如何使用Vscode结合docker进行开发
本篇内容主要讲解“如何使用Vscode结合docker进行开发”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何使用Vscode结合docker进行开发”吧!
前言
使用 Docker 与 VS Code 可以优化整个本地开发环境,加速项目进度过程。在所有环境中使用相同的基础映像,为所有开发人员提供相同的编辑器工具,可以更容易实现标准。
大型项目的团队首先必须确保安装依赖、内核版本这些开发环境是统一的。为了解决开发环境一致性的问题,常规传统的办法就是制定开发人员遵循制定指南,但是尽管如此实际开发过程还是会遇到各种障碍。
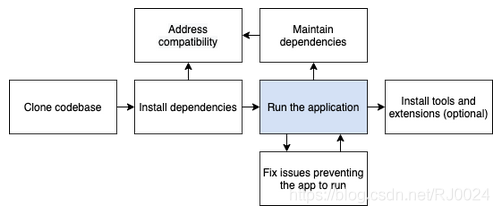
设置环境的常规方法如下图所示:

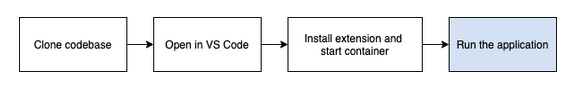
另一种解决方案是使用所有必需的库和依赖项预先配置的开发环境,开发人员可以在容器中分拆这些库和依赖项。然后,开发人员可以在容器提供的隔离环境中工作。这极大地减少了开发人员在克隆代码库以开始处理它之间花费的时间。

除了为所有开发人员提供相同的环境之外,我们可以利用它来自动安装您的项目所需的特定扩展。这可以避免工具的不一致使用,并且省去开发人员手动安装的麻烦。
以下是通过结合使用 Docker 和 VS Code 的Remote — Containers扩展来实现的。
设置
在本文中,我将提供一个在 Node 环境中运行的 JavaScript 应用程序示例。阅读在容器内开发以获取所有技术堆栈的详细文档。
如果您尚未安装Docker和 VS Code,请先安装它们。在 VS Code 中安装Remote — Containers扩展。确保 Docker 正在您的机器上运行。
转到您的项目并在根目录中创建一个名为.devcontainer的文件夹。这个新文件夹包含开发容器所需的配置文件。
在.devcontainer 中创建Dockerfile和devcontainer.json并添加以下配置。
Dockerfile文件如下
# Specify the base image you want your dev container to use.# You may use the same exact base image your application would use in production for consistancy.# That could prevent surprises such as "works in local, but not in PROD".FROM node:14.17.0-alpine# Additionally you can install other dependencies for the environment while configuring the base image.# In this example, I am installing Git as the Alpine version of node does not come with one. RUN apk updateRUN apk add gitdevcontainer.json文件如下
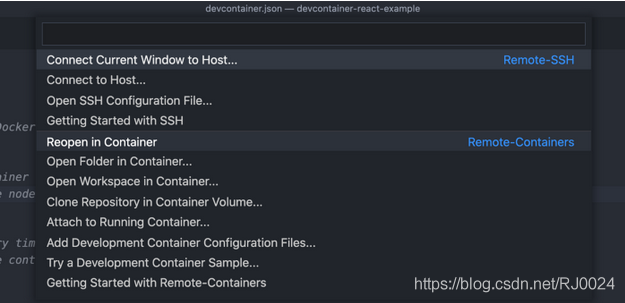
{ "name": "DevContainer ReactApp", // Provide the dev container with a Dockerfile that it can use to build an image and run the container. "dockerFile": "Dockerfile", // Command(s) to run before the container is created. // In this case we are installing the node modules. "initializeCommand": "yarn install", // Starts the development server every time the container starts. // This is triggered on reopening the container as well. "postStartCommand": "yarn start", // Forward your application's port(s) running in the container to the local machine. "forwardPorts": [3000], // Required VSC code extensions that you want to automatically install for the developers to use. "extensions": [ "dbaeumer.vscode-eslint", "esbenp.prettier-vscode", "eamodio.gitlens" ] // Use the devcontainer.json reference to explore all possible configurations. // https://code.visualstudio.com/docs/remote/devcontainerjson-reference}完成后,我们需要构建容器。为此,请使用 VS Code 命令面板中的“在容器中打开文件夹”或“在容器中重新打开”。


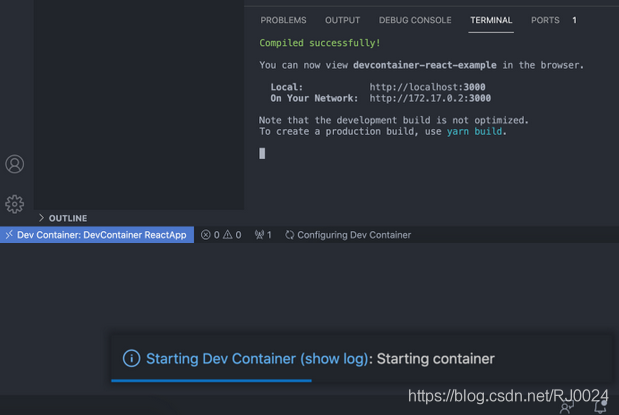
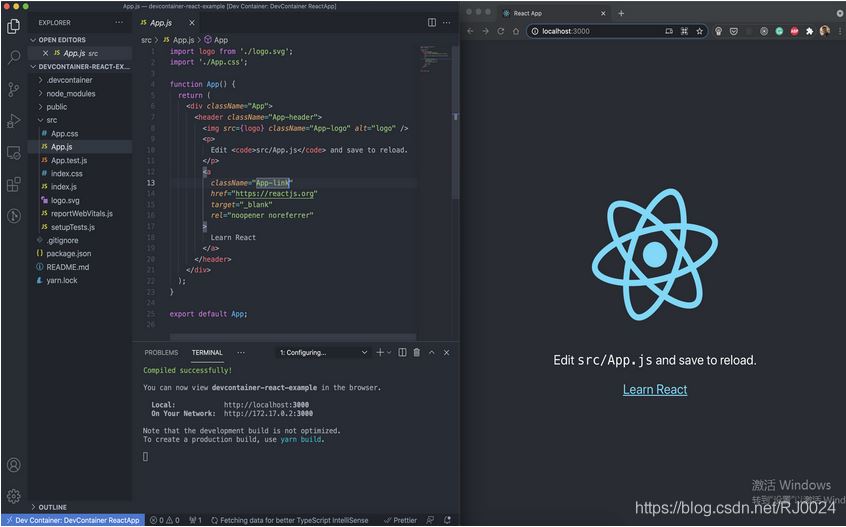
这应该初始化开发容器。它拉取 docker 基础镜像,配置容器,并启动开发服务器。


结语
容器的构建和配置是一次性活动,需要时间。如果没有更改,后续重建会更快。但是,如果 devcontainer.json 或 Dockerfile 发生更改,则需要重新构建以应用更改。如果您尝试直接重新打开,系统将提示您重建。
到此,相信大家对“如何使用Vscode结合docker进行开发”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


















