快速掌握Node.js之Window下配置NodeJs环境
短信预约 -IT技能 免费直播动态提醒
在window下也动手试了下,完美安装,测试通过!
1.下载node
在https://nodejs.org/en/中下载node,我选的是左侧稳定版本

2.安装node
将下载的node进行安装如下图一步一步的安装






3.安装后检测是否安装node成功
安装后会在window开始按钮有一个命令窗口

打开之后检测node版本

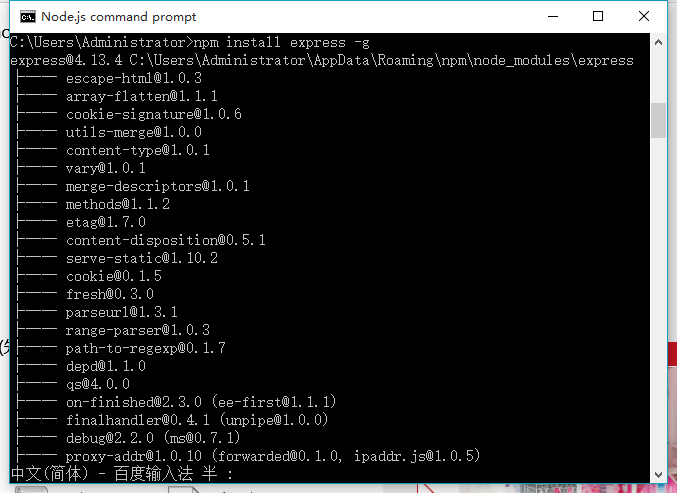
4.安装全局Express

5.检测Express是否安装成功

6.demo测试
1).创建helloWorld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8899);
console.log("nodejs start listen 8899 port!");
2).将helloWorld.js放到F:nodejsnode_modulesnpmtest目录下

3).启动输出
使用命令行指向helloWorld.js上一级目录,启动express
 7.
7.
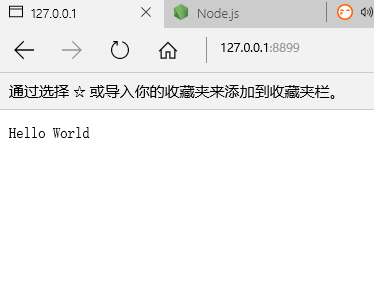
运行结果
在浏览器输入http://127.0.0.1:8899,输出结果如下

作者:巴黎欧莱雅
以上就是本文的全部内容,希望对大家的学习有所帮助。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















