应用于特定的照明光源上。例如,如果在一个场景中有三个光源,一个节点只能被一个光源照亮,而不是三个。可以用setLightFlag(LightFlag);函数控制哪个节点对象被光源照到。重要是所有的光源通过单一路径渲染。由于移动平台性能问题,不推荐使用多个光源。默认最大值为1。如果需要打开多个光源,你必须在info.plist文件中定义如下关键词:
cocos2d.x.3d.max_dir_light_in_shader
cocos2d.x.3d.max_point_light_in_shader
cocos2d.x.3d.max_spot_light_in_shader
3D编辑器
3D编辑器是用于构建3D图形的一系列工具。既有商业的工具也有免费的工具。比较主流的编辑器有:
Blender (Free)
3DS Max
Cinema4D
Maya
大部分3D编辑器保存的文件都是通用格式,以便在其他编辑器中能方便的使用,同时也便于游戏引擎以通用方式导入模型。
Cocos2d-x提供的工具
Cocos2d-x提供的工具将帮助你转换3D模型的格式,它使用转换后的格式来访问所有的3D文件。
fbx-conv命令行工具
fbx-conv允许将一个FBX文件转换为Cocos2d-x专有的格式。FBX是目前最主流的3D文件格式,所有的主流编辑器都支持这种格式。fbx-conv默认导出.c3b格式的文件。用起来很简单,只需要几个参数:
fbx-conv [-a|-b|-t] FBXFile
参数含义:
-?: 帮助
-a: 导出文本格式和二进制格式
-b: 导出二进制格式
-t: 导出文本格式
例如:
fbx-conv -a boss.FBX
关于fbx-conv需注意以下几点:
模型必须有材质,且材质中至少包含一个纹理
目前只支持骨骼动画
目前只支持一个骨骼对象,不支持多个
导出多个静态模型可以创建一个3D场景
网格的顶点数或者指数的最大值是32767
3D文件格式
目前Cocos2d-x支持两种3D文件格式
Wavefront Object文件:.obj文件
Cocos2d-x 3D ad-hoc格式:c3t和c3d文件。
支持Wavefront文件格式是因为3D编辑器广泛接受这种格式,并且非常容易解析。然而,这种格式受限制并且不支持高级特征,如动画。
另一方面,c3t和c3b是Cocos2d-x的专有文件格式,接受动画、材质和其他高级3D特征。后缀"t"代表文本,后缀"b"代表二进制。开发者们需要使用c3b,因为它非常高效。但如果你想要调试文件,在git或者其他VCS中追踪更改日志,你则需要使用c3t。
进阶概念
BillBoard
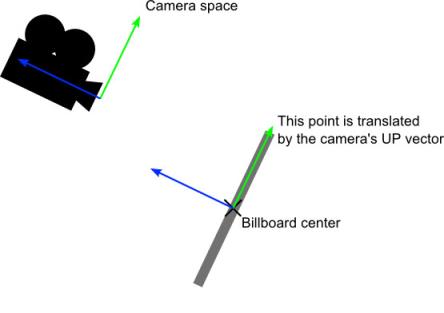
以前你或许从来没听说过BillBoard(并不是指高速公路边上的广告牌)。Billboard是一个特殊的精灵,它一直正对着摄像机。旋转Camera的同时BillBoard对象也跟着旋转。使用Billboard是非常常见的渲染技术。以速降滑雪比赛为例,滑雪者路过的树木、石头或者其他物理都是Billboard对象。这就是Camera与Billboard对象之间的联系。

BillBoard的用法
创建Billboard对象很容易。BillBoaed继承自Sprite,所以它支持Sprite对象的大部分属性。使用如下方法可以创建Billboard对象:
auto billboard = BillBoard::create("Blue_Front1.png", BillBoard::Mode::VIEW_POINT_ORIENTED);
你还可以为摄像机的XOY平面(想象成飞机的地板)创建一个Billboard对象,只要改变BillBoard对象模式即可:
auto billboard = BillBoard::create("Blue_Front1.png", BillBoard::Mode::VIEW_PLANE_ORIENTED);
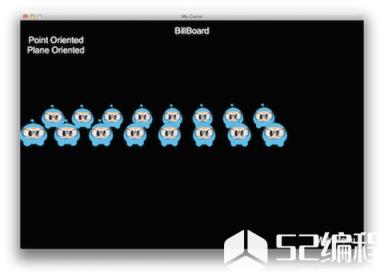
create方法看上去有些不同,因为BillBoard::Mode中多传递了一个参数。有两个BillBoard::Mode类型,VIEW_POINT_ORIENTED和VIEW_PLANE_ORIENTED
VIEW_POINT_ORIENTED代表Billboard对象面向摄像机的哪个地方,如:

VIEW_PLANE_ORIENTED代表Billboard对象面向摄像机XOY平面的哪个地方,如:

还可以给BillBoard设置属相,就像其他Node一样。属性包括但不限制于:缩放、位置、旋转。例如:
billboard->setScale(0.5f);
billboard->setPosition3D(Vec3(0.0f, 0.0f, 0.0f));
billboard->setBlendFunc(BlendFunc::ALPHA_NON_PREMULTIPLIED);
addChild(billboard);
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341