【微信小程序】认识小程序页面
✅作者简介:大家好我是hacker707,大家可以叫我hacker,新星计划第三季python赛道Top1🏆
📃个人主页:hacker707的csdn博客
🔥系列专栏:微信小程序
💬个人格言:但行好事,莫问前程

认识小程序页面
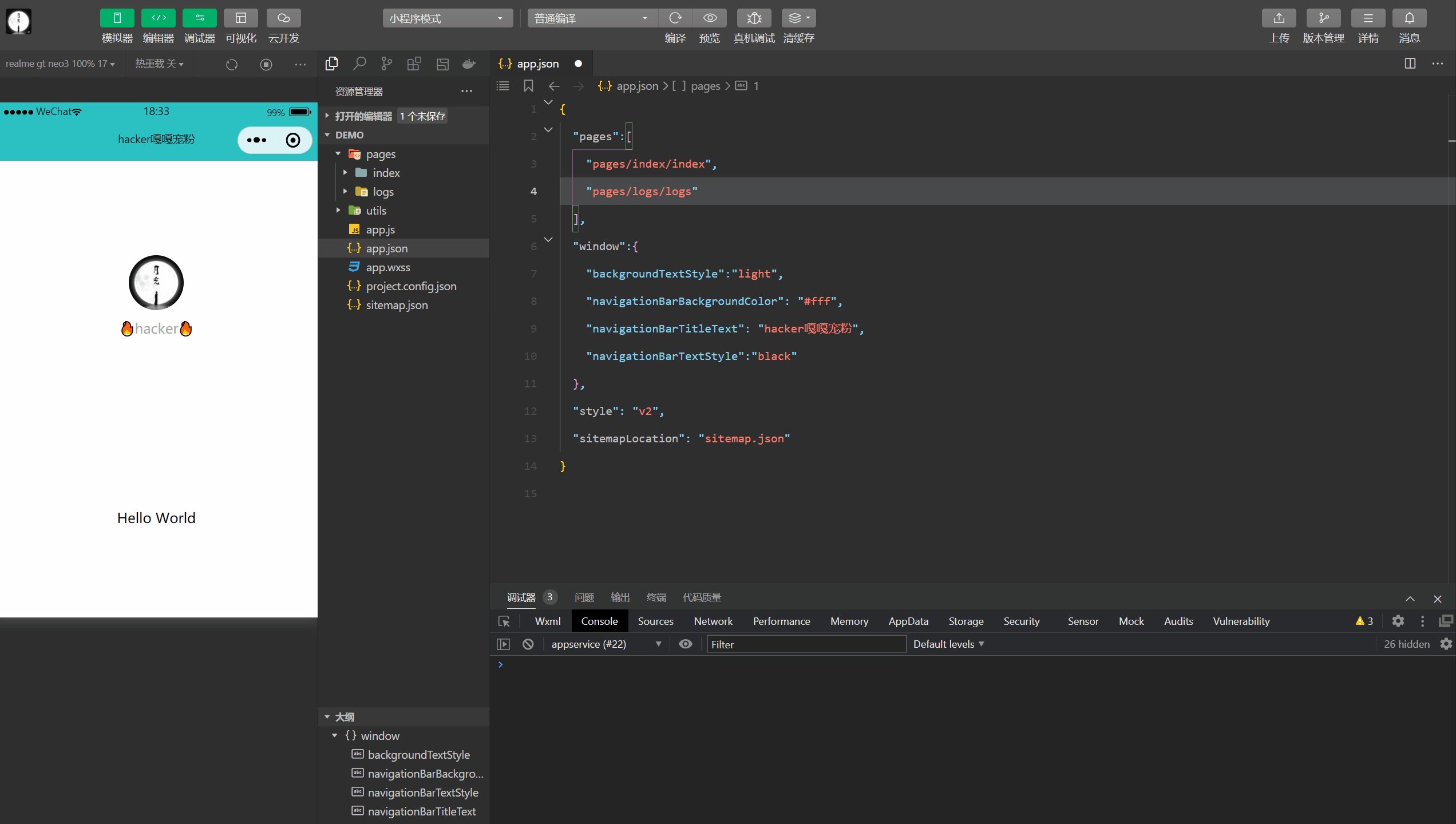
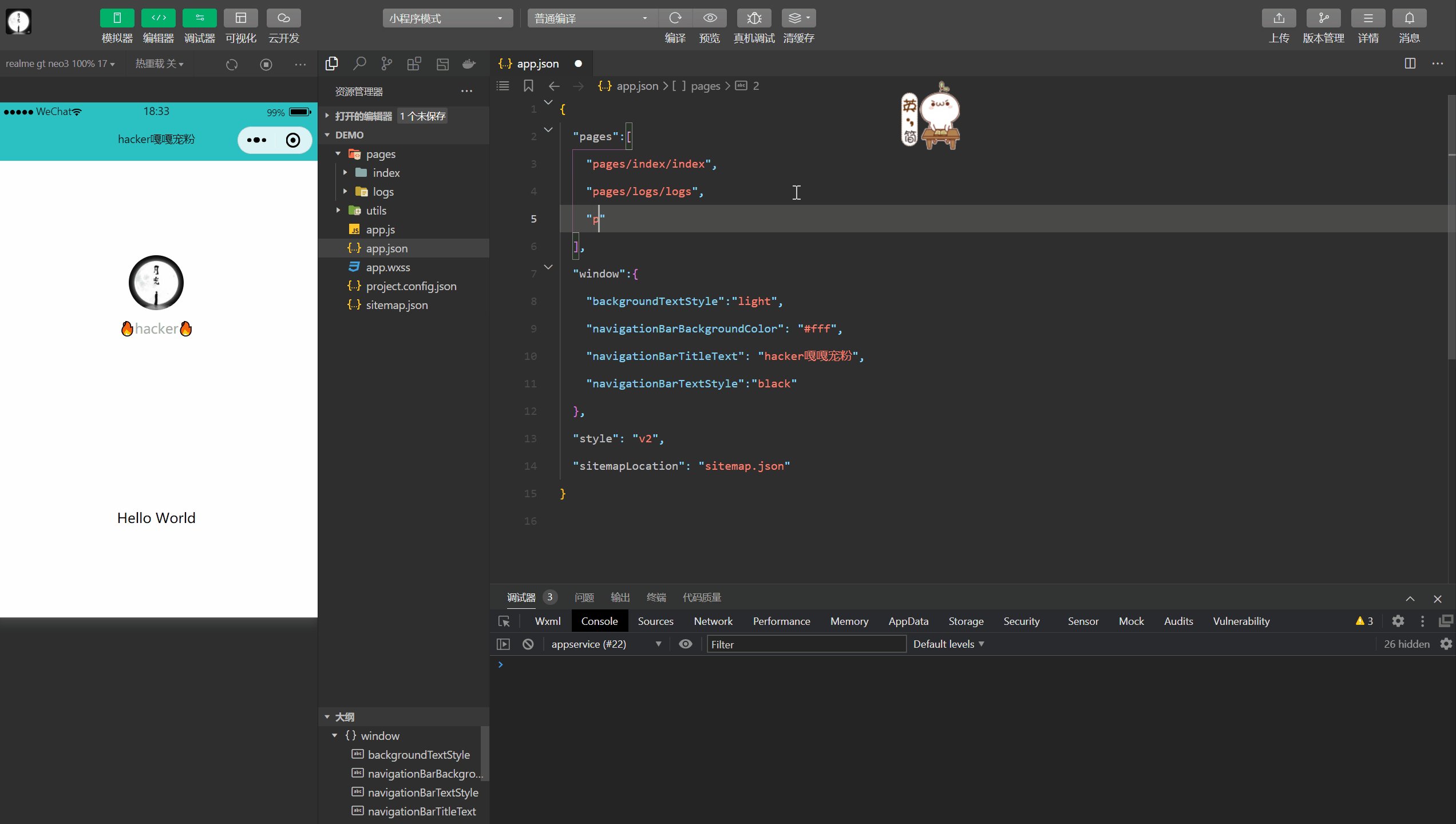
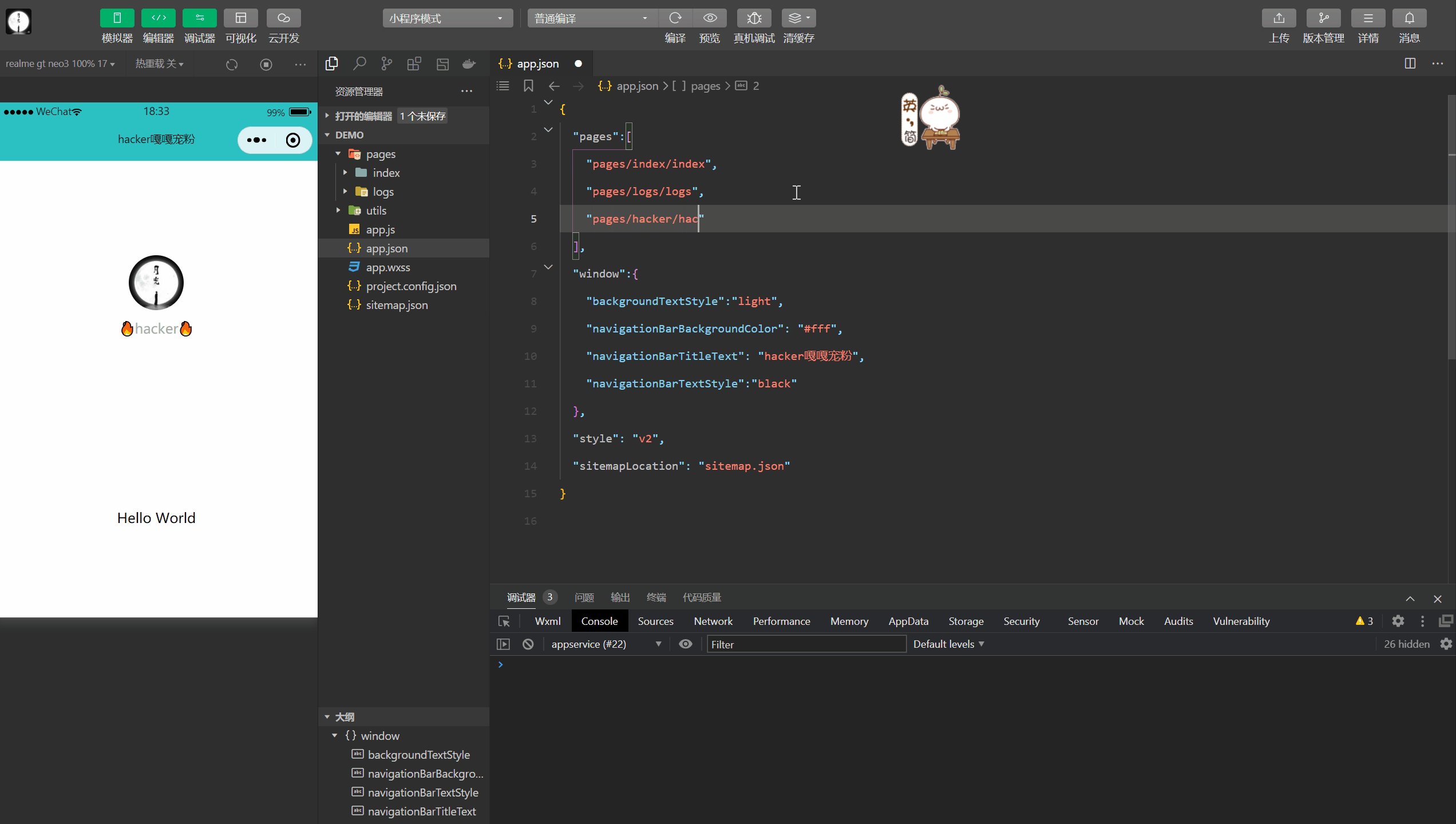
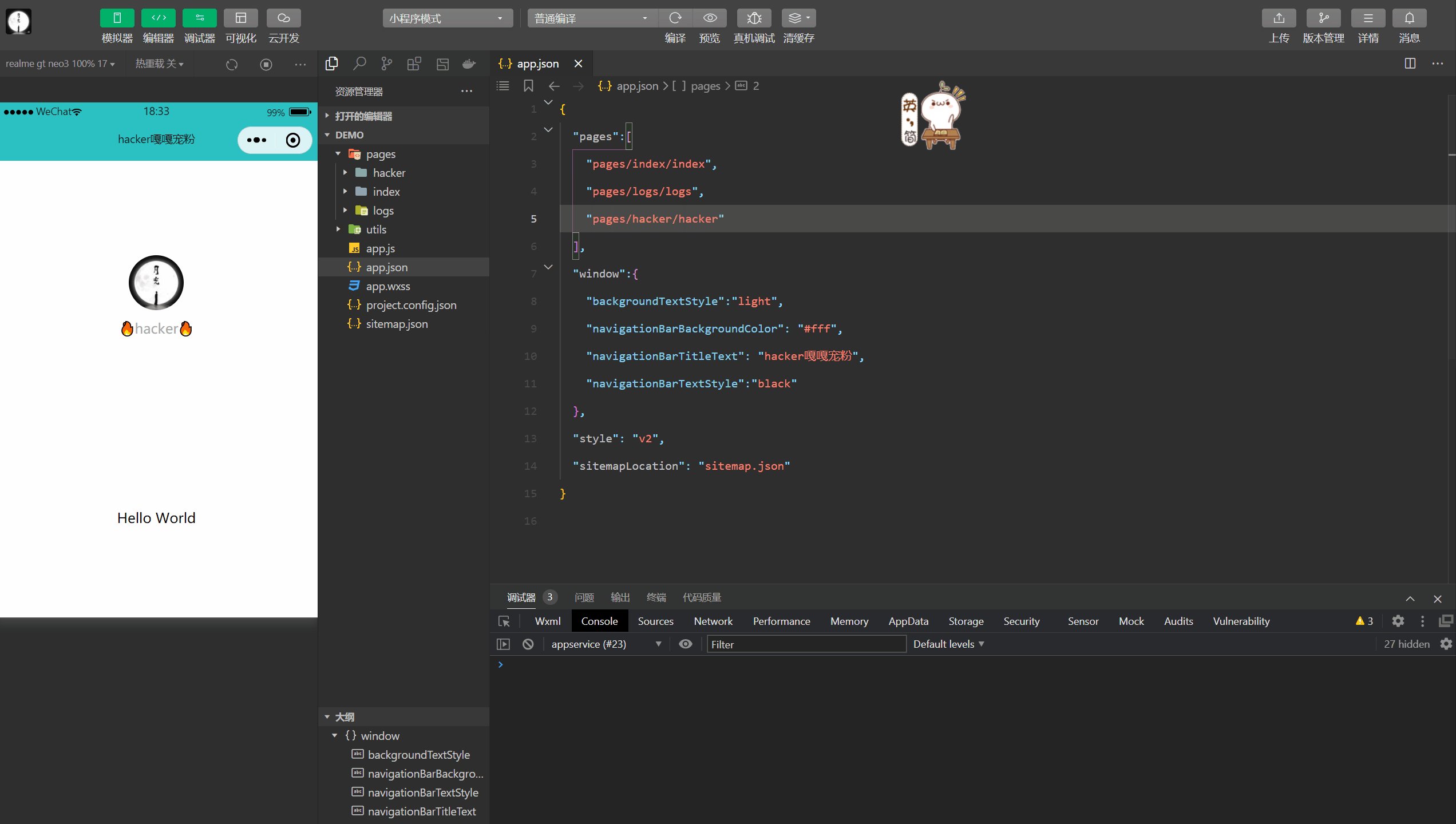
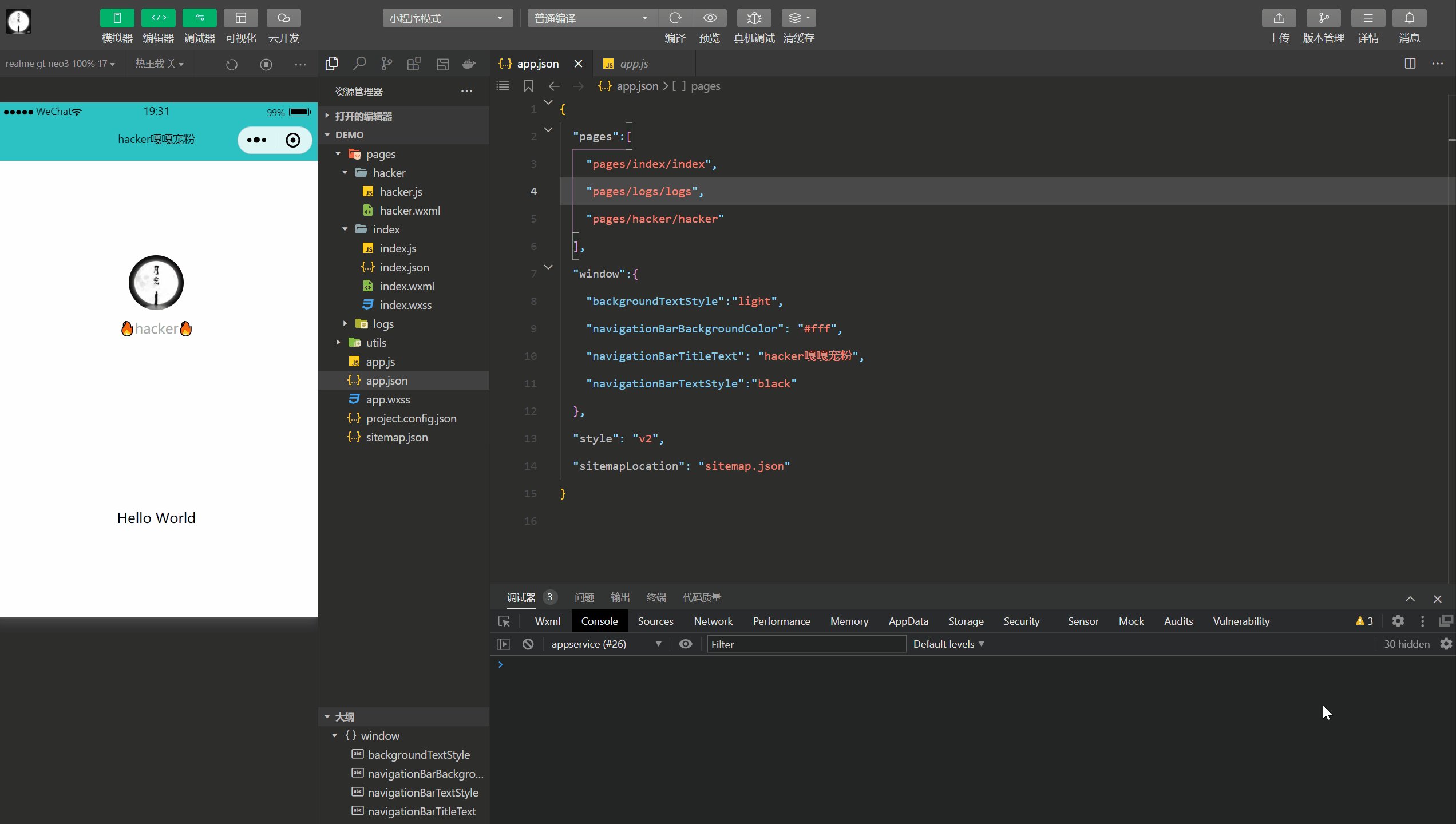
只需要在app.json->pages中新增页面的存放路径,小程序开发工具即可自己创建对应的页面文件。如下图所示

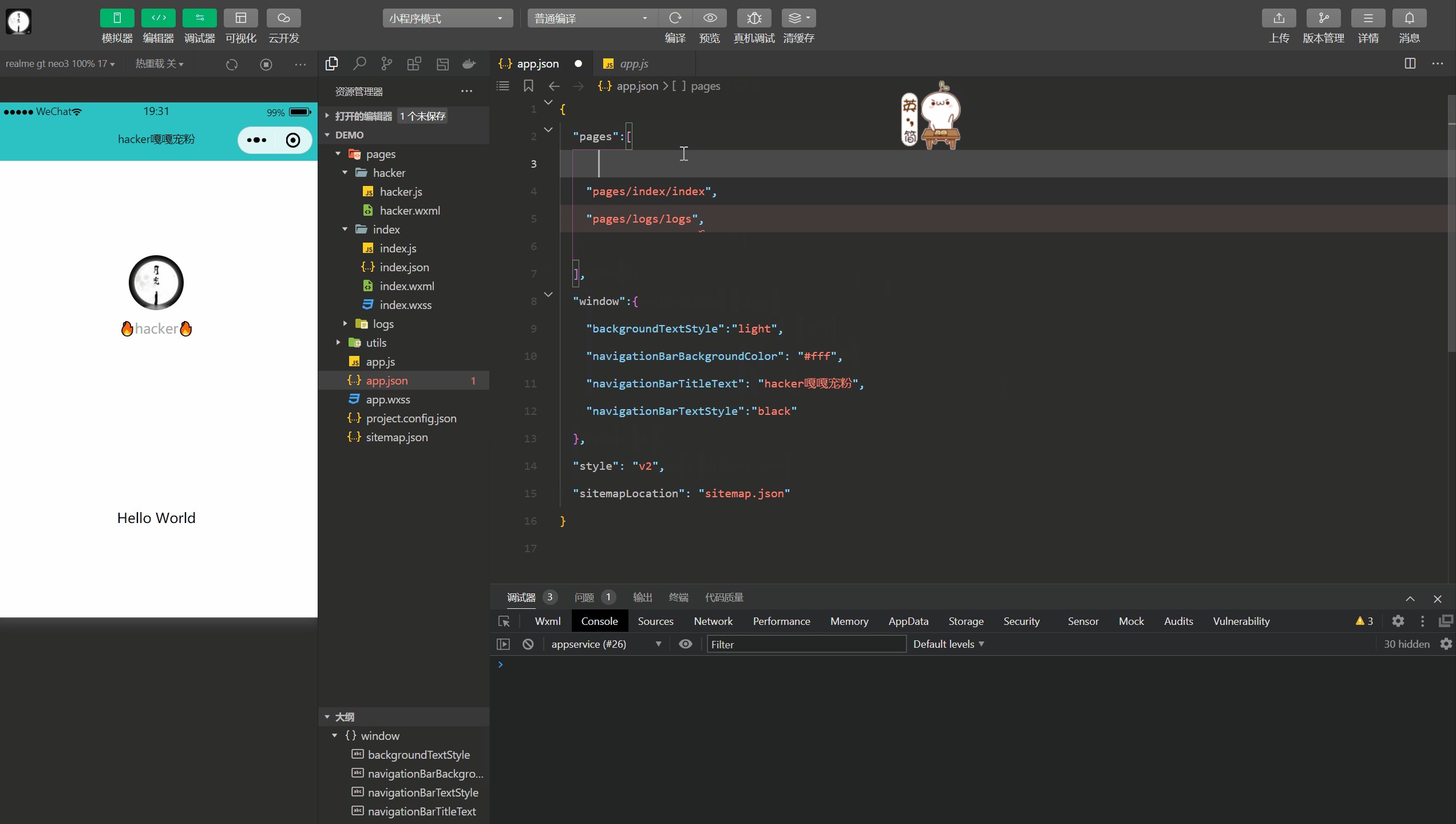
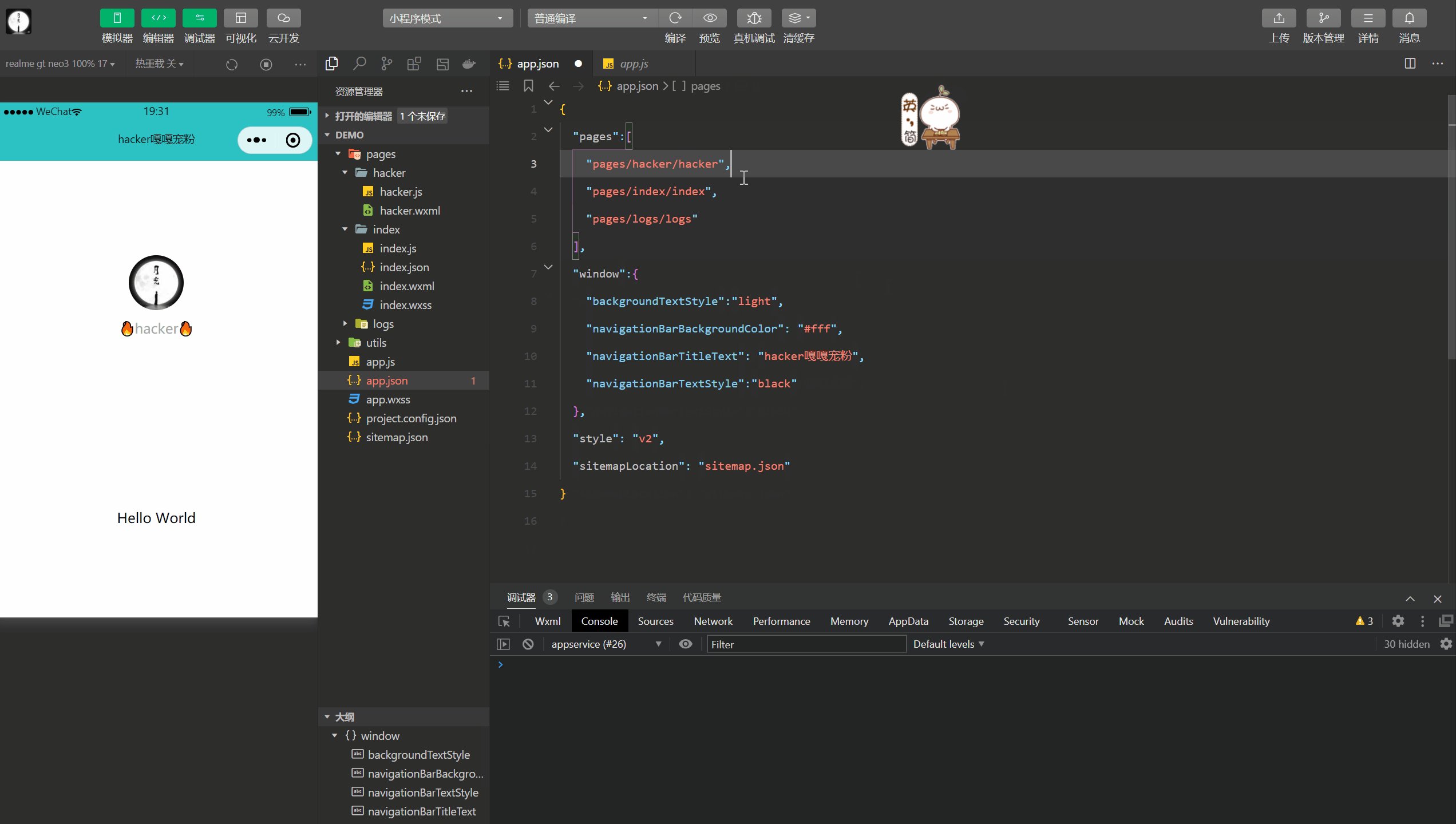
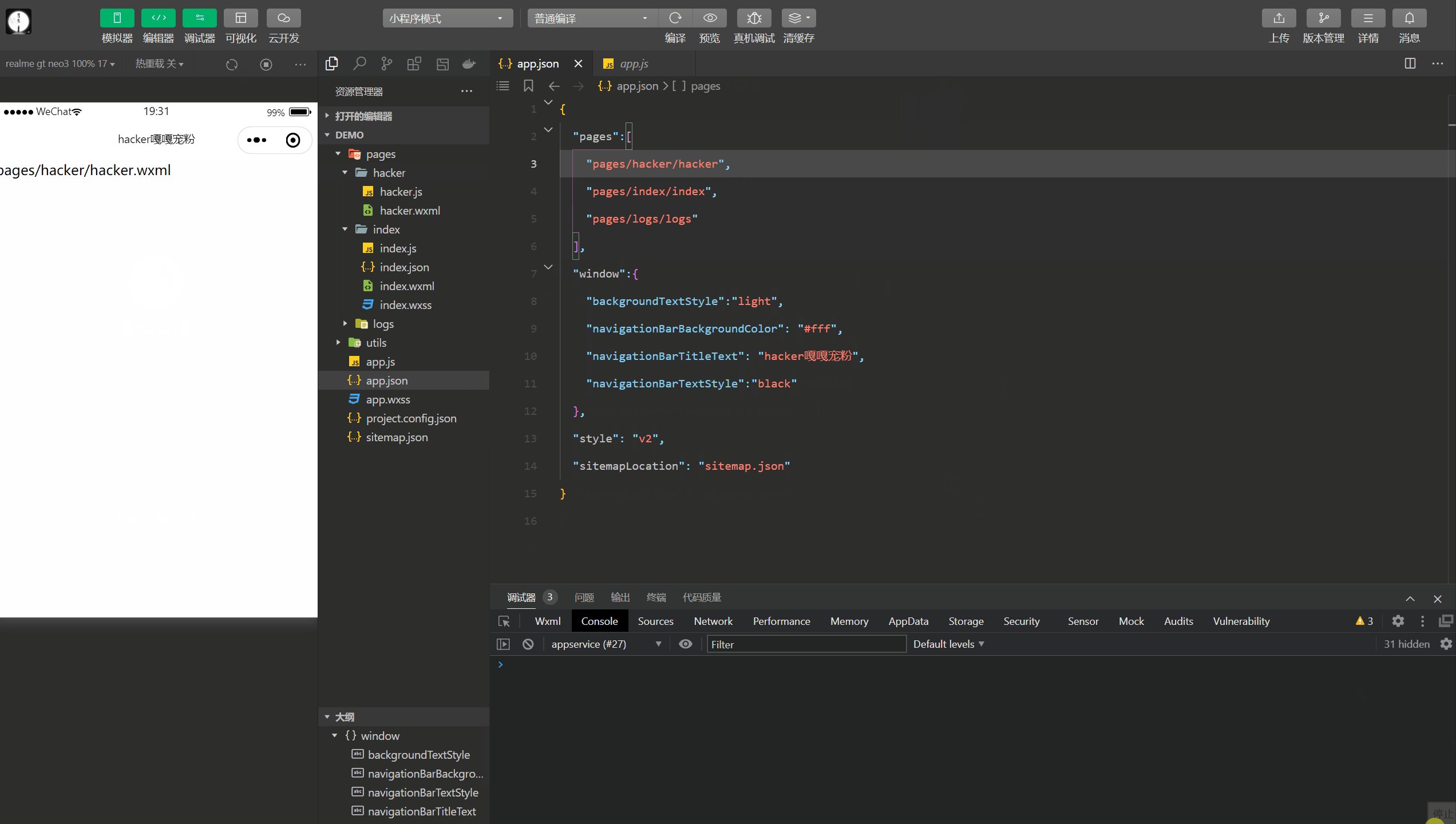
只需要调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当做项目首页渲染,如图所示

WXML(Weixin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发的HTML。
WXML和HTML的区别
标签名称不同
HTML(divspan,img,a)
WXML(view,text,image,nevigator)
属性节点不同
HTML
<a herf ="#">超链接a>WXML
<navigator url ="pages/hacker/hacker"></navigator>提供了类似Vue中的模板语法
数据绑定
列表渲染
条件渲染
WXSS(Weixin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。
WXSS和CSS的区别
新增了rpx尺寸单位
CSS需要手动进行像素单位换算
WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算。
提供了全局样式和局部样式
项目根目录中的app.wxss作用于所有小程序页面
局部页面的.wxss仅作用于当前页面
WXSS仅支持部分CSS选择器
.class和#id
element
并集选择器、后代选择器
::after和::before等伪类选择器
我们通过.js文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中.js的分类
app.js
整个小程序项目的入口文件,通过调用App()函数启动整个小程序

页面的.js文件
页面的入口文件,通过调用Page()函数来创建并运行页面

普通的.js文件
普通的功能模块文件,用来封装公共的函数或属性

以上就是微信小程序之认识小程序页面
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是hacker创作的动力💖💖💖

免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














