如何使用canvas实现骨骼动画
这篇文章主要介绍了如何使用canvas实现骨骼动画,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在开始之前,先来了解一下AlloyStick
官方介绍说AlloyStick 是采用HTML5技术开发的一个骨骼动画引擎,可以用于HTML5动画开发、HTML5游戏开发;AlloyStick 主要由骨骼动画引擎和骨骼动画编辑器两部分组成,骨骼动画编辑器提供强大的骨骼动画编辑功能,通过设置动画关键帧,依靠强大的自动补间和骨骼关系,就可以制作出逼真、生动的Canvas骨骼动画,可以畅快的运行在PC、手机、平板等设备里。嗯,说的很轻松又很有吸引力
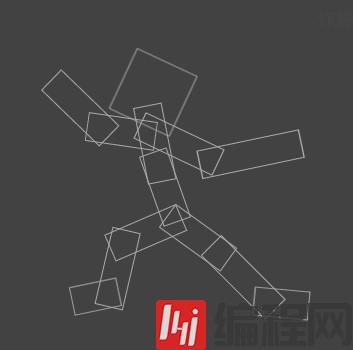
所谓的骨骼动画从字面意思来说就是通过骨骼去绘制的动画,那么这里的骨骼是长什么样呢?

没错,就是长这样的,也算是符合预想的吧,毕竟人家有和很强大的自动补间功能,可以联想一下每一部分都用很光滑的方式连接起来,有点像PS的羽化吧
既然是很强大的一个功能,肯定有人家自己独特的优势
动画更加的逼真,这是肯定的啊
图片占用的空间很小,这也能看出来,这个人只有头,手和腿三部分组成
过渡动画自动补间,让动作更加灵活
骨骼可控
骨骼事件帧,动画直行待某个动作或某个帧,触发自定义事件行为
动作数据继承,多角色可用一套动画数据
可结合屋里引擎
结合精灵图动画制作混合动画
下面来开始小demo
一个骨骼动画主要由3部分组成:骨骼数据、蒙皮数据、动画数据,有了这三部分数据,就可以由AlloyStick渲染出生动的骨骼动画了。这三部分数据当然不需要手动生成,只需要在编辑器中操作,即可自动生成。生成数据后,就可以向下面这样调用执行骨骼动画了,第一步引入alloysk.js,再加入资源resource.js。其中注意的是蒙皮png是以img标签引入,当然也可js的方式加载。resource.js里面包括蒙皮数据,骨骼关系数据,和所有动作数据包括动画名字和参数。第二步,根据资源文件new出舞台对象Stage和角色对象Armature,Stage对象管理Armature对象。playTo方法时核心方法,让角色播放不同动作动画,你可以增加事件去切换不同动作。最后启动舞台stage.start().
// 第一步 还是要先搭建canvas<canvas id="canvas" width="800px" height="600px">抱歉,你的浏览器不支持canvas,建议你使用Chrome浏览器</canvas>// 第二步 以图片形式或者js方式引入蒙皮资源<img class="lazy" data-src="img/texture.png" id="xiaoxiaoImg" style="display:none;">// 第三步 引入alloysk.js和resource.js// 第四步 准备工作var canvas = document.getElementById('canvas')var textureImg = document.getElementById('xiaoxiaoImg')var scene = new alloyge.Scene(canvas.getContext('2d'))var player = new alloysk.Armature('xiaoxiao',textureImg)// 第五步 制作动画// 动作快慢 参数:动作状态,速度,初始速度,是否一直执行,这里还可以设置其他动作,比如翻滚 roll// 更新了几个动作状态:run 奔跑 roll 翻滚 simpleHit 右手扔东西 secondHit 右手打拳 // jump_kick 侧踢 comeon 挑衅 relax 放松 soap 捡肥皂player.playTo('run',50,15,true);// 动画位置player.setPos(300,300); player.setEaseType(true);scene.addObj(player); // 启动FPS监听器 (辅助功能 非必须)alloyge.monitorFPS(scene);// 开始场景里的动画,并且可以传入callback循环调用// 最后一步 执行动画scene.start(); // 效果就是下面这样奔跑的少年啦,原谅我还没开通做gif动画的大门……
感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用canvas实现骨骼动画”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














