使用canvas怎么绘制一个连线动画
短信预约 -IT技能 免费直播动态提醒
这篇文章将为大家详细讲解有关使用canvas怎么绘制一个连线动画,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
step1:绘制点
首先创建个标签<canvas id="canvas"></canvas>
设置几个点的坐标
const points = [ [200, 100], //上 [300, 200], //右 [100, 200], //左 [200, 100], //上 [200, 300], //下 [100, 200], //左 [300, 200], //右 [200, 300] ]; const canvas = document.querySelector("canvas"); const ctx = canvas.getContext("2d");然后把点给画出来

points.forEach(([x, y]) => { drawDot(x, y); });function drawDot(x1, y1, r) { ctx.save(); ctx.beginPath(); //不写会和线连起来 ctx.fillStyle = "red"; //绘制成矩形 ctx.arc(x1, y1, r ? r : 2, 0, 2 * Math.PI); ctx.fill(); ctx.restore(); }step2:绘制线条
我们封装一个方法,传入起点终点,绘制一根线条
function drawLine(x1, y1, x2, y2) { ctx.save(); ctx.beginPath(); //不写每次都会重绘上次的线 ctx.lineCap = "round"; ctx.lineJoin = "round"; var grd = ctx.createLinearGradient(x1, y1, x2, y2); ctx.moveTo(x1, y1); ctx.lineTo(x2, y2); ctx.closePath(); ctx.strokeStyle = "rgba(255,255,255,1)"; ctx.stroke(); ctx.restore(); }step3:线条动画
这里面需要计算两点之间的斜率,然后x坐标每次挪动±1单位,已知斜率和x偏移,即可计算出y的偏移。值得注意的是,这个坐标系和数学中的xy坐标系有点不一样,y轴是反的。然后可以引入额外的参数speed控制速度
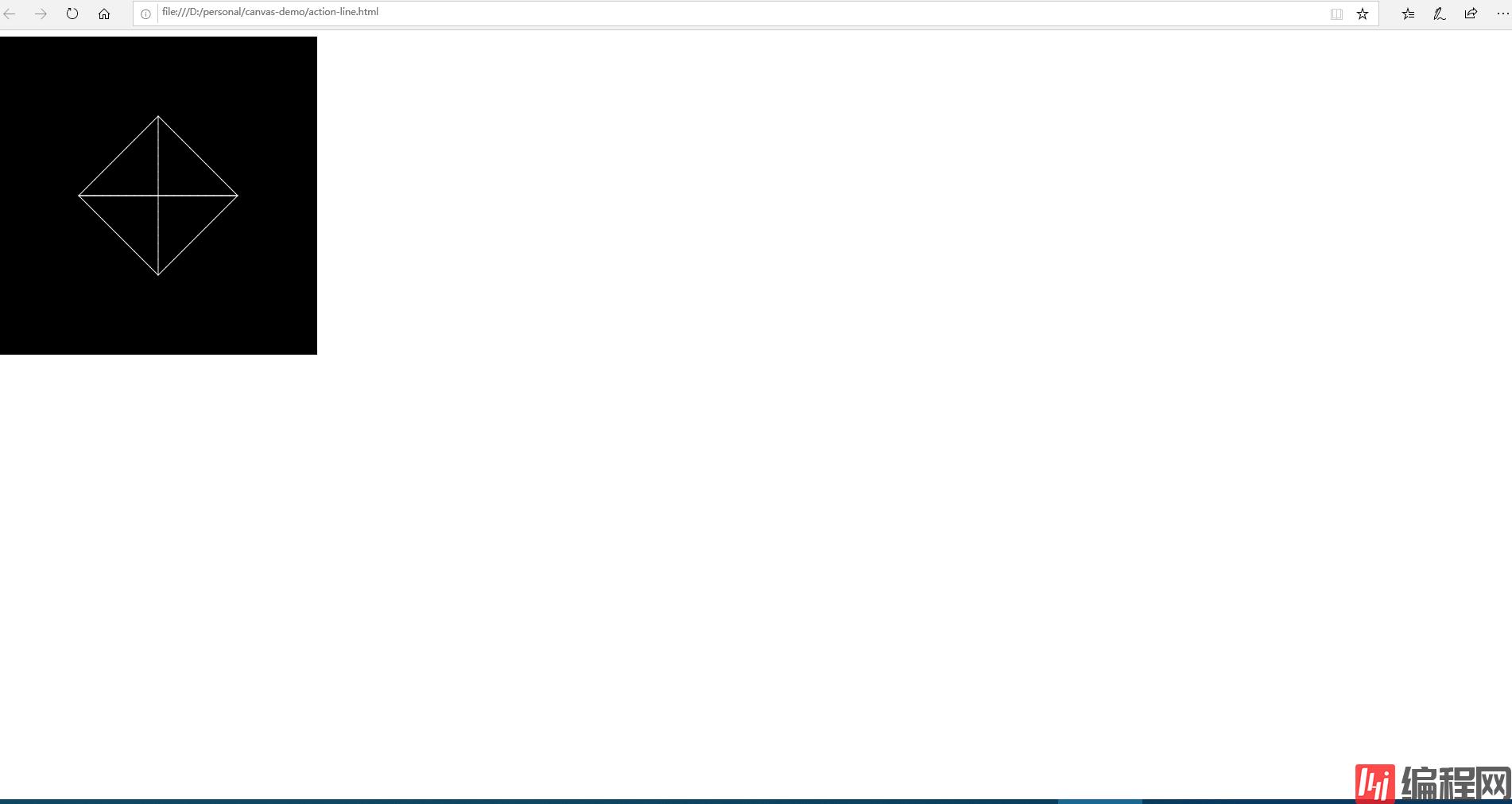
function lineMove(points) { if (points.length < 2) { return; } const [[x1, y1], [x2, y2]] = points; let dx = x2 - x1; let dy = y2 - y1; if (Math.abs(dx) < 1 && Math.abs(dy) < 1) { points = points.slice(1); lineMove(points); return; } let x = x1, y = y1; //线条绘制过程中的终点 if (dx === 0) { (x = x2), (y += (speed * dy) / Math.abs(dy)); } else if (dy === 0) { x += (speed * dx) / Math.abs(dx); y = y2; } else if (Math.abs(dx) >= 1) { let rate = dy / dx; x += (speed * dx) / Math.abs(dx); y += (speed * rate * dx) / Math.abs(dx); } drawLine(x1, y1, x, y); points[0] = [x, y]; window.requestAnimationFrame(function() { lineMove(points); }); }主要代码就这么多,先看效果

完整代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>canvas-连线动画</title></head><body> <canvas id="canvas" width="400" height="400"></canvas> <script> //起点:10,20 终点:150,200 const points = [ [200, 100], //上 [300, 200], //右 [100, 200], //左 [200, 100], //上 [200, 300], //下 [100, 200], //左 [300, 200], //右 [200, 300] ]; const canvas = document.querySelector("canvas"); const ctx = canvas.getContext("2d"); // const img = new Image(); const speed = 10; //速度 // img.onload = function() { // canvas.width = img.width; // canvas.height = img.height; animate(ctx); // }; // img.class="lazy" data-src = "./imgs/demo.png"; function animate(ctx) { // ctx.drawImage(img, 0, 0); ctx.fillRect(0, 0, canvas.width, canvas.height); points.forEach(([x, y]) => { drawDot(x, y); }); lineMove(points); } function lineMove(points) { if (points.length < 2) { return; } const [[x1, y1], [x2, y2]] = points; let dx = x2 - x1; let dy = y2 - y1; if (Math.abs(dx) < 1 && Math.abs(dy) < 1) { points = points.slice(1); lineMove(points); return; } let x = x1, y = y1; //线条绘制过程中的终点 if (dx === 0) { (x = x2), (y += (speed * dy) / Math.abs(dy)); } else if (dy === 0) { x += (speed * dx) / Math.abs(dx); y = y2; } else if (Math.abs(dx) >= 1) { let rate = dy / dx; x += (speed * dx) / Math.abs(dx); y += (speed * rate * dx) / Math.abs(dx); } drawLine(x1, y1, x, y); points[0] = [x, y]; window.requestAnimationFrame(function () { lineMove(points); }); } function drawLine(x1, y1, x2, y2) { ctx.save(); ctx.beginPath(); //不写每次都会重绘上次的线 ctx.lineCap = "round"; ctx.lineJoin = "round"; var grd = ctx.createLinearGradient(x1, y1, x2, y2); ctx.moveTo(x1, y1); ctx.lineTo(x2, y2); ctx.closePath(); ctx.strokeStyle = "rgba(255,255,255,1)"; ctx.stroke(); ctx.restore(); } function drawDot(x1, y1, r) { ctx.save(); ctx.beginPath(); //不写会和线连起来 ctx.fillStyle = "red"; //绘制成矩形 ctx.arc(x1, y1, r ? r : 2, 0, 2 * Math.PI); ctx.fill(); ctx.restore(); } </script></body></html>关于使用canvas怎么绘制一个连线动画就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














