JSP引入jQuery的方式有哪些
本篇内容主要讲解“JSP引入jQuery的方式有哪些”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JSP引入jQuery的方式有哪些”吧!
在jsp页面引入JQuery插件,主要的是引入的路径问题,下面有三种方式:
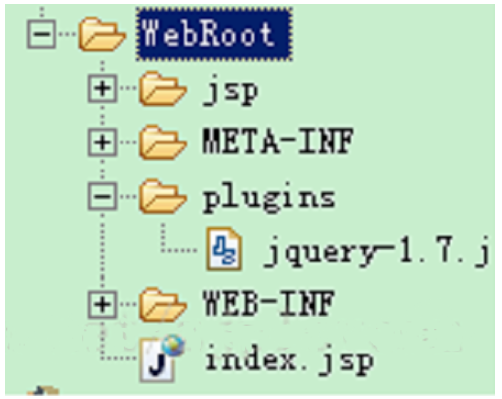
1 .在WetRoot下直接建立jsp文件,将jquery-1.7.js放入一个新建的文件夹下:如图:

此时在index.jsp中引入jquery的代码为:在head里
<head> <script type="text/javascript" class="lazy" data-src="./plugins/jquery-1.7.js"></script> </head>
2.在WebRoot下新建一个文件夹jsp,jquery-1.7.js放入一个新建的文件夹下:如图:

<head> <script type="text/javascript" class="lazy" data-src="../plugins/jquery-1.7.js"></script> </head>
3.管用的但不推荐的解决方案
在jsp文件顶端填入以下代码
在引入jquery时,填写如下代码:
<script type="text/javascript" class="lazy" data-src="<%=basePath%>/plugins/jquery/jquery-1.7.js">
此时的文件结构如同2的情况。
当然还有可以直接引入绝对路径!
但今天遇到一个问题,使用了上面各种方式都引入失败,返回404错误!
为什么呢?后来想起使用的是springmvc,在配置的时候可能会影响到静态文件的使用,如js、css。
在springMvc配置文件中加入
<mvc:annotation-driven/><mvc:default-servlet-handler/>
就可以了。
到此,相信大家对“JSP引入jQuery的方式有哪些”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














