Android怎么使用Bmob后端云实现失物招领功能
这篇文章主要介绍Android怎么使用Bmob后端云实现失物招领功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
一、创建账号
需要的自己去注册,后端云Bmob首页地址:https://www.bmob.cn/
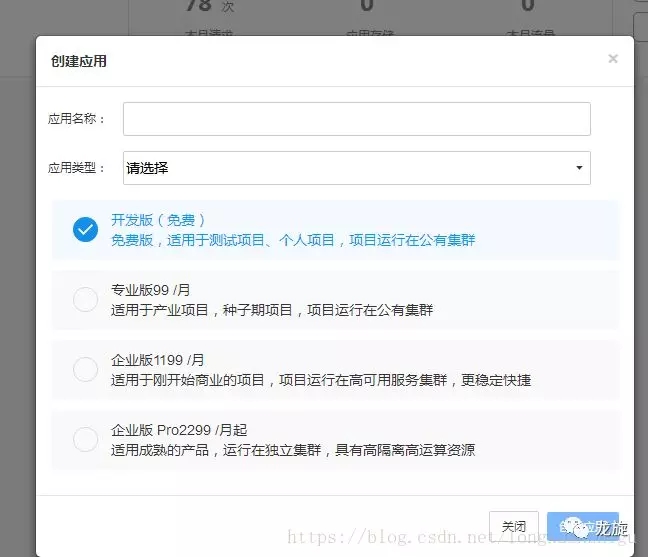
二、网站后台创建应用(如图)
这里使用的是免费版的

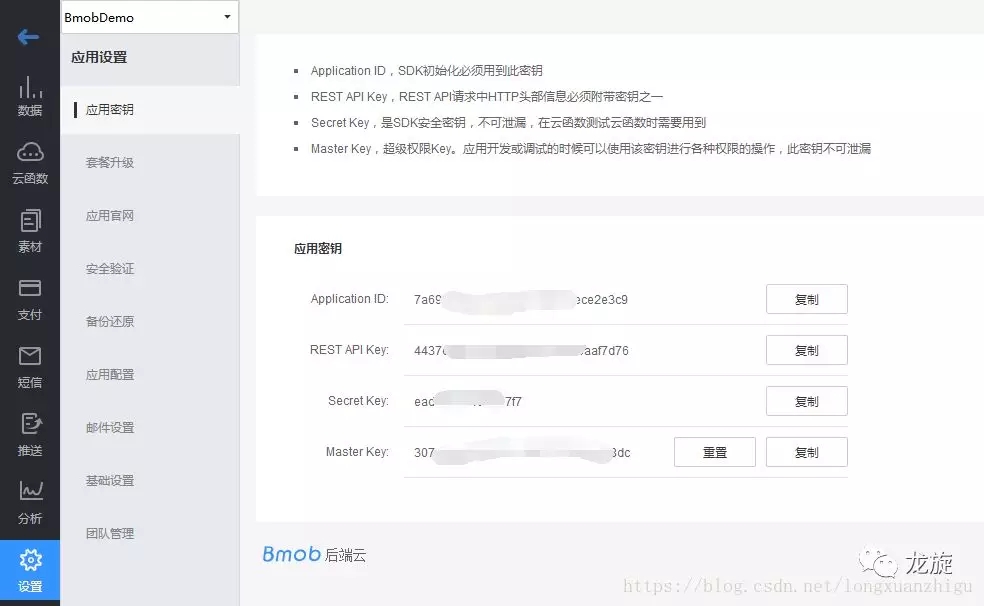
创建成功之后点击创建的应用进去,在设置->应用秘钥中可以找到应用秘钥

三、AndroidStudio SDK导入信息配置
详细参考:http://doc.bmob.cn/data/android/index.html
在 Project 的 build.gradle 文件中添加 Bmob的maven仓库地址:
buildscript { repositories { google() jcenter() } dependencies { classpath 'com.android.tools.build:gradle:3.6.1' }}allprojects { repositories { google() jcenter() //Bmob的maven仓库地址--必填 maven { url "https://raw.github.com/bmob/bmob-android-sdk/master" } }}task clean(type: Delete) { delete rootProject.buildDir}在app的build.gradle文件中添加compile依赖文件:
android { compileSdkVersion 30 buildToolsVersion "30.0.3" **兼容Android6.0系统所需,如果这句话报错,可在dependencies标签下使用compile 'cn.bmob.android:http-legacy:1.0'** useLibrary 'org.apache.http.legacy' ...}dependencies { //以下SDK开发者请根据需要自行选择 //bmob-sdk:Bmob的android sdk包,包含了Bmob的数据存储、文件等服务,以下是最新的bmob-sdk: //3.5.5:请务必查看下面注释[1] implementation 'cn.bmob.android:bmob-sdk:3.5.5' //bmob-push:Bmob的推送包 implementation 'cn.bmob.android:bmob-push:0.8' //bmob-im:Bmob的即时通讯包,注意每个版本的im依赖特定版本的bmob-sdk,具体的依赖关系可查看下面注释[2] implementation 'cn.bmob.android:bmob-im:2.0.5@aar' implementation 'cn.bmob.android:bmob-sdk:3.4.7-aar' //bmob-sms :Bmob单独为短信服务提供的包 implementation 'cn.bmob.android:bmob-sms:1.0.1' //如果你想应用能够兼容Android6.0,请添加此依赖(org.apache.http.legacy.jar) implementation 'cn.bmob.android:http-legacy:1.0'}在你的应用程序的AndroidManifest.xml文件中添加相应的权限:
<uses-permission android:name="android.permission.INTERNET" /> <!--获取GSM(2g)、WCDMA(联通3g)等网络状态的信息 --> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!--获取wifi网络状态的信息 --> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <!--保持CPU 运转,屏幕和键盘灯有可能是关闭的,用于文件上传和下载 --><uses-permission android:name="android.permission.WAKE_LOCK" /> <!--获取sd卡写的权限,用于文件上传和下载--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><!--允许读取手机状态 用于创建BmobInstallation--> <uses-permission android:name="android.permission.READ_PHONE_STATE" />四、应用中使用详情
这里演示部分的API:
1、启动页:

初始化BmobSDK:
//第一:默认初始化Bmob.initialize(this,"Your Application ID");2、由登录界面进入注册页面,进行账户注册:

输入账号密码后点击注册按钮:
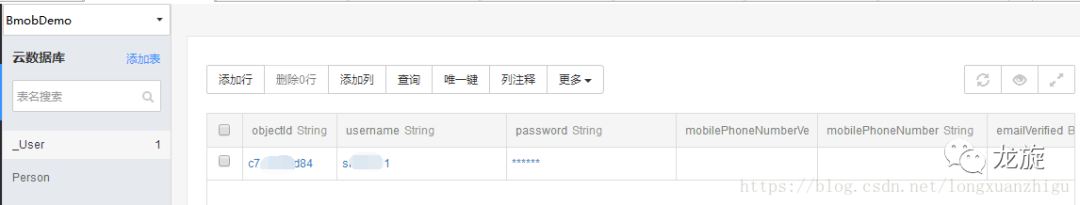
private void bmobRegisterAccount() { final String registerName = accountRegisterName.getText().toString().trim();//账号 final String registerPassword = accountRegisterPassword.getText().toString().trim();//密码 if (TextUtils.isEmpty(registerName) || TextUtils.isEmpty(registerPassword)) { showToast("注册账号或密码为空"); return; } BmobUser bmobUser = new BmobUser(); bmobUser.setUsername(registerName); bmobUser.setPassword(registerPassword); bmobUser.signUp(new SaveListener<BmobUser>() { @Override public void done(BmobUser bmobUser, BmobException e) { if (e == null) { showToast("恭喜,注册账号成功"); finish(); } else { showToast("register fail:" + e.getMessage()); } } }); }注册成功后在后端云Bmob后台有信心记录:

3、注册成功后回到登录界面

输入账号密码后点击登录按钮:
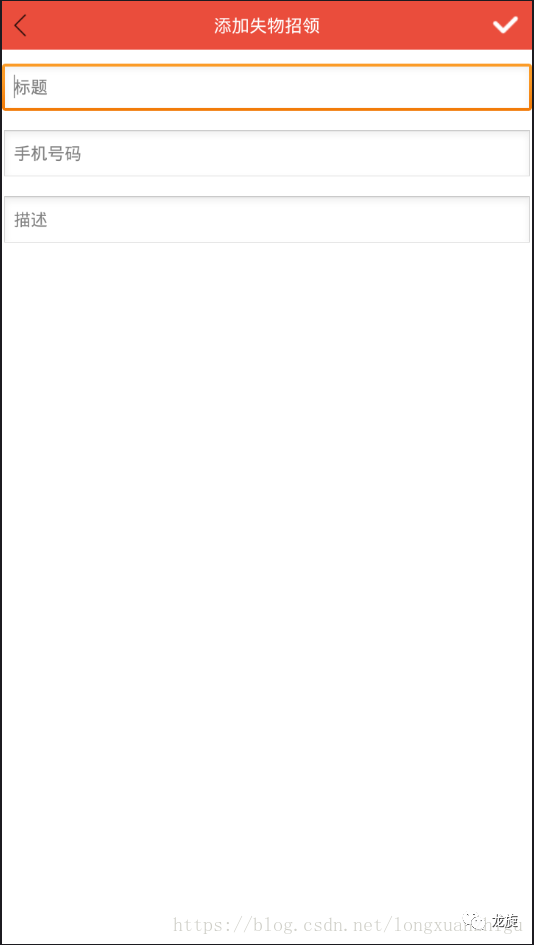
private void bmobUserAccountLogin() { final String accountName = accountLoginName.getText().toString().trim();//账号 final String accountPassword = accountLoginPassword.getText().toString().trim();//密码 if (TextUtils.isEmpty(accountName)) { showToast("账号不能为空"); return; } if (TextUtils.isEmpty(accountPassword)) { showToast("密码不能为空"); return; } //登录过程 showProgressBar(); new Handler().postDelayed(new Runnable() { @Override public void run() { //BmobUser类为Bmob后端云提供类 BmobUser bmobUser = new BmobUser(); bmobUser.setUsername(accountName); bmobUser.setPassword(accountPassword); bmobUser.login(new SaveListener<BmobUser>() { @Override public void done(BmobUser bmobUser, BmobException e) { if (e == null) { //登录成功后进入主界面 Intent intent = new Intent(LoginActivity.this, LostAndFoundActivity.class); startActivity(intent); finish(); } else { showToast("" + e.getMessage()); hiddenProgressBar();//隐藏 } } }); } }, 3000); }4、登录成功后进入主界面,右上方按钮进入失物招领的信息发布界面

4-1、信息完成后,点击右上角点击发布按钮,此时需要添加数据:
先创建bean类,继承BmobObject类
public class LostInfomationReq extends BmobObject{ private String title; //标题 private String phoneNum;//手机号码 private String desc;//描述 public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getPhoneNum() { return phoneNum; } public void setPhoneNum(String phoneNum) { this.phoneNum = phoneNum; } public String getDesc() { return desc; } public void setDesc(String desc) { this.desc = desc; }}4-2、发布信息:
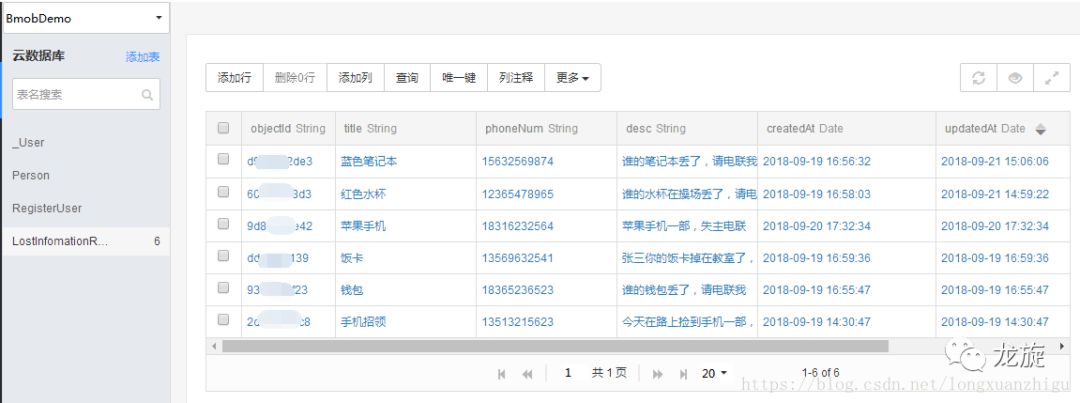
private void publishLostInfo(String titleName, String num, String descridle) { LostInfomationReq lostInfomationReq = new LostInfomationReq(); lostInfomationReq.setTitle(titleName);//titleName为用户输入的标题 lostInfomationReq.setPhoneNum(num);//num为用户输入的号码 lostInfomationReq.setDesc(descridle);//descridle为信息描述 lostInfomationReq.save(new SaveListener<String>() { @Override public void done(String s, BmobException e) { if (e == null) { showToast("招领信息发布成功"); //成功后提示主界面刷新数据 Intent intent = new Intent(); setResult(RESULT_OK, intent); //成功后将页面销毁 finish(); } else { showToast("信息发布失败"); } } }); }4-3、添加数据成功后,在后台会有插入的数据:

5、主界面的信息需要读取后台用户插入的数据:

数据的查询:
private void initData() { BmobQuery<LostInfomationReq> lostInfomationReqBmobQuery = new BmobQuery<>(); lostInfomationReqBmobQuery.order("-updatedAt");//排序 lostInfomationReqBmobQuery.findObjects(new FindListener<LostInfomationReq>() { @Override public void done(List<LostInfomationReq> list, BmobException e) { if (e == null) { lostInfomationReqList = list; lostAndFoundAdapter.setData(list); recyclerView.setAdapter(lostAndFoundAdapter); } else { showToast("查询数据失败"); } } }); }6、长按RecyclerView每条Item进行编辑与删除操作:

6-1、删除操作即是将后台中的将选中的信息删除
private void deleteItemData(final int position) { if (lostInfomationReqList.size() != 0) { LostInfomationReq lostInfomationReq = new LostInfomationReq(); lostInfomationReq.setObjectId(lostInfomationReqList.get(position).getObjectId()); lostInfomationReq.delete(new UpdateListener() { @Override public void done(BmobException e) { if (e == null) { lostInfomationReqList.remove(position); lostAndFoundAdapter.setData(lostInfomationReqList); lostAndFoundAdapter.notifyDataSetChanged(); } else { showToast("删除数据失败"); } } }); } }6-2、编辑操作即对数据进行修改
private void updataInfo(String titleName, String num, String descridle) { LostInfomationReq lostInfomationReq = new LostInfomationReq(); lostInfomationReq.setTitle(titleName);//titleName为用户输入的标题 lostInfomationReq.setPhoneNum(num);//num为用户输入的号码 lostInfomationReq.setDesc(descridle);//descridle为信息描述 lostInfomationReq.update(infomationReq.getObjectId(), new UpdateListener() { @Override public void done(BmobException e) { if (e == null) { showToast("更新信息成功"); //更新数据后提示主界面进行数据刷新 Intent intent = new Intent(); setResult(RESULT_OK, intent); finish(); } } }); }7、使用PopupWindow长按弹出框
private void showWindow(LostAndFoundHolder holder, final int pos) { //加载布局文件 View contentview = LayoutInflater.from(mContext).inflate(R.layout.pop_window_view,null); final PopupWindow popupWindow = new PopupWindow(contentview, LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT); //设置焦点 popupWindow.setFocusable(true); //触摸框外 popupWindow.setOutsideTouchable(true); //点击空白处的时候让PopupWindow消失 popupWindow.setBackgroundDrawable(new ColorDrawable(0x00000000)); //设置偏移量 popupWindow.showAsDropDown(holder.time, 300, -100); //showAsDropDown(View anchor):相对某个控件的位置(正左下方),无偏移 // showAsDropDown(View anchor, int xoff, int yoff):相对某个控件的位置,有偏移 //showAtLocation(View parent, int gravity, int x, int y):相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移 //点击编辑按钮 contentview.findViewById(R.id.edit_btn).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //回调给主界面,进行数据操作 mItemClickListener.onEditOrDeleteClick(pos, EDIT_CODE); //销毁弹出框 popupWindow.dismiss(); } }); //点击删除按钮 contentview.findViewById(R.id.delete_btn).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //回调给主界面,进行数据操作 mItemClickListener.onEditOrDeleteClick(pos, DELETE_CODE); //销毁弹出框 popupWindow.dismiss(); } }); }以上是“Android怎么使用Bmob后端云实现失物招领功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














