怎么使用Vue的watch侦听器
短信预约 -IT技能 免费直播动态提醒
小编给大家分享一下怎么使用Vue的watch侦听器,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
侦听器watch
函数名就是要侦听的元素的名字
传入的参数第一个是变化后的新值newval,第二个是变化前的旧值oldval
格式
方法格式的侦听器
无法在刚进入页面时自动触发,只有在侦听到变化才会触发
如果侦听的是对象,当对象的属性发生变化时,不会侦听到
对象格式的侦听器
通过immediate选项,可以让侦听器自动触发
通过deep选项,使侦听器深度侦听到对象中属性的变化
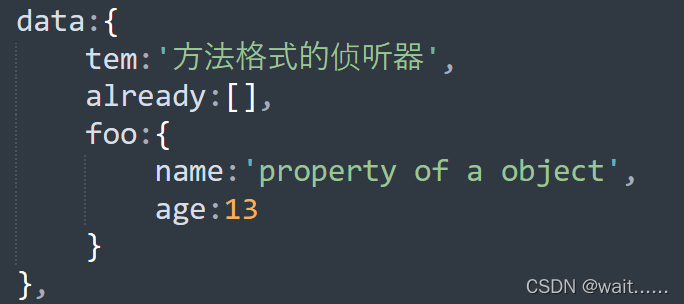
这是Vue实例中的data对象:

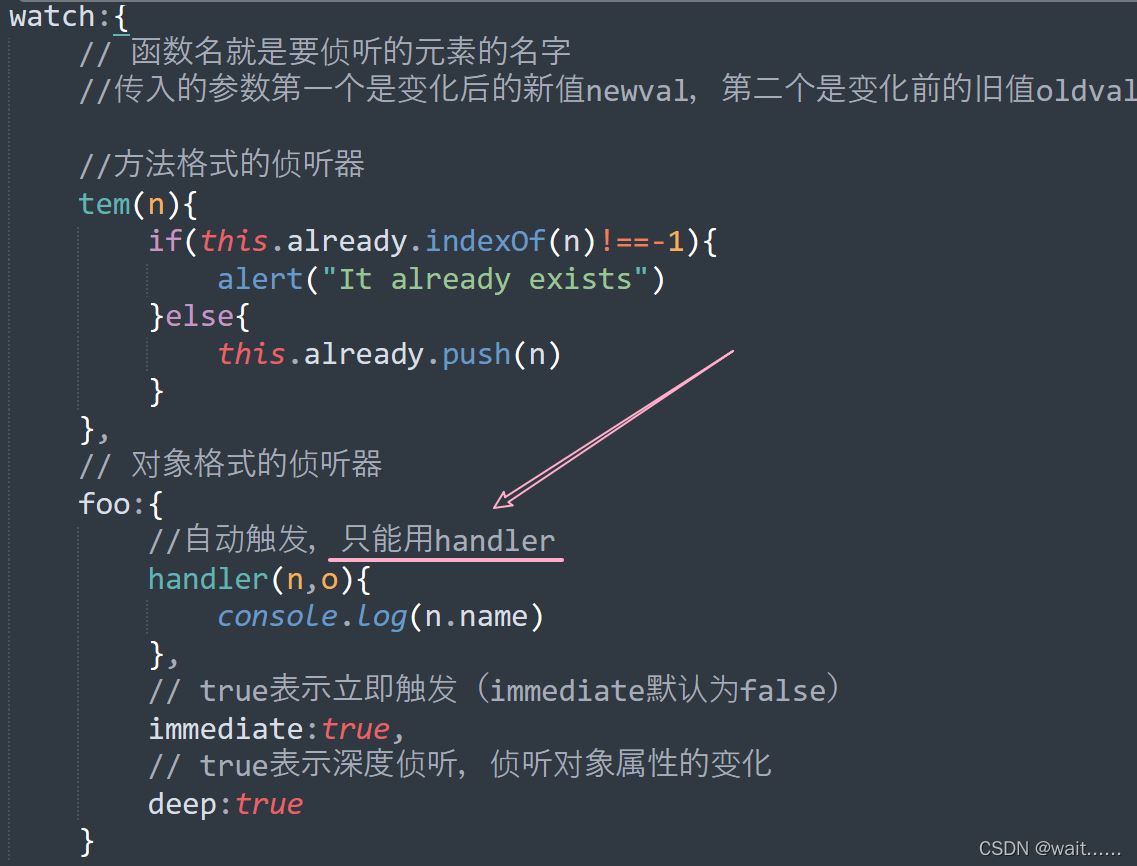
设置侦听器:
下面分别是方法格式的侦听器和对象格式的侦听器:
方法格式的侦听器实现的是,当input中内容变化时,触发侦听,侦听input中的内容(内容是与tem绑定好的),如果当前input中的内容不在already数组中,就添加到already中,否则弹出提示框该名称已存在
对象格式的侦听器实现的是,页面一旦载入就立即触发侦听,侦听foo对象name属性的变化。

看完了这篇文章,相信你对“怎么使用Vue的watch侦听器”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网行业资讯频道,感谢各位的阅读!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















