PHP支付,TP5.0接入支付宝支付流程
一、本地环境的话,首先需要有沙箱
登录支付宝,蚂蚁金服账号(个人支付宝账号)戳这里!戳这里!
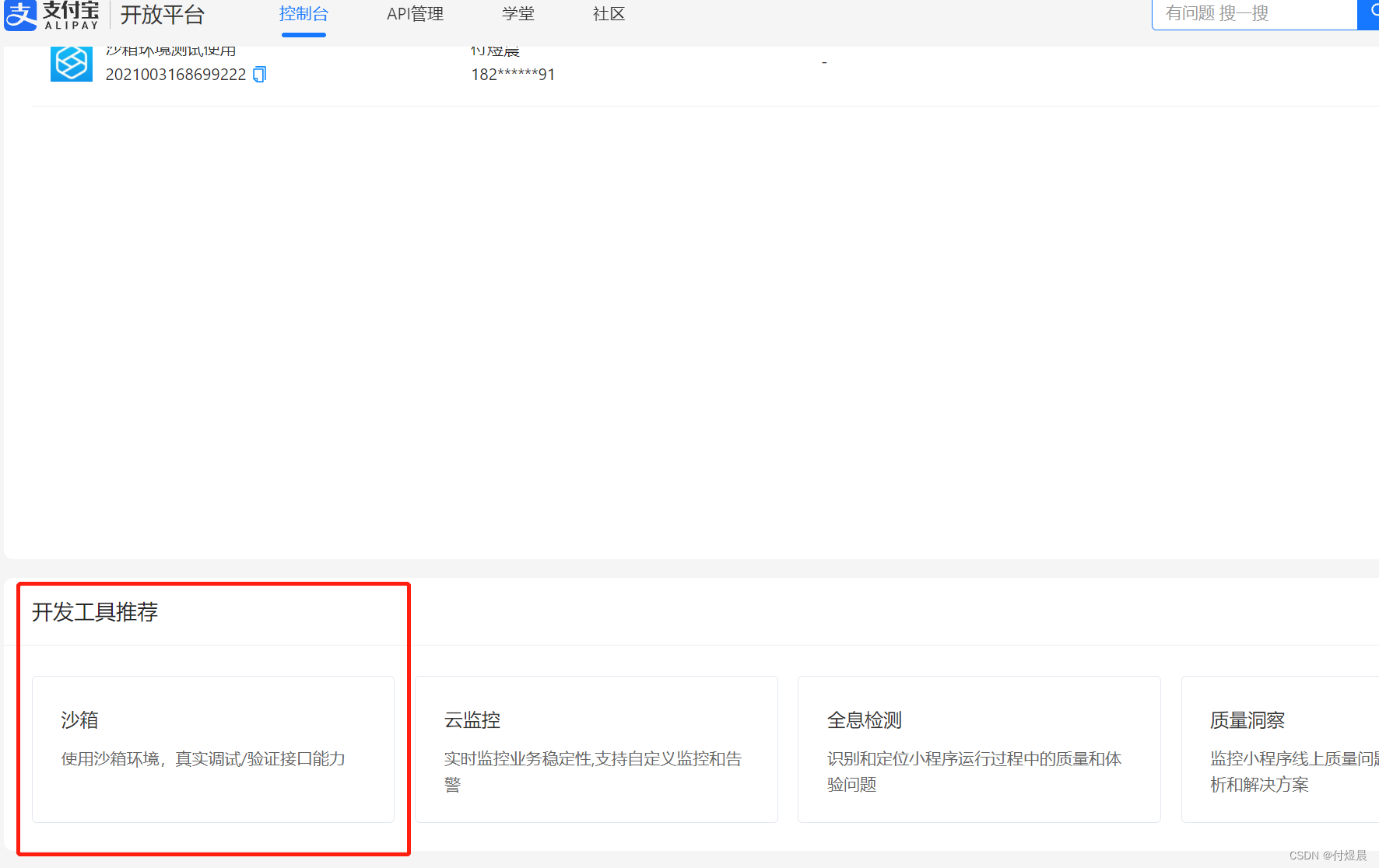
点击 右上角的控制台,然后在拉倒最下面,就能看到 沙箱环境
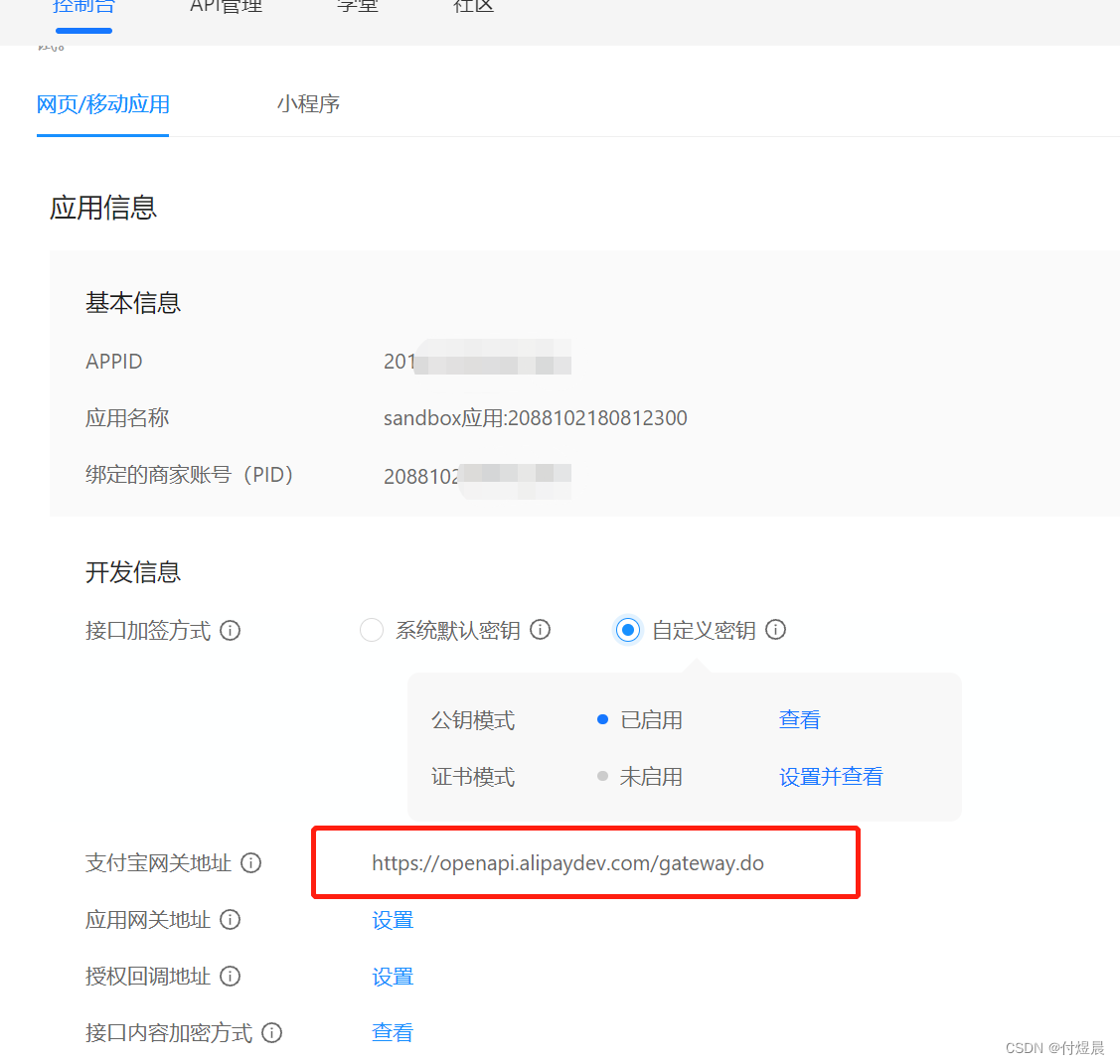
需要自己开启,配置一下信息,特别注意,网关地址:沙箱环境是有dev的,正式上要去掉 dev
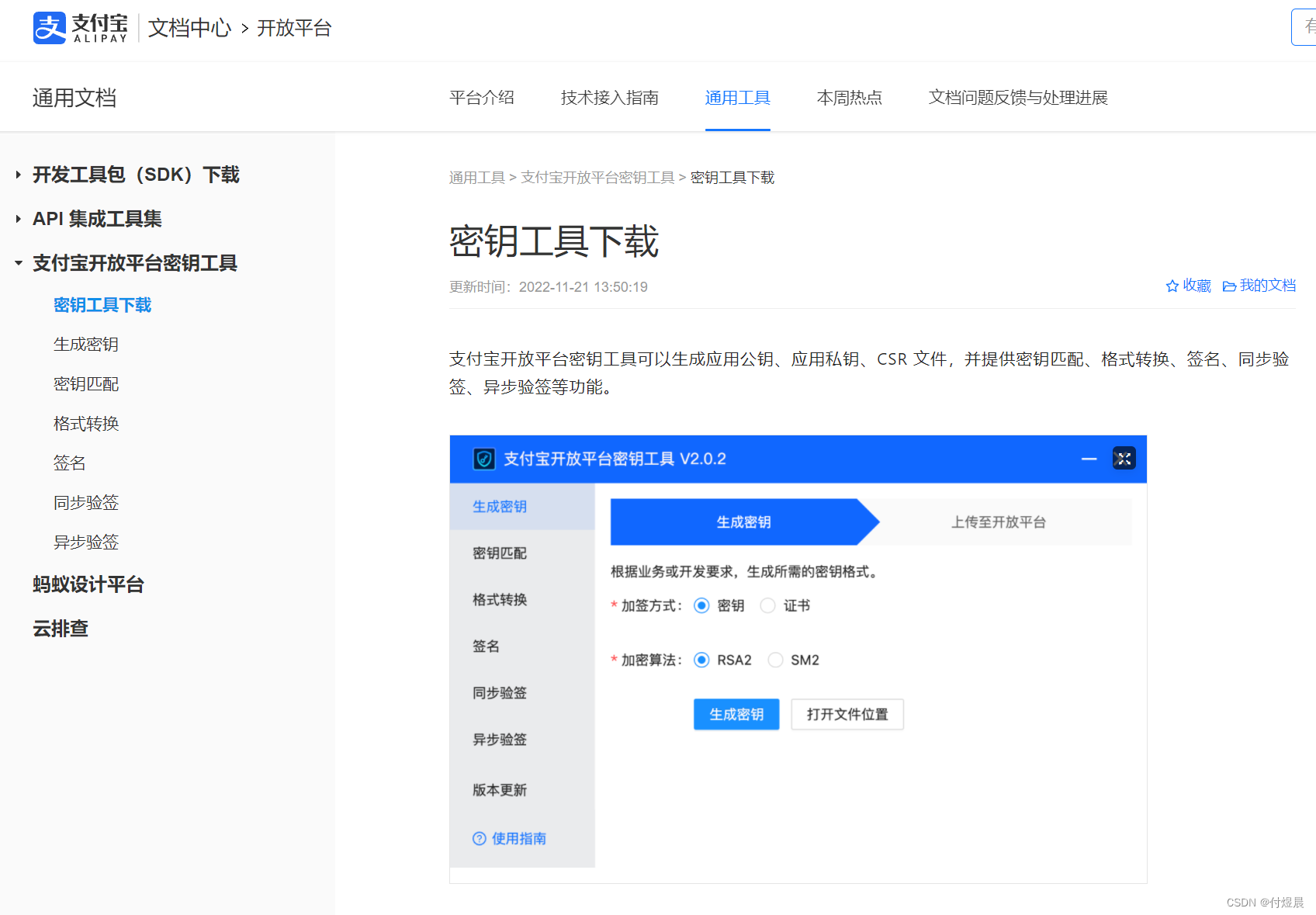
生成秘钥工具,可以在支付宝 开发文档里面自行下载。
因为是测试,这里选择了 电脑网站支付测试,选择下载Demo。
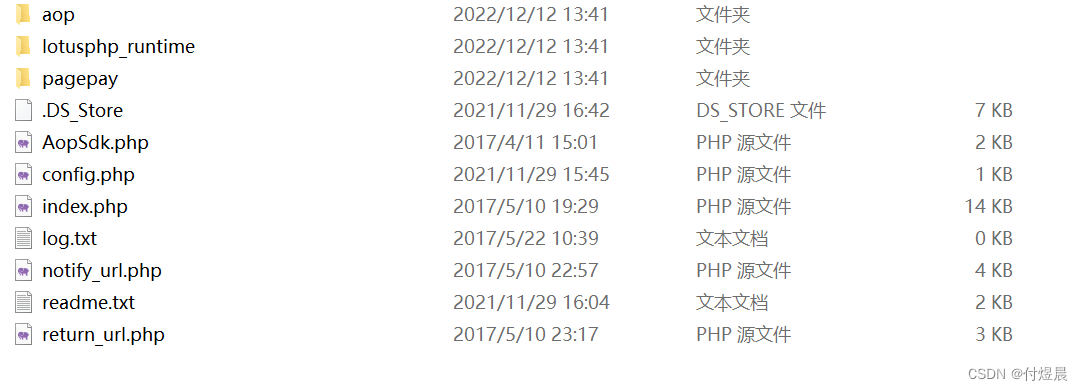
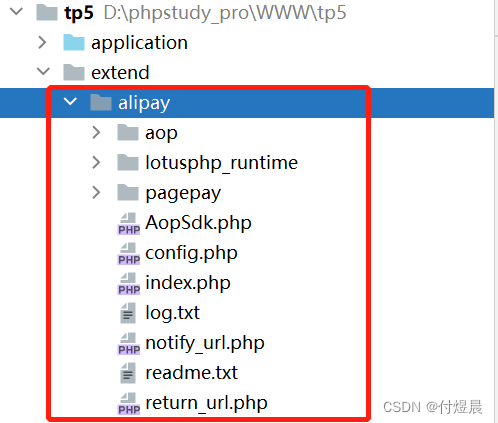
下载好之后的文件夹,是这样的:
把这个文件夹,整体放倒TP5项目的 extend 文件夹中,此文件夹就是为了放一些扩展的。
有几个文件,需要特别注意:
1.config : 文件是防止你所有的配置,公钥,私钥,回调地址,appid等信息
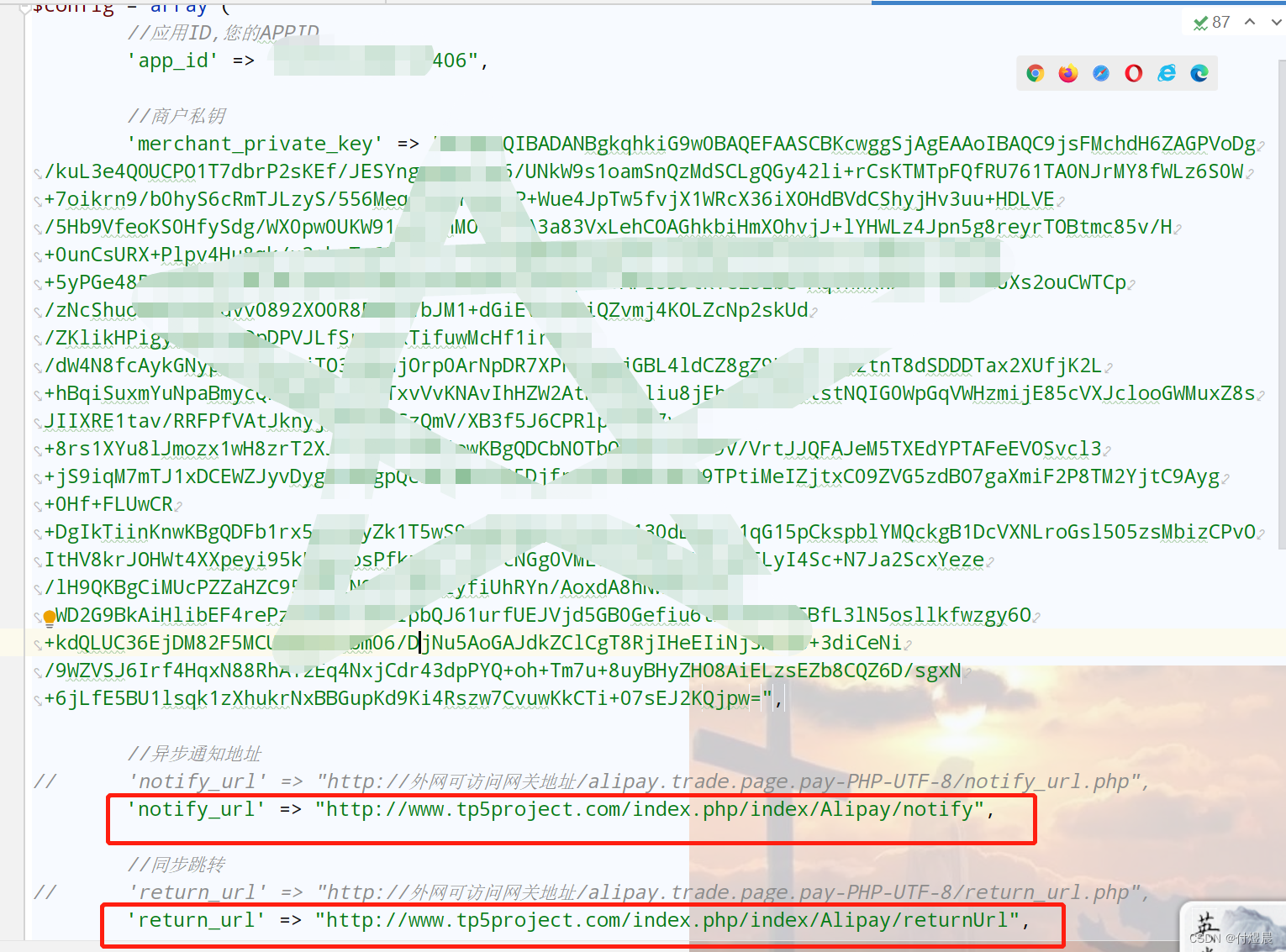
2.notify_url :是回调地址的文件
3.return_url : 是同步调用的文件
解释:
回调地址:说白了,就是告诉你支付成功了,这个识货,你需要在这个里面修改订单状态。——后续再说整体支付流程
同步调用:再说白了,就是支付成功,跳转到一个新的页面,支付成功会带着支付的一些信息。
回调地址是看不到请求的,因为是服务器请求服务器,只能看日志,所以需要在回调地址里面 写上日志请求。

回调 和同步地址,因为是在本地,地址就写成了本地,你可以看成这两个,就是两个aciton
配置完事了,接下来是代码了,因为是测试 ,so 代码只是为了言简意赅,就忽略LOW,谢谢!话不多说,上代码
namespace app\index\controller;// 引用各种类,就不用说了use think\Controller;use think\Model;use think\Db;use think\Log;class Alipay{ public function __construct() { require_once '../extend/alipay/pagepay/service/AlipayTradeService.php'; require_once '../extend/alipay/pagepay/buildermodel/AlipayTradePagePayContentBuilder.php';// require_once "../extend/alipay/aop/AopClient.php";// require_once "../extend/alipay/aop/request/AlipayTradeAppPayRequest.php"; } public function AlipayDemo(){ return view('/alipay/index'); } public function payDemo(){ // 接取所有的值,或者可以使用 input('params.'); $data = input('post.'); // 咳咳... 这里只是为了方便理解,正常是要调用config的,或者封装起来的!!! 千万不要在代码里面这么写 $config = array ( //应用ID,您的APPID。 'app_id' => "2016102300747406", //商户私钥 'merchant_private_key' => "MIIEvQIBADANBgkqhkiG9w0BAQEFAASCBKcwggSjAgEAAoIBAQC9jsFMchdH6ZAGPVoDg/kuL3e4Q0UCPO1T7dbrP2sKEf/JESYngAupo/7g6/UNkW9s1oamSnQzMdSCLgQGy42li+rCsKTMTpFQfRU761TA0NJrMY8fWLz6S0W+7oikrn9/b0hyS6cRmTJLzyS/556Meqf2zbYm5aIP+Wue4JpTw5fvjX1WRcX36iXOHdBVdCShyjHv3uu+HDLVE/5Hb9VfeoKS0HfySdg/WX0pw0UKW91edzrhMOoCfFA3a83VxLehCOAGhkbiHmXOhvjJ+lYHWLz4Jpn5g8reyrTOBtmc85v/H+0unCsURX+Plpv4Hu8qk/u3+kmTg69j+y/u+RdlAgMBAAECggEAG7tq5Dg817R/8anAJYuFRRCEv1x4GB+5yPGe48PfcRW5Cj2MC3NcQXFQtK9Qpq+EUbQA9wslfOfpYzJAPI5DJtkVe25Ebe+AqvnhxWZke+ERJ8WUXs2ouCWTCp/zNcShuo8ZVj9jLdvv0892XO0R8RNwx1bJM1+dGiEvcYsCiQZvmj4KOLZcNp2skUd/ZKlikHPigyiAHfJdDpDPVJLfSrryYxTifuwMcHf1irNjI/dW4N8fcAykGNypcjVYkvGjTO33WEHjOrp0ArNpDR7XPnF8WmjGBL4ldCZ8gZ9KY2f15iztnT8dSDDDTax2XUfjK2L+hBqiSuxmYuNpaBmycQKBgQD5l0t4TxvVvKNAvIhHZW2AtHf999liu8jEbe5sSDYCtstNQIG0WpGqVWHzmijE85cVXJclooGWMuxZ8sJIIXRE1tav/RRFPfVAtJknyjdAbGGNSzQmV/XB3f5J6CPRlpE/Nk7vt+8rs1XYu8lJmozx1wH8zrT2XJvi2yyTfS8jewKBgQDCbNOTbQkgQ/vxYO9V/VrtJJQFAJeM5TXEdYPTAFeEVOSvcl3+jS9iqM7mTJ1xDCEWZJyvDygdTXWgpQc38jMEt5Q5DjfruxPs5MII8rw9TPtiMeIZjtxC09ZVG5zdBO7gaXmiF2P8TM2YjtC9Ayg+0Hf+FLUwCR+DgIkTiinKnwKBgQDFb1rx5pI8NyZk1T5wS9mdUCUDL4Y0xhsA130dBtpCt1qG15pCkspblYMQckgB1DcVXNLroGsl505zsMbizCPvOItHV8krJOHWt4XXpeyi95kLbgvosPfkzbiTuiBrcNGg0VML6dI2HXyxH4sQwELyI4Sc+N7Ja2ScxYeze/lH9QKBgCiMUcPZZaHZC95XfRLN9/ylOEmiyfiUhRYn/AoxdA8hNWBx1bCU+WD2G9BkAiHlibEF4rePzanu0a1jPZIpbQJ61urfUEJVjd5GB0Gefiu6tmLQTHtQFBfL3lN5osllkfwzgy6O+kdQLUC36EjDM82F5MCUyQTvoibm06/DjNu5AoGAJdkZClCgT8RjIHeEIiNjSN+K6+3diCeNi/9WZVSJ6Irf4HqxN88RhAT2Eq4NxjCdr43dpPYQ+oh+Tm7u+8uyBHyZHO8AiELzsEZb8CQZ6D/sgxN+6jLfE5BU1lsqk1zXhukrNxBBGupKd9Ki4Rszw7CvuwKkCTi+07sEJ2KQjpw=", //异步通知地址//'notify_url' => "http://外网可访问网关地址/alipay.trade.page.pay-PHP-UTF-8/notify_url.php", 'notify_url' => "http://www.tp5project.com/index.php/index/Alipay/notify", //同步跳转//'return_url' => "http://外网可访问网关地址/alipay.trade.page.pay-PHP-UTF-8/return_url.php", 'return_url' => "http://www.tp5project.com/index.php/index/Alipay/returnUrl", //编码格式 'charset' => "UTF-8", //签名方式 'sign_type'=>"RSA2", //支付宝网关 'gatewayUrl' => "https://openapi.alipaydev.com/gateway.do", //支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。 'alipay_public_key' => "MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAnF1yIZGAPBJdndftqiK1s0nztfggZDTPtojoWJGKLIQmPg0DTGw3oxiQfwHQd+uxVzkON2BYmYjN7yvbRK9VAEhy+KJ7uafn8QyfNSLszHHGsEzlkCIfITAaawW0Gf989zZ7FWeMnVtA6pxYywramHN+AuJjcHsb1s9UPRft4RJA1qtp5QaXyKmIqqJDy4qil6Wlgh/Ppc7vmRI8S2YKzzZt3M2pr0Opch4VSosD4ujhXzrm24R/c8CaBpRDgsb3aATMRHQL2Ht7Sq2JZBfaCtswWrG8uMd5XdlARR4Eh53dq1HvLi/fVqUZvm+b81eEJpeQIjL4Q99T0LsR3g5CAQIDAQAB", //日志路径 'log_path' => "", ); $payRequestBuilder = new \AlipayTradePagePayContentBuilder(); // 订单的各种信息,说明,主体,订单号,订单金额,支付成功后返回 $payRequestBuilder->setBody($data['WIDsubject']); $payRequestBuilder->setSubject($data['WIDbody']); $payRequestBuilder->setTotalAmount($data['WIDtotal_amount']); $payRequestBuilder->setOutTradeNo($data['WIDout_trade_no']); $aop = new \AlipayTradeService($config); $response = $aop->pagePay($payRequestBuilder,$config['return_url'],$config['notify_url']); echo $response; echo ''
;var_dump($data);die(); }// 异步方法,这个方法里面,获取了所有的参数,然后写进日志// 正常情况下,是需要在这个里面判断订单是否超时,并且修改订单状态等操作,然后再写日志,写日志是因为看不到请求,除了问题只能看日志。 public function notify(){ $data = input('param.'); Log::write('haha','info',$data); } // 这个是同步跳转,也是会带出各种信息,这个是支付成功或者失败的显示,说白了。 public function returnUrl(){ $data = input('get.'); echo ''
;var_dump($data);die(); }}DOCTYPE html><html><head><title>支付宝电脑网站支付title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><style> *{ margin:0; padding:0; } ul,ol{ list-style:none; } body{ font-family: "Helvetica Neue",Helvetica,Arial,"Lucida Grande",sans-serif; } .tab-head{ margin-left:120px; margin-bottom:10px; } .tab-content{ clear:left; display: none; } h2{ border-bottom: solid #02aaf1 2px; width: 200px; height: 25px; margin: 0; float: left; text-align: center; font-size: 16px; } .selected{ color: #FFFFFF; background-color: #02aaf1; } .show{ clear:left; display: block; } .hidden{ display:none; } .new-btn-login-sp{ padding: 1px; display: inline-block; width: 75%; } .new-btn-login { background-color: #02aaf1; color: #FFFFFF; font-weight: bold; border: none; width: 100%; height: 30px; border-radius: 5px; font-size: 16px; } #main{ width:100%; margin:0 auto; font-size:14px; } .red-star{ color:#f00; width:10px; display:inline-block; } .null-star{ color:#fff; } .content{ margin-top:5px; } .content dt{ width:100px; display:inline-block; float: left; margin-left: 20px; color: #666; font-size: 13px; margin-top: 8px; } .content dd{ margin-left:120px; margin-bottom:5px; } .content dd input { width: 85%; height: 28px; border: 0; -webkit-border-radius: 0; -webkit-appearance: none; } #foot{ margin-top:10px; position: absolute; bottom: 15px; width: 100%; } .foot-ul{ width: 100%; } .foot-ul li { width: 100%; text-align:center; color: #666; } .note-help { color: #999999; font-size: 12px; line-height: 130%; margin-top: 5px; width: 100%; display: block; } #btn-dd{ margin: 20px; text-align: center; } .foot-ul{ width: 100%; } .one_line{ display: block; height: 1px; border: 0; border-top: 1px solid #eeeeee; width: 100%; margin-left: 20px; } .am-header { display: -webkit-box; display: -ms-flexbox; display: box; width: 100%; position: relative; padding: 7px 0; -webkit-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; background: #1D222D; height: 50px; text-align: center; -webkit-box-pack: center; -ms-flex-pack: center; box-pack: center; -webkit-box-align: center; -ms-flex-align: center; box-align: center; } .am-header h1 { -webkit-box-flex: 1; -ms-flex: 1; box-flex: 1; line-height: 18px; text-align: center; font-size: 18px; font-weight: 300; color: #fff; }style>head><body text=#000000 bgColor="#ffffff" leftMargin=0 topMargin=4><header class="am-header"> <h1>支付宝电脑网站支付体验入口页h1>header><div id="main"> <div id="tabhead" class="tab-head"> <h2 id="tab1" class="selected" name="tab">付 款h2> <h2 id="tab2" name="tab">交 易 查 询h2> <h2 id="tab3" name="tab">退 款h2> <h2 id="tab4" name="tab">退 款 查 询h2> <h2 id="tab5" name="tab">交 易 关 闭h2> div> <form name=alipayment action=payDemo method=post target="_blank"> <div id="body1" class="show" name="divcontent"> <dl class="content"> <dt>商户订单号:dt> <dd> <input id="WIDout_trade_no" name="WIDout_trade_no" /> dd> <hr class="one_line"> <dt>订单名称:dt> <dd> <input id="WIDsubject" name="WIDsubject" /> dd> <hr class="one_line"> <dt>付款金额:dt> <dd> <input id="WIDtotal_amount" name="WIDtotal_amount" /> dd> <hr class="one_line"> <dt>商品描述:dt> <dd> <input id="WIDbody" name="WIDbody" /> dd> <hr class="one_line"> <dt>dt> <dd id="btn-dd"> <span class="new-btn-login-sp"><button class="new-btn-login" type="submit" style="text-align:center;">付 款button> span> <span class="note-help">如果您点击“付款”按钮,即表示您同意该次的执行操作。span> dd> dl> div>form> <form name=tradequery action=pagepay/query.php method=post target="_blank"> <div id="body2" class="tab-content" name="divcontent"> <dl class="content"> <dt>商户订单号:dt> <dd> <input id="WIDTQout_trade_no" name="WIDTQout_trade_no" /> dd> <hr class="one_line"> <dt>支付宝交易号:dt> <dd> <input id="WIDTQtrade_no" name="WIDTQtrade_no" /> dd> <hr class="one_line"> <dt>dt> <dd> <span style="line-height: 28px; color:red;">注意:商户订单号和支付宝交易号不能同时为空。 trade_no、 out_trade_no如果同时存在优先取trade_nospan> dd> <dd id="btn-dd"> <span class="new-btn-login-sp"><button class="new-btn-login" type="submit" style="text-align:center;">交 易 查 询button> span> <span class="note-help">商户订单号与支付宝交易号二选一,如果您点击“交易查询”按钮,即表示您同意该次的执行操作。span> dd> dl> div> form> <form name=traderefund action=pagepay/refund.php method=post target="_blank"> <div id="body3" class="tab-content" name="divcontent"> <dl class="content"> <dt>商户订单号:dt> <dd> <input id="WIDTRout_trade_no" name="WIDTRout_trade_no" /> dd> <hr class="one_line"> <dt>支付宝交易号:dt> <dd> <input id="WIDTRtrade_no" name="WIDTRtrade_no" /> dd> <hr class="one_line"> <dt>退款金额:dt> <dd> <input id="WIDTRrefund_amount" name="WIDTRrefund_amount" /> dd> <hr class="one_line"> <dt>退款原因:dt> <dd> <input id="WIDTRrefund_reason" name="WIDTRrefund_reason" /> dd> <hr class="one_line"> <dt>退款请求号:dt> <dd> <input id="WIDTRout_request_no" name="WIDTRout_request_no" /> dd> <hr class="one_line"> <dt>dt> <dd> <span style="line-height: 28px; color:red;">注意:如是部分退款,则参数退款单号(out_request_no)必传。span> dd> <dd id="btn-dd"> <span class="new-btn-login-sp"><button class="new-btn-login" type="submit" style="text-align:center;">退 款button> span> <span class="note-help">商户订单号与支付宝交易号二选一,如果您点击“退款”按钮,即表示您同意该次的执行操作。span> dd> dl> div> form> <form name=traderefundquery action=pagepay/refundquery.php method=post target="_blank"> <div id="body4" class="tab-content" name="divcontent"> <dl class="content"> <dt>商户订单号:dt> <dd> <input id="WIDRQout_trade_no" name="WIDRQout_trade_no" /> dd> <hr class="one_line"> <dt>支付宝交易号:dt> <dd> <input id="WIDRQtrade_no" name="WIDRQtrade_no" /> dd> <hr class="one_line"> <dt>退款请求号:dt> <dd> <input id="WIDRQout_request_no" name="WIDRQout_request_no" /> dd> <hr class="one_line"> <dt>dt> <dd> <span style="line-height: 28px; color:red;">注意:退款请求号值(必传,退款时传的值,如果退款时没传则无法查询)商户订单号和支付宝交易号不能同时为空。 trade_no、 out_trade_no如果同时存在优先取trade_nospan> dd> <dd id="btn-dd"> <span class="new-btn-login-sp"><button class="new-btn-login" type="submit" style="text-align:center;">退 款 查 询button> span> <span class="note-help">商户订单号与支付宝交易号二选一,如果您点击“退款查询”按钮,即表示您同意该次的执行操作。span> dd> dl> div> form> <form name=tradeclose action=pagepay/close.php method=post target="_blank"> <div id="body5" class="tab-content" name="divcontent"> <dl class="content"> <dt>商户订单号:dt> <dd> <input id="WIDTCout_trade_no" name="WIDTCout_trade_no" /> dd> <hr class="one_line"> <dt>支付宝交易号:dt> <dd> <input id="WIDTCtrade_no" name="WIDTCtrade_no" /> dd> <hr class="one_line"> <dt>dt> <dd> <span style="line-height: 28px; color:red;">注意:商户订单号和支付宝交易号不能同时为空。 trade_no、 out_trade_no如果同时存在优先取trade_nospan> dd> <dd id="btn-dd"> <span class="new-btn-login-sp"><button class="new-btn-login" type="submit" style="text-align:center;">交 易 关 闭button> span> <span class="note-help">商户订单号与支付宝交易号二选一,如果您点击“交易关闭”按钮,即表示您同意该次的执行操作。span> dd> dl> div> form> <div id="foot"><ul class="foot-ul"><li>支付宝版权所有 2015-2018 ALIPAY.COMli>ul>div>div>body><script language="javascript"> var tabs = document.getElementsByName('tab'); var contents = document.getElementsByName('divcontent'); (function changeTab(tab) { for(var i = 0, len = tabs.length; i < len; i++) { tabs[i].onmouseover = showTab; } })(); function showTab() { for(var i = 0, len = tabs.length; i < len; i++) { if(tabs[i] === this) { tabs[i].className = 'selected'; contents[i].className = 'show'; } else { tabs[i].className = ''; contents[i].className = 'tab-content'; } } }function GetDateNow() {var vNow = new Date();var sNow = "";sNow += String(vNow.getFullYear());sNow += String(vNow.getMonth() + 1);sNow += String(vNow.getDate());sNow += String(vNow.getHours());sNow += String(vNow.getMinutes());sNow += String(vNow.getSeconds());sNow += String(vNow.getMilliseconds());document.getElementById("WIDout_trade_no").value = sNow;document.getElementById("WIDsubject").value = "测试";document.getElementById("WIDtotal_amount").value = "0.01";}GetDateNow();script>html>至此,支付宝支付的简单测试,就完成了。
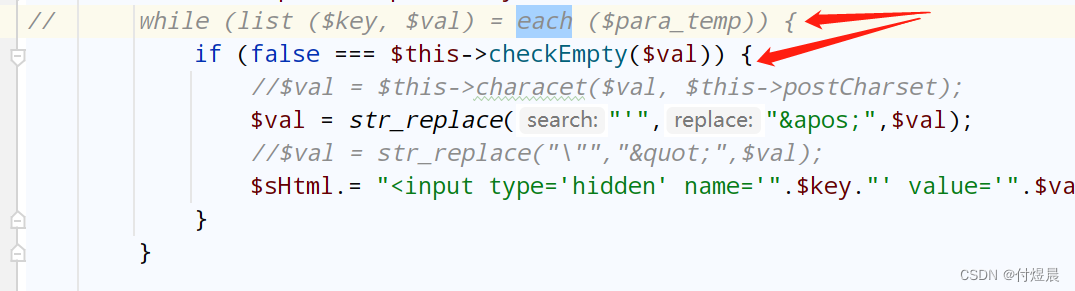
支付的时候,可能会有一个报错,each 可能会报错
需要修改 AopClient.php 415行代码,把while 改成foreach,因为php 更新后,就不支持each了。需要注意下!

辛苦您,留下一键三连支持下吧 万分感谢!!!

来源地址:https://blog.csdn.net/weixin_47127690/article/details/128297993
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341