angular 中引入html单页面
需求:
我们需要在angular中可以路由到一个静态的Html页面。这里需要解决路由中的权限问题。
解决方案:
1 我们首先来回忆下,我们在原生中,如何在一个Html中引入另一个html页面。
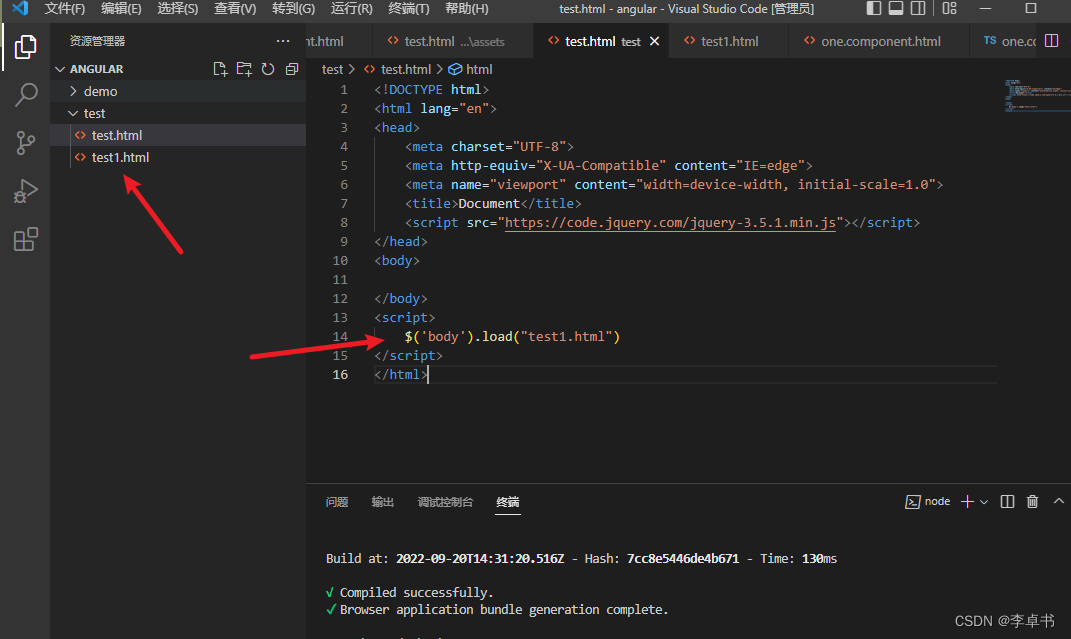
(1) 使用jQuery的load方法
load( url, [data], [callback] )
url:是指要导入文件的地址
data:可选参数;因为Load不仅仅可以导入静态的html文件,还可以导入动态脚本,例如PHP文件,所以要导入的是动态文件时,我们可以把要传递的参数放在这里
callback:可选参数;是指调用load方法并得到服务器响应后,再执行的另外一个函数
举例:
1 $(“#myID”).load(“test.php”);
//在id为#myID的元素里导入test.php运行后的结果
2 $(“#myID”).load(“test.php”,{“name” : “Adam”});
//导入的php文件含有一个传递参数,类似于:test.php?name=Adam
3 $(“#myID”).load(“test.php”,{“name” : “Adam” ,“site”:“61dh.com”});
加载一个php文件,该php文件含有多个传递参数。注:参数间用逗号分隔,导入的php文件含有一个传递参数,类似于:test.php?name=Adam&site=61dh.com
4 $(“#myID”).load(“test.php”,{‘myinfo[]’, [“Adam”, “61dh.com”]});
//导入的php文件含有一个数组传递参数。
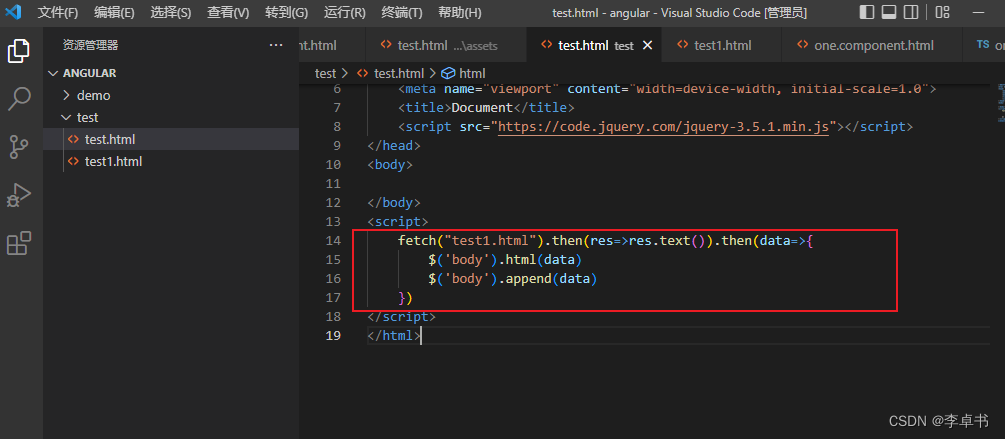
(2) $.html() $.append()

(3) 使用iframe,这里就不介绍了,大家都懂
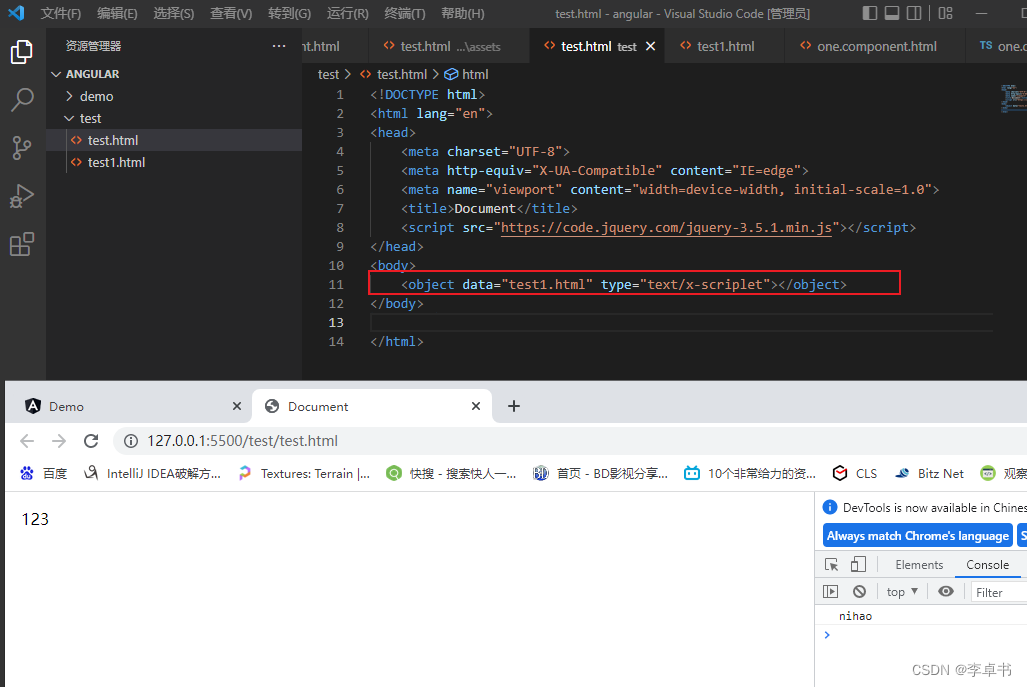
(4) 使用object

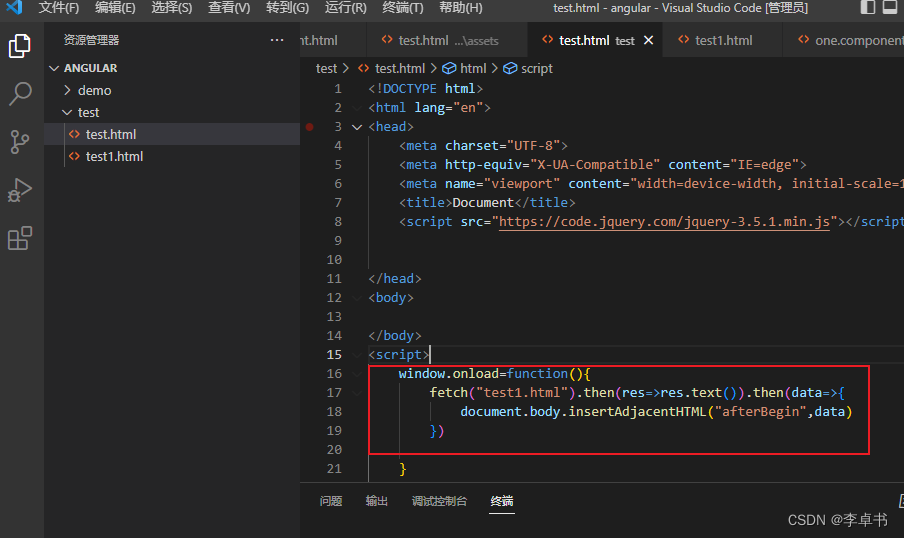
(5) 原生javascript方法
i: insertAdjacentHTML 这个方法不会执行脚本script

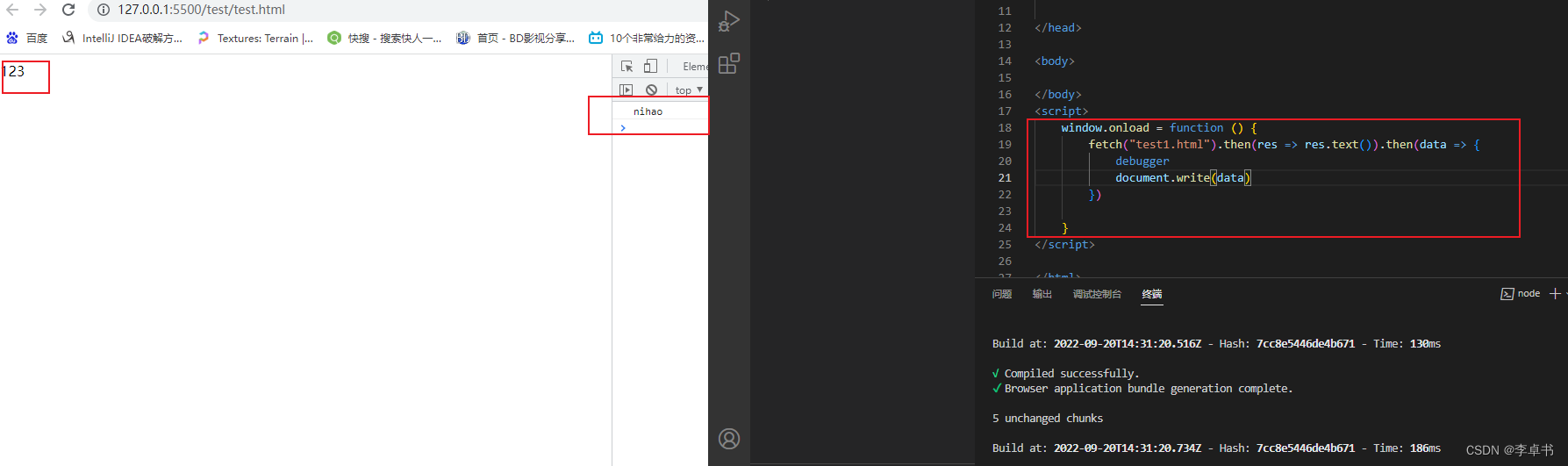
ii:document.write() 全覆盖

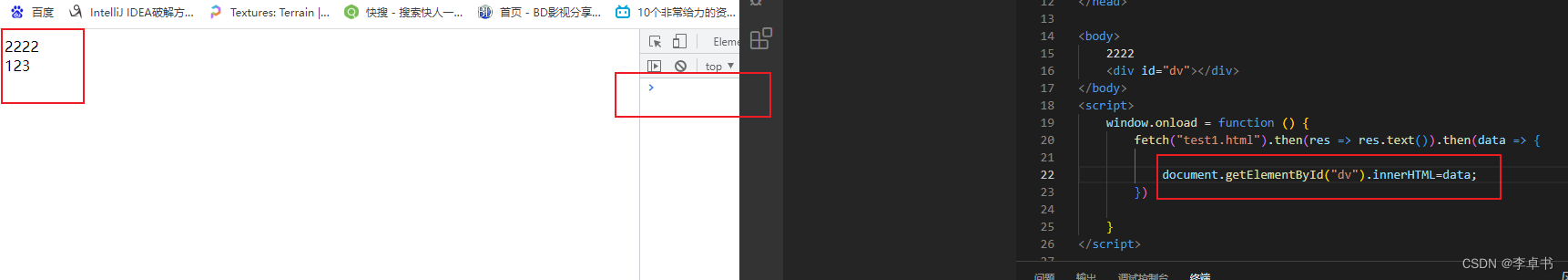
iii:innerHTML 可以精确到元素,但是不会执行script

iv:document.createDocumentFragment(); 文档碎片操作,这里就不作详细介绍了
然后补充下angular中的用法,在angular中使用a标签,利用target=“xxxxx” 可以进行路由
来源地址:https://blog.csdn.net/wangbiao9292/article/details/126963337
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341