【已解决】多种方式最新解决Invalid Host header(无效的主机头)服务器域名访问出现的错误
🐱 个人主页:不叫猫先生,公众号:前端舵手
🙋♂️ 作者简介:CSDN博客专家、内容合伙人,2023新星计划导师,前端领域优质创作者,共同学习共同进步,一起加油呀!
📢 资料领取:前端进阶资料可以找我免费领取

Invalid Host header这个报错在网上有很多文章介绍解决办法,但是很多都没有没有用,这里为兄弟们排下坑,本文的解决方法已经验证没有问题,兄弟们可放心借鉴.
一、报错现象
在yarn serve 项目启动成功,但是页面显示Invalid Host header

二、报错原因分析
新版的webpack-dev-server出于安全考虑会默认检查hostname,用于防止不受信任的主机访问DevServer,当浏览器发出请求时,它会会检查请求中的主机头,若hostname 没有配置在内,则中断访问。
三、项目环境
Vue3:3.0.0
Npm:6.14.17
Node:16.13.0
四、解决方案
1、allowedHosts
设置allowedHosts,这个选项是设置允许访问开发服务器的主机列表。将其设置为 all 表示允许任何主机访问开发服务器。这个选项与主机检查相关,但它更精确地控制哪些主机可以访问开发服务器,而不是完全禁用主机检查。也可以设置多个主机。具体查看官方文档allowedHosts官方介绍
- 设置所有主机列表
allowedHosts: "all"- 设置部分主机列表
allowedHosts: ['xxx.com','xxx.com']具体解决如下:
const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false, devServer: { host: 'localhost', port: 8089, historyApiFallback: true, allowedHosts: "all" }})2、disableHostCheck
在vue-cli版本为2.x的情况下该设置生效,disableHostCheck允许在开发服务器中禁用主机检查。默认情况下,Webpack DevServer会检查请求的主机是否与配置中的主机匹配,以增加安全性。如果配置中没有明确指定主机(host),Webpack DevServer将只允许本地主机访问,以防止潜在的安全风险。通过将 disableHostCheck 设置为 true,可以允许来自其他主机的请求,但这可能会增加潜在的安全风险,因此谨慎使用。
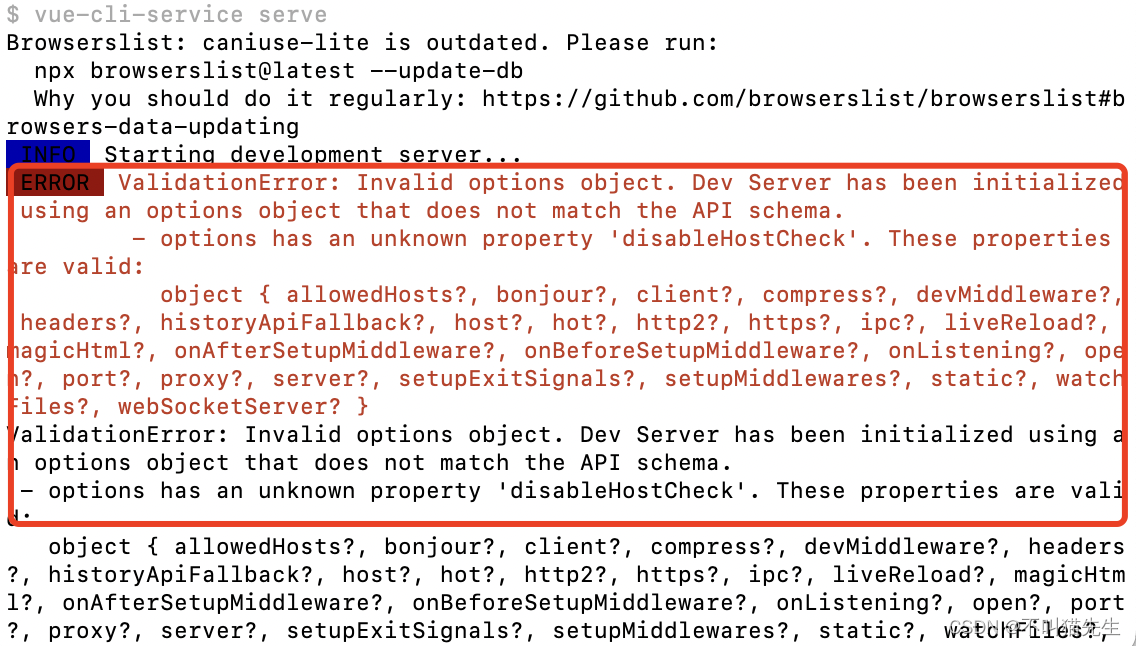
const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({ transpileDependencies: true, lintOnSave: false, disableHostCheck:true, devServer: { host: 'localhost', port: 8089 }})如果vue-cli版本为3.x使用的时候会报下面的错误:
ValidationError: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema. - options has an unknown property 'disableHostCheck'. These properties are valid: object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }
所以需要看清自己的版本。
五、拓展
1、historyApiFallback
上面代码其中historyApiFallback用于在使用 Vue Router 或类似的前端路由库时,处理路由切换时的页面刷新问题。当你使用浏览器的前进和后退按钮或手动输入URL时,Vue Router或其他路由库会在前端进行路由切换,但如果没有合适的配置,刷新页面时会导致404错误。
historyApiFallback:true2、transpileDependencies
transpileDependencies用于配置需要通过 Babel 转译的依赖模块。默认情况下(false),Vue CLI 和 Babel 只会转译应用程序代码,而不会转译依赖模块(node_modules)中的代码。但有些依赖模块可能包含 ES6+ 语法,如果你需要转译这些依赖模块,可以使用 transpileDependencies 进行配置。但是transpileDependencies: true 只会广度遍历编译三方依赖,对于依赖的依赖则不会处理。
transpileDependencies:truetranspileDependencies:['xxxx']//制定特定的依赖进行转译3、lintOnSave
lintOnSave 用于控制在开发和保存文件时是否执行 ESLint 静态代码检查。ESLint 可以帮助你捕获潜在的代码问题和风格违规。
如果将 lintOnSave 设置为 true,则在保存文件时,Vue CLI 会自动运行 ESLint 检查,如果发现问题,将会在开发过程中报告错误和警告。
如果将 lintOnSave 设置为 false,则禁用了自动的 ESLint 检查,你需要手动运行检查。
来源地址:https://blog.csdn.net/qq_38951259/article/details/133314354
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















