关于HTML表单的详解
lzzyok小精灵
2024-04-23 23:18
我们都知道,无论生活上还是工作上,在很多时候我们都需要用到表单的哦。html表单是HTML的一个重要部分,它的作用主要是采集以及提交用户输入的信息。今天,小编就给大家介绍一下html的表单。对html感兴趣的大家可以了解一下。
如例,一个让用户输入姓名的HTML表单(Form)。代码如下:


(html表单示例)
(一)HTML表单中关键的三个要点:
(1)表单控件(FormControls):通过HTML表单的控件,用户可以输入文字信息或者是从选项中选择以及做提交的操作。如上例,inputtype="text"就属于一个表单控件,指的是单行输入框。
(2)Action:用户填入表单的信息需要程序进行处理,表单中action指明了处理表单信息的文件。如上例:http://www.duote.com/html/asdocs/html_tutorials/yourname.asp。
(3)Method:这表示了发送表单信息的方式。method中有两个值:get以及post。其中,get的方式是把表单控件的name/value信息经过编码后,通过URL发送。然而,post就把表单的内容通过http发送,在地址栏是看不到表单的提交信息。那么,要是只为取得和显示数据,用get;要是涉及数据的保存和更新,那就建议用post。
(二)HTML表单常用控件(Controls)

(1)表单控件:单行文本输入框(inputtype="text")
单行文本输入框能让用户输入简短的单行信息,比如说用户姓名。如下:

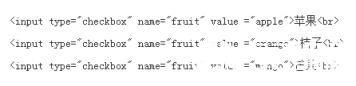
(2)表单控件:复选框(inputtype="checkbox")
复选框能让用户在一组选项里选择多个。如下:

checked表示缺省已选的选项。

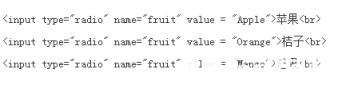
(3)表单控件:单选框(inputtype="radio")
使用单选框,使用户在一组选项里面只能选一个。如下:

checked表示缺省已选的选项。

(4)表单控件:下拉框(select)
下拉框可以用做单选,也可以用做复选。
单选例子如下:

复选加muiltiple就可以了,可以用Ctrl来实现多选。如下:

我们还能用size属性改变下拉框)的大小。
(5)表单控件:多行输入框(textarea)
多行输入框主要用来输入比较长的文本信息。如下:

其中,cols指的是textarea的宽度,rows则表示textarea的高度。
(6)表单控件:密码输入框(inputtype="password")
密码输入框是用于一些保密信息的输入,例如密码。由于用户输入时,显示的非用户输入的内容,而是黑点符号。如下:

(7)表单控件:提交(inputtype="submit")
提交可以把表单里的信息提交给action指向的文件。如下:

(8)表单控件:图片提交(inputtype="image")
inputtype=image等于是inputtype=submit,而inputtype=image是以图片作为表单的提交按钮,而class="lazy" data-src属性表示图片的路径。

总结:以上就是关于html的表单介绍。其实,无论生活上还是工作上,在很多时候我们都需要用到表单的哦。希望通过解读这篇文章后,相信大家会对html基础知识有更多的了解,想要了解更多的话,可以关注我们的网站:编程学习网教育。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


























