如何在css中实现瀑布流布局
短信预约 -IT技能 免费直播动态提醒
这期内容当中小编将会给大家带来有关如何在css中实现瀑布流布局,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
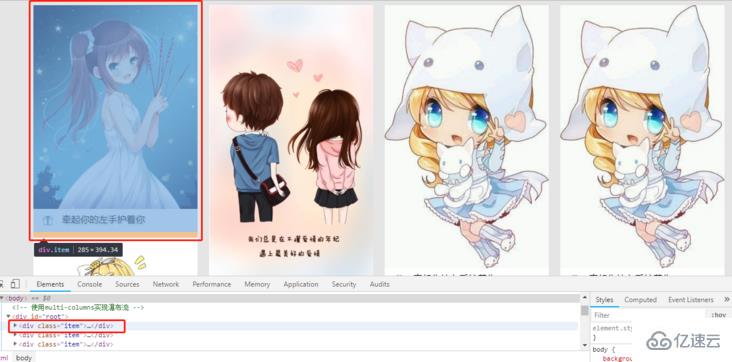
1.multi-column多列布局实现瀑布流
先简单的讲下multi-column相关的部分属性
column-count设置列数
column-gap设置列与列之间的间距
column-width设置每列的宽度
还要结合在子容器中设置break-inside防止多列布局,分页媒体和多区域上下文中的意外中断
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。截取了部分,可自己填充
<!-- 使用multi-columns实现瀑布流 --><div id="root"> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/1.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/2.jpg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/3.jpg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/4.jpg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div></div>body { background: #e5e5e5;}#root { margin: 0 auto; width: 1200px; column-count: 5; column-width: 240px; column-gap: 20px;}.item { margin-bottom: 10px; break-inside: avoid; background: #fff;}.item:hover { box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);}.itemImg { width: 100%; vertical-align: middle;}.userInfo { padding: 5px 10px;}.avatar { vertical-align: middle; width: 30px; height: 30px; border-radius: 50%;}.username { margin-left: 5px; text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);}

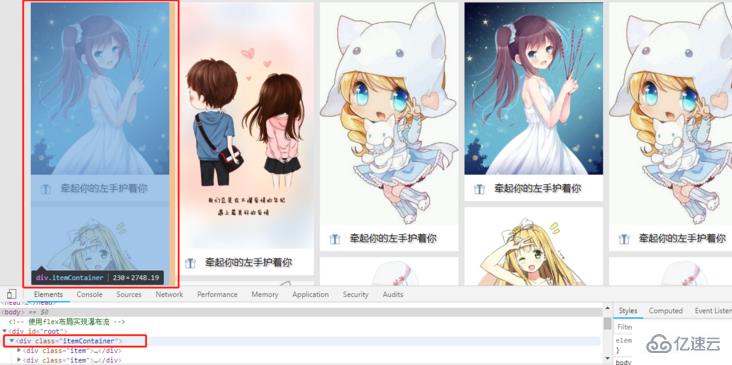
2.flex布局实现瀑布流
将外层设置为row布局,然后再设置一个容器并设置为column布局,它是将列作为一个整体,然后在对列进行划分,在列里进行宽固定来实现的
<div id="root"> <div class="itemContainer"> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/1.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/2.jpg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/3.jpg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/4.jpg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/7.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> </div> <div class="itemContainer"> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/7.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" class="lazy" data-src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" class="lazy" data-src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> </div></div>body{ background: #e5e5e5;}#root{ display: flex; flex-direction: row; margin: 0 auto; width: 1200px;}.itemContainer{ margin-right: 10px; flex-direction: column; width: 240px;}.item{ margin-bottom: 10px; background: #fff;}.itemImg{ width: 100%;}.userInfo { padding: 5px 10px;}.avatar { vertical-align: middle; width: 30px; height: 30px; border-radius: 50%;}.username { margin-left: 5px; text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);}
css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
上述就是小编为大家分享的如何在css中实现瀑布流布局了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341













