CSS如何实现鼠标移至图片上显示遮罩层效果
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍了CSS如何实现鼠标移至图片上显示遮罩层效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
将遮罩层html代码与图片放在一个div
我是放在 .img_div里。
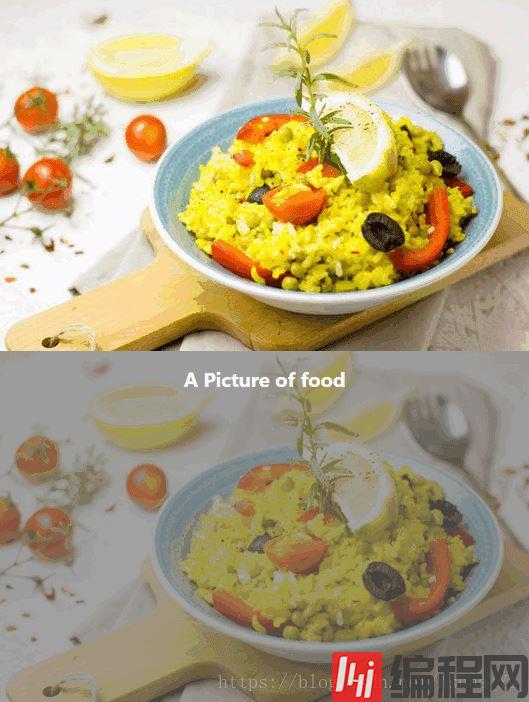
<div class="img_div"> <img class="lazy" data-src="./images/paella-dish.jpg"> <a href="#"> <div class="mask"> <h4>A Picture of food</h4> </div> </a></div>为图片及遮罩层添加样式
图片:relative
遮罩层:absolute
使两者样式重合。
鼠标不在图片上时,遮罩层不显示 .mask { opacity: 0; } 。
.img_div { margin: 20px 400px 0 400px; position: relative; width: 531px; height: 354px;}.mask { position: absolute; top: 0; left: 0; width: 531px; height: 354px; background: rgba(101, 101, 101, 0.6); color: #ffffff; opacity: 0;}.mask h4 { text-align: center;}使用hover
改变透明度,使遮罩层显示。
.img_div a:hover .mask { opacity: 1; }效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“CSS如何实现鼠标移至图片上显示遮罩层效果”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














