vue样式叠层z-index不起作用怎么解决
这篇“vue样式叠层z-index不起作用怎么解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue样式叠层z-index不起作用怎么解决”文章吧。
z-index不起作用
问题:当点击出现element弹框时,与当前的页面出现叠层问题(使用样式z-index无果),导致弹框页面无法输入。
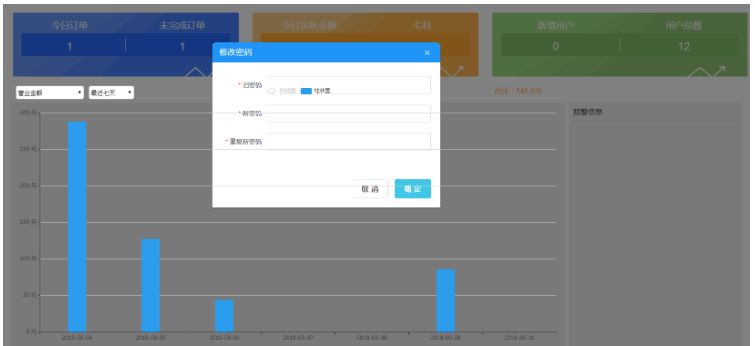
问题效果图如下:

这里的两个下拉框和echarts图表与弹框修改密码出现叠层问题。
解决思路:
本人一开始在层级上寻在了半天,未能解决问题(采用样式z-index无果),后来发现是上个开发兄弟在两个下拉框和echarts图表均使用到了样式
position: absolute;导致无法实现。
实现方法:删除到有关样式,用新的方法对组件进行布局。
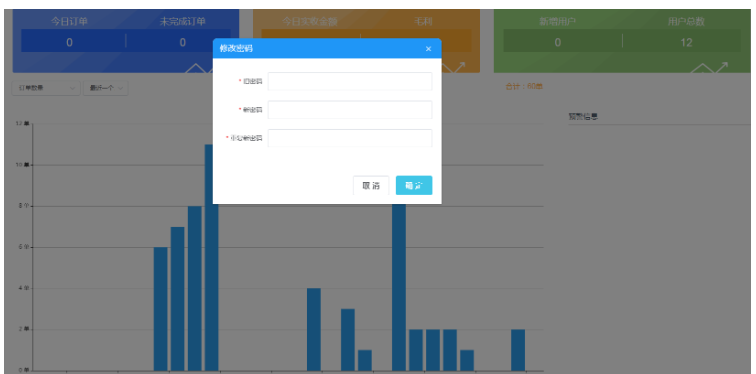
最后完成的效果图如下:

在这里只提供思路,代码太繁琐就不粘出来,希望能帮到大家噢!!!
z-index失效的原因
一般z-index的使用是在有两个重叠的标签,在一定的情况下控制其中一个在另一个的上方出现。
z-index值越大就越是在上层。z-index:9999;z-index元素的position属性要是relative,absolute或是fixed。
z-index在一定的情况下会失效。
①、父元素position为relative时,子元素的z-index失效。
解决:父元素position改为absolute或static
②、该元素没有设置position属性为非static属性。
解决:设置该元素的position属性为relative,absolute或是fixed中的一种。
③、该标签在设置z-index的同时还设置了float浮动
解决:float去除,改为display:inline-block;
以上就是关于“vue样式叠层z-index不起作用怎么解决”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















