vue3.0+vite2实现动态异步组件懒加载的方法
这篇文章主要介绍“vue3.0+vite2实现动态异步组件懒加载的方法”,在日常操作中,相信很多人在vue3.0+vite2实现动态异步组件懒加载的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue3.0+vite2实现动态异步组件懒加载的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
创建一个vite项目
性能决定成败;vite确实快;
cmd 命令行(默认你已经安装了node & npm),执行npm init @vitejs/app vue-study – --template vue;
cd至vue-study,npm install(安装依赖); npm run dev(启动项目);
创建组件
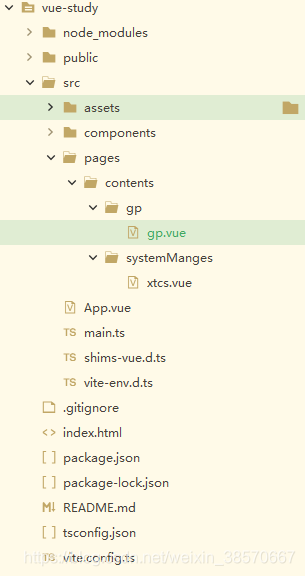
新建一个目录为pages,pages下面再新建一个目录contents,contens下面可以新建具体的组件目录页面,此时目录结构为

App.vue
<template> <p @click="onChangeContents('./pages/contents/gp/gp.vue')">郭培</p> <p @click="onChangeContents('./pages/contents/systemManges/xtcs.vue')">系统参数</p> <p>{{currentTabComponent}}</p> <!-- <Suspense> --> <component :is="DefineAsyncComponent({ // 工厂函数 loader: Modeuls[currentTabComponent], // // 默认值:Infinity(即永不超时,单位 ms) timeout: 3000, })"></component> <!-- </Suspense> --></template><script lang="ts"> import { defineComponent, defineAsyncComponent, reactive, ref } from 'vue' export default defineComponent({ name: 'App', setup() { //vite加载指定路径的所有模块 const Modeuls = import.meta.glob('./pages/contents/*/*'); const onChangeContents = function(URL) { currentTabComponent.value = URL; console.log(currentTabComponent) } let currentTabComponent = ref('./pages/contents/systemManges/xtcs.vue'); const DefineAsyncComponent = defineAsyncComponent; return { DefineAsyncComponent, currentTabComponent, onChangeContents, Modeuls } }, })</script>到此,关于“vue3.0+vite2实现动态异步组件懒加载的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
















