怎么在Python中利用djanjo防csrf跨站攻击
怎么在Python中利用djanjo防csrf跨站攻击?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
一.CSRF简介
CSRF是什么?
CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。CSRF可以做什么?
你这可以这么理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账…造成的问题包括:个人隐私泄露以及财产安全。CSRF漏洞现状?
CSRF这种攻击方式在2000年已经被国外的安全人员提出,但在国内,直到06年才开始被关注,08年,国内外的多个大型社区和交互网站分别爆出CSRF漏洞,如:NYTimes.com(纽约时报)、Metafilter(一个大型的BLOG网站),YouTube和百度HI…而现在,互联网上的许多站点仍对此毫无防备,以至于安全业界称CSRF为“沉睡的巨人”。
引用自:https://blog.csdn.net/qq_21956483/article/details/78116094
二.CSRF(Web表单提交)
web表单下设置CSRF标签可以有效防止CSRF跨站攻击(如下图)
{% csrf_token %}

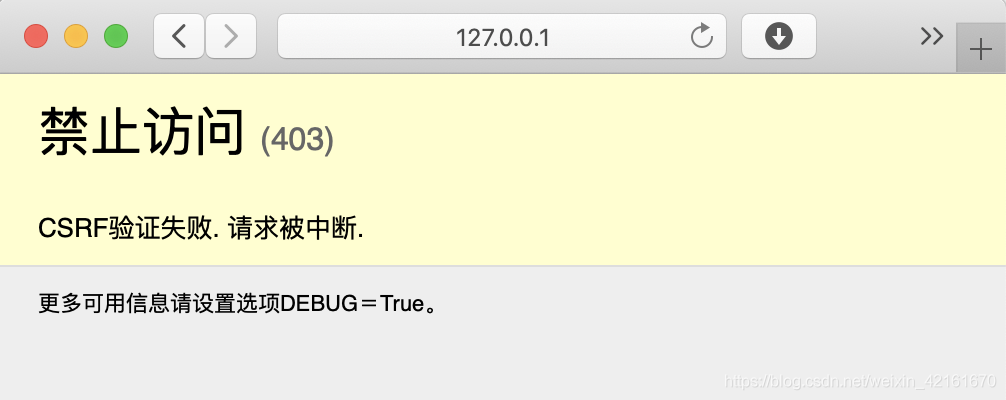
如果不设置该表单,那么在访问web页面时会禁止访问(如下图)

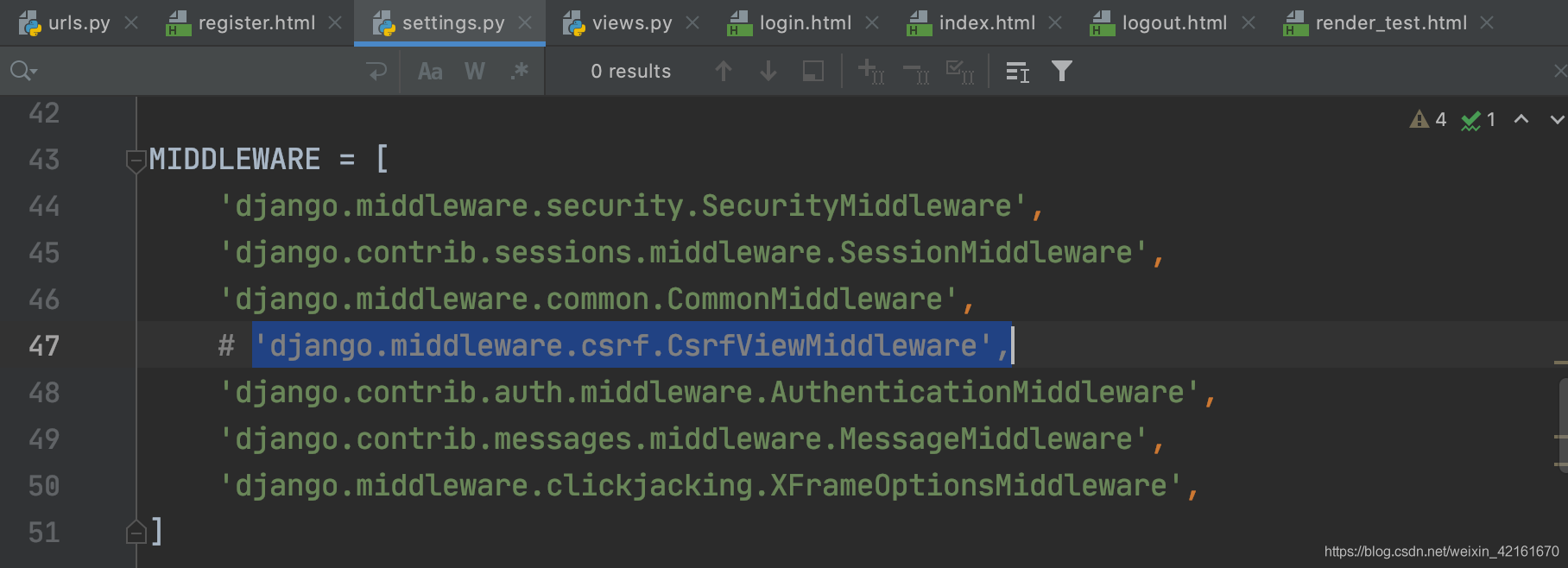
应对禁止访问,其实也有很多办法,其中一个办法就是将配置文件(settings.py)中的csrf的中间件儿拿掉,这样原来禁止访问的页面也可以成功访问,但这种做法风险是非常大的,出于安全考虑,不推荐这样做

另一种办法是在视图层加一个装饰器(@csrf_exempt),实现局部不检测,换句话说,就是即使不在web表单中添加csrf标签,只要加了装饰器,也能成功访问页面,需要注意的是仅限加了装饰器的内容,其他不加装饰器的代码还是禁止访问的状态

三.CSRF(Web表单提交)实验
接着我们就着上面说的内容用代码演示一遍:
首先,在app下的urls.py文件下配置一个子路由
from django.urls import path, re_pathfrom App import viewsurlpatterns = [ # csrf测试 path('register/',views.register,name = 'register'),]接着,编写视图函数
def register(request): if request.method == "POST": # 如果该请求为POST请求 username = request.POST.get('username') # 获取表单中的username password = request.POST.get('password') # 获取表单中的password print(username,password) # 打印username,password return render(request,'register.html') # 渲染模版,返回给web register.html中的内容web表单(未设置csrf标签)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>注册</title></head><body><form ation="" method="post"> 用户名:<input type="text" name="username"><br> 密码:<input type="text" name="password"><br> <input type="submit"></form></body></html>此时开启服务(python manage.py runserver 8090)后,访问web页面,会显示禁止访问的字样
那么接下来我们在web表单中设置csrf标签
{% csrf_token %}
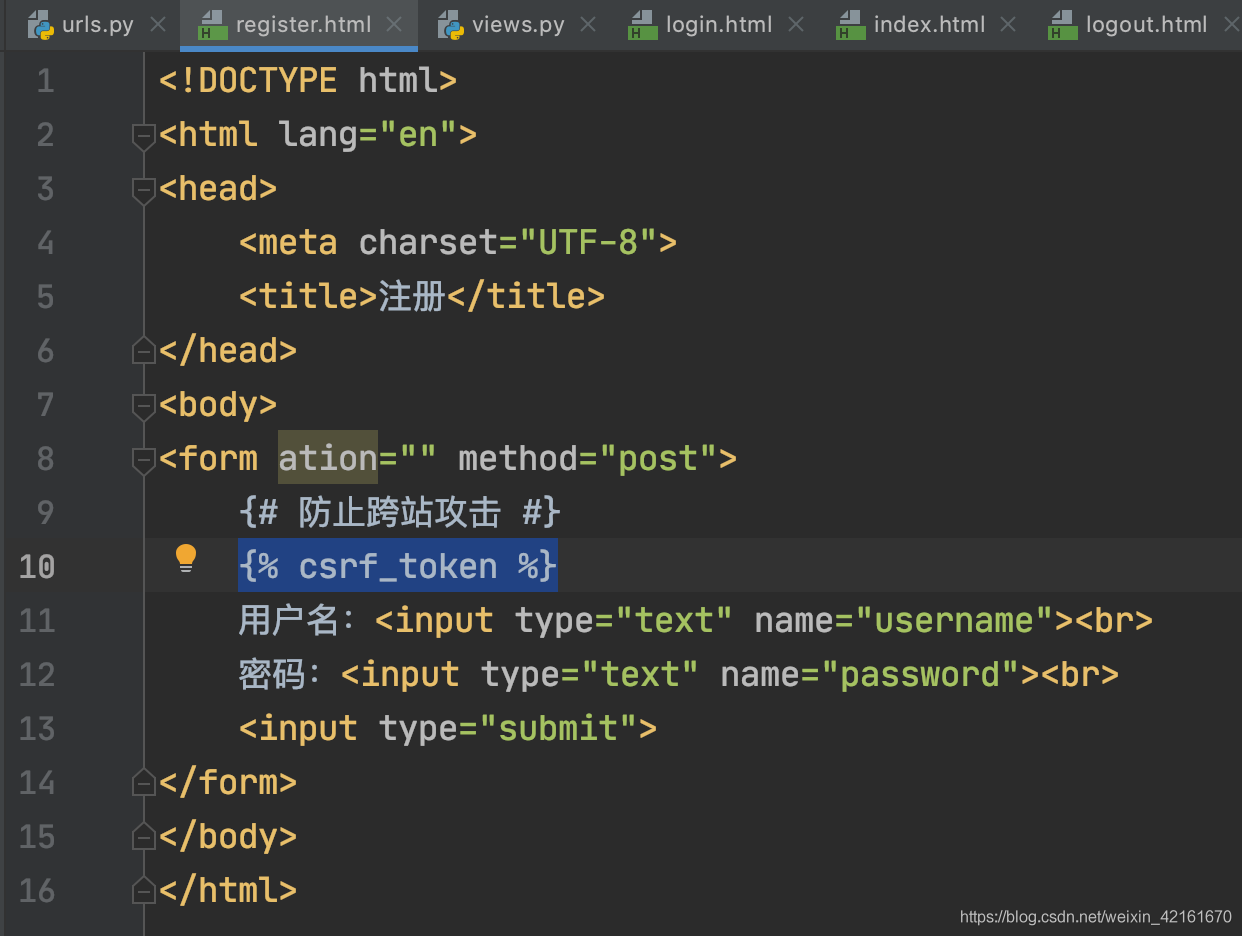
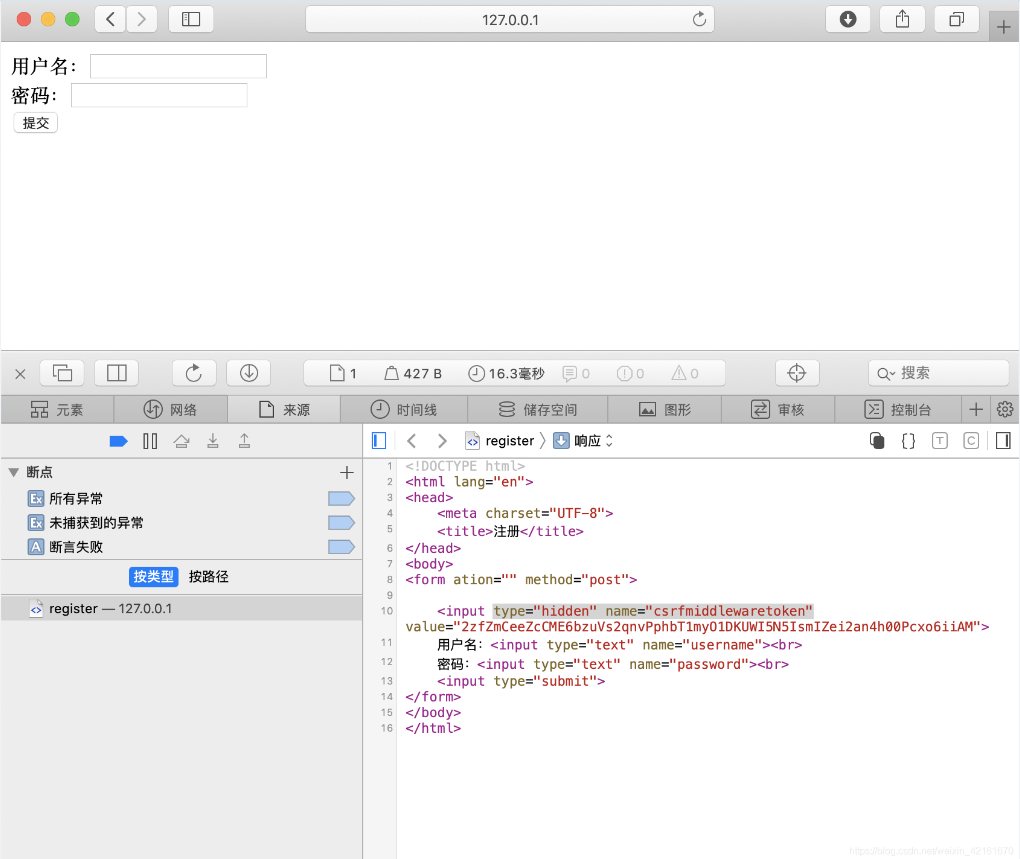
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>注册</title></head><body><form ation="" method="post"> {# 防止跨站攻击 #} {% csrf_token %} 用户名:<input type="text" name="username"><br> 密码:<input type="text" name="password"><br> <input type="submit"></form></body></html>再来访问web页面,发现用户名,密码可以正常提交,且表单中会多一个csrf隐式伪随机数
CSRF攻击是源于WEB的隐式身份验证机制!WEB的身份验证机制虽然可以保证一个请求是来自于某个用户的浏览器,但却无法保证该请求是用户批准发送的!
CSRF防御机制思路是在客户端页面增加伪随机数即可实现比较有效的跨站攻击防御

四.CSRF(ajax提交)
ajax提交,需要在html中添加以下内容
?1 引用jquery
?2 添加防止跨站攻击标签
?3 添加ajax提交用button
?4 添加ajax
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>注册</title> {# ?1 引用jquery #} <script class="lazy" data-src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script></head><body><form ation="" method="post"> {# ?2 防止跨站攻击 #} {% csrf_token %} 用户名:<input type="text" name="username"><br> 密码:<input type="text" name="password"><br><!-- {# 表单提交 #}--><!-- <input type="submit">--><!-- {# ?3 ajax提交 #}--> <input type="button" value="注册" id="button"></form></body></html><script>{# ?4 ajax #} $("#button").click(function(){ username = $("[name='username']").val(); password = $("[name='password']").val(); csrf = $("[type='hidden']").val(); console.log(username,password,csrf); {# $.post("/register/") #} });</script>此处关于ajax传参的方式只介绍了一种,如果还想了解的更深,请移步django之ajax传参的两种格式
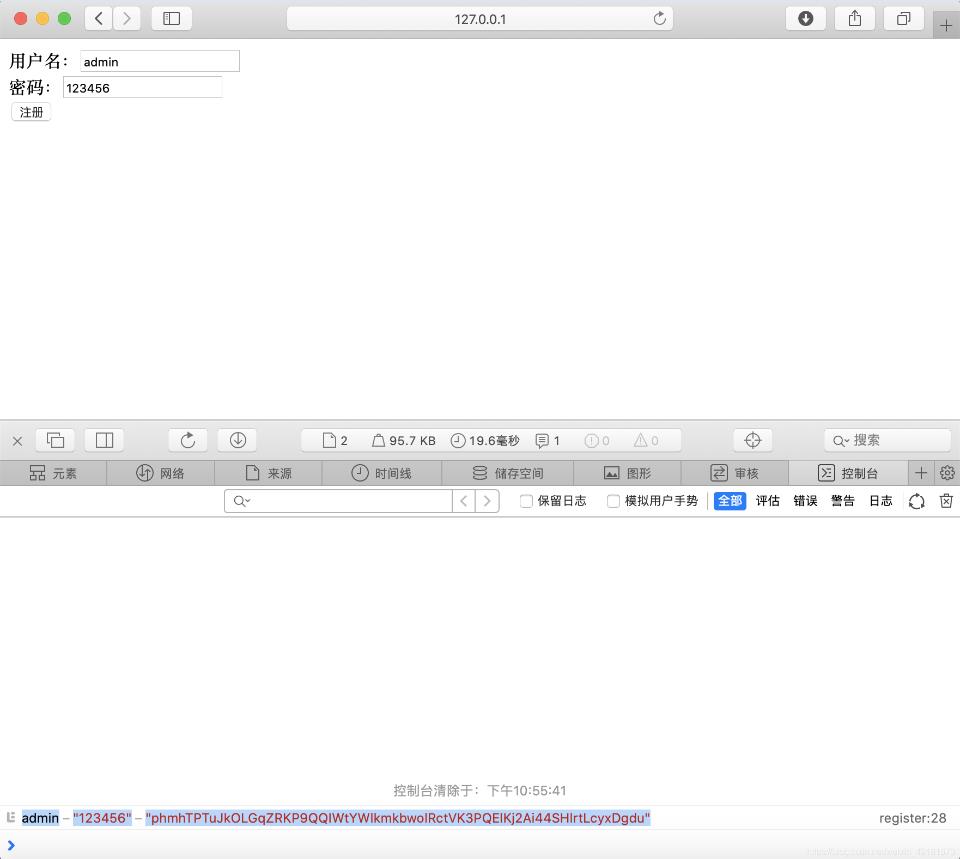
访问web页面后,输入用户名,密码,查看审查元素,控制台会显示输入的用户名,密码,以及隐式伪随机数

在html中继续添加以下内容
?5 post提交
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>注册</title> {# ?1 引用jquery #} <script class="lazy" data-src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script></head><body><form ation="" method="post"> {# ?2 防止跨站攻击 #} {% csrf_token %} 用户名:<input type="text" name="username"><br> 密码:<input type="text" name="password"><br><!-- {# 表单提交 #}--><!-- <input type="submit">--><!-- {# ?3 ajax提交 #}--> <input type="button" value="注册" id="button"></form></body></html><script>{# ?4 ajax #} $("#button").click(function(){ username = $("[name='username']").val(); password = $("[name='password']").val(); csrf = $("[type='hidden']").val(); console.log(username,password,csrf); {# ?5 post提交 #} {# $.post("地址",{参数},function(返回值){}) #} $.post("/user/register/",{'username':username,'password':password,'csrfmiddlewaretoken':csrf},function(data){ console.log(data) }) });</script>视图层添加以下代码
?返回ajax请求
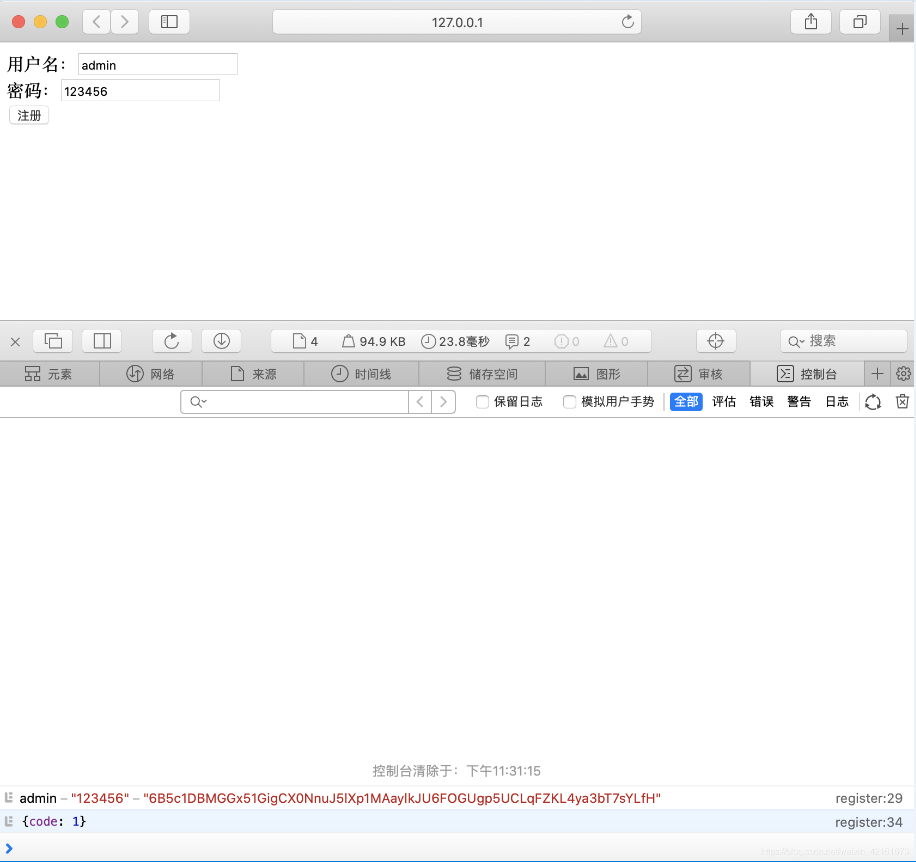
# 局部禁止# @csrf_exemptdef register(request): if request.method == "POST": username = request.POST.get('username') password = request.POST.get('password') print(username,password) # ?返回ajax请求 return JsonResponse({'code':1}) # {'code':1}为自定义值 return render(request,'register.html')最后访问web页面,ajax请求成功,且成功返回返回值{‘code':1}

python的数据类型有哪些?
python的数据类型:1. 数字类型,包括int(整型)、long(长整型)和float(浮点型)。2.字符串,分别是str类型和unicode类型。3.布尔型,Python布尔类型也是用于逻辑运算,有两个值:True(真)和False(假)。4.列表,列表是Python中使用最频繁的数据类型,集合中可以放任何数据类型。5. 元组,元组用”()”标识,内部元素用逗号隔开。6. 字典,字典是一种键值对的集合。7. 集合,集合是一个无序的、不重复的数据组合。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网行业资讯频道,感谢您对编程网的支持。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














