vue的slot组件如何用
这篇文章主要介绍“vue的slot组件如何用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue的slot组件如何用”文章能帮助大家解决问题。
前言
slot可以在子组件中开启插槽,在父组件引用该组建时,可以定义这个插槽内要展现的功能或模块。
1.单个slot
子组件中在相应位置写slot标签,父组件在引用子组件时,在子组件标签内写要插入插槽的元素;
还可以设置slot在父组件没有设置插槽时,子组件的插槽默认显示内容;
父组件.vue
<template> <div class="home"> <child-componment> <p> 这是父组件的slot替代内容! </p> </child-componment> </div></template><script>import childComponment from '@/components/childComponment.vue'export default { name: "home", components:{ childComponment }, data(){ return { message: '' } }};</script>子组件childComponment.vue
<template> <div class="childComponment"> <h3>这是子组件childComponment!</h3> <slot> <span >如果父组件没有插入内容,我这样可以设置默认的显示内容</span> </slot> </div></template><script>export default { name: "childComponment", data(){ return { message: '' } }};</script>2.具名slot(同时使用多个插槽)
给slot指定一个名称,可以分发多个slot插槽,但是只能有一个无名slot;
父组件的slot插槽内容,不写slot="xxx"的都会插到子组件的无名slot中;
如果没有指定无名slot(默认slot),父组件内多余的内容将会被抛弃。
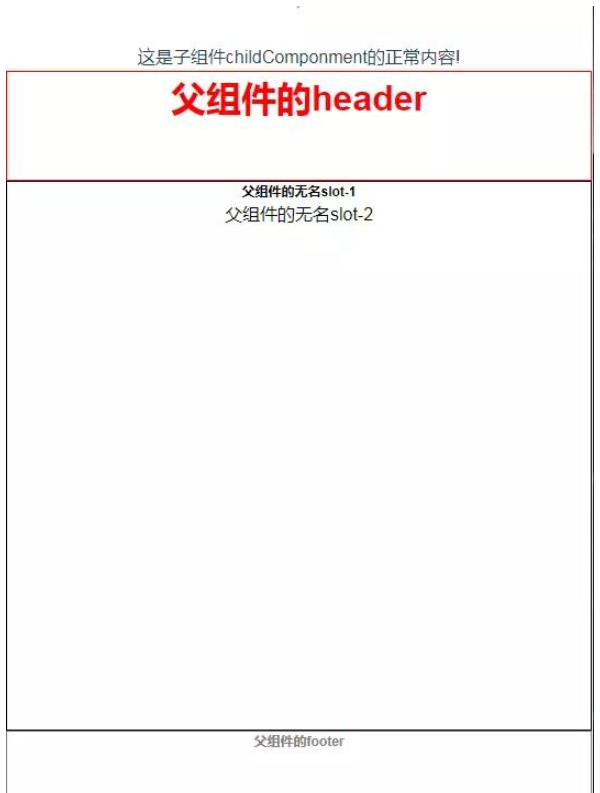
<template> <div class="home"> <child-componment> <h2 slot="header"> 父组件的header </h2> <h7 slot="footer">父组件的footer</h7> <h7>父组件的无名slot-1</h7> <p> 父组件的无名slot-2 </p> </child-componment> </div></template><script>import childComponment from '@/components/childComponment.vue'export default { name: "home", components:{ childComponment }, data(){ return { message: '' } }};</script>子组件
<template> <div class="childComponment"> <span>这是子组件childComponment的正常内容!</span> <div class="header"> <slot name="header"> <span >子组件默认header-slot</span> </slot> </div> <div class="container"> <!-- 如果没有指定无名slot(默认slot),父组件内多余的内容将会被抛弃 --> <slot> <span >子组件默认无名slot</span> </slot> </div> <div class="footer"> <slot name="footer"> <span >子组件默认footer-slot</span> </slot> </div> </div></template><script>export default { name: "childComponment", data(){ return { message: '' } }};</script><style scoped>.childComponment{ font-size: 16px;}.header{ height: 100px; border:1px solid red; color: red;}.container{ height: 500px; border: 1px solid black; color: black;}.footer{ height:100px; border: 1px grey solid; color: grey;}</style>
3.作用域插槽
<template> <div class="home"> <child-componment> <template slot-scope="slotProps"> <!-- 这里显示子组件传来的数据 --> <p>{{slotProps}}</p> </template> </child-componment> </div></template><script>import childComponment from '@/components/childComponment.vue'export default { name: "home", components:{ childComponment }};</script>子组件
<template> <div class="childComponment"> <span>这是子组件childComponment的正常内容!</span> <div class="container"> <!-- 如果没有指定无名slot(默认slot),父组件内多余的内容将会被抛弃 --> <slot msg="子组件信息" slotData="子组件数据"></slot> </div> </div></template>Tips:
作用于插槽也可是具名插槽
案例:列表组件
这是作用于插槽使用最多的案例,允许组件自定义应该如何渲染组件的每一项。
<template> <div class="about"> <h2>This is about page</h2> <my-list :books="books"> <template slot="bookList" slot-scope="myListProps"> <li>{{myListProps.bookName}}</li> </template> </my-list> </div></template><script>import myList from '@/components/myList.vue'export default { components:{ myList }, data(){ return { books: [ {name: 'css揭秘'}, {name: '深入浅出nodejs'}, {name: 'javascript设计模式与开发实战'} ] } }}</script>子组件myList.vue
<template> <div class="myList"> <h2>This is myList page</h2> <ul> <slot name="bookList" v-for="book in books" :bookName="book.name"></slot> </ul> </div></template><script>export default { props:{ books:{ type: Array, default: function(){ return [] } } }, mounted(){ console.log(this.books) }}</script>其实上面的案例可直接在父组件中for循环就好,此处只是作为演示slot的作用域插槽;
实际开发中作用域插槽的使用场景主要为:既可以复用子组件的slot,又可以使slot内容不一致。
4.访问slot
vue2.0提供了$slot方法来访问slot
此处代码以**“具名slot(同时使用多个插槽)”**的代码为例,修改一下子组件childComponment.vue
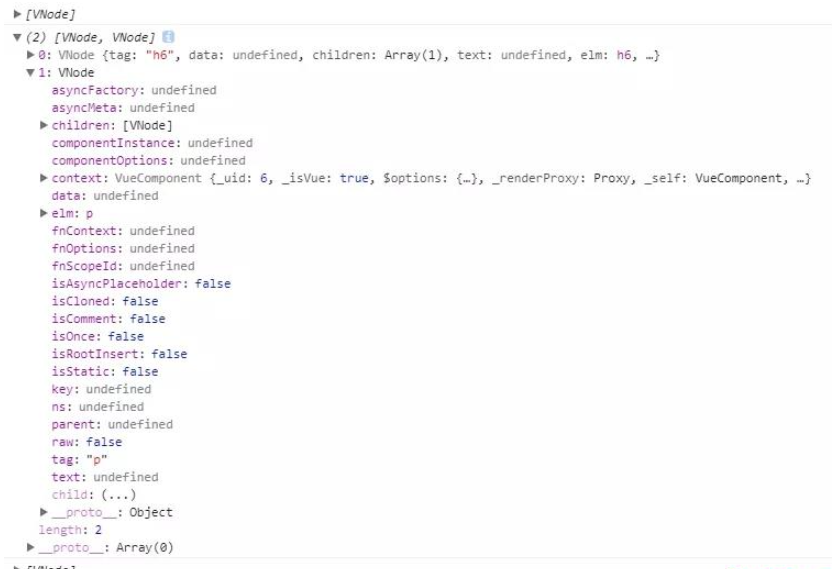
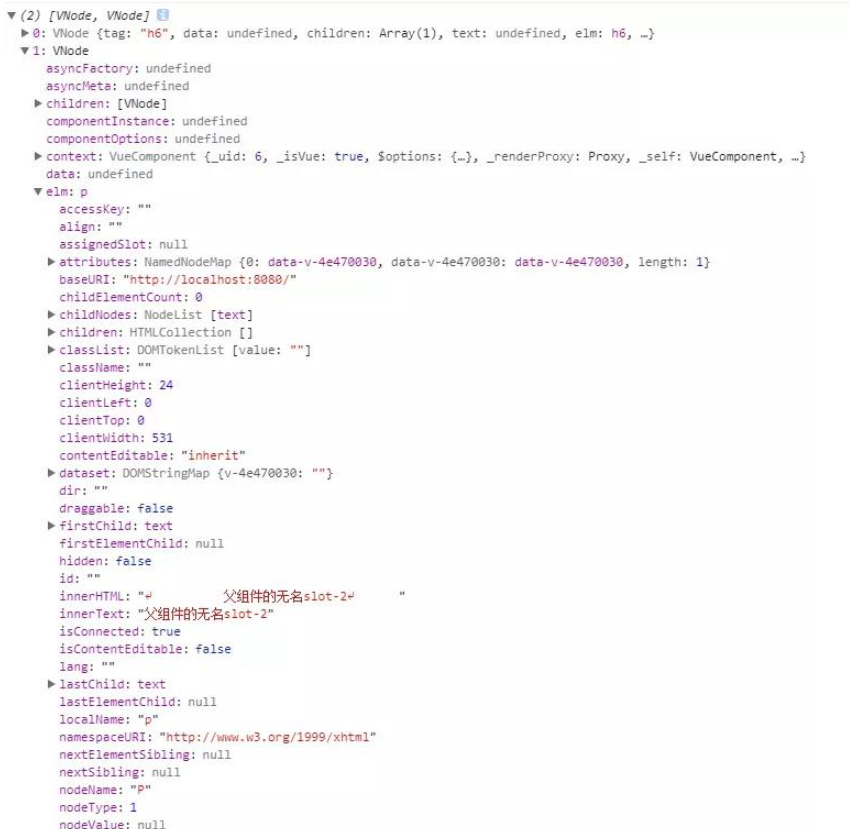
export default { name: "childComponment", data(){ return { message: '' } }, mounted(){ let header = this.$slots.header let main = this.$slots.default let footer = this.$slots.footer console.log(header) console.log(main) console.log(footer) console.log(footer[0].elm.innerHTML) }};打印结果:

其中elm的内容为插槽内容,结构如下:

vue是什么
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
关于“vue的slot组件如何用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















