react-router-dom异步加载路由的方式是什么
今天小编给大家分享一下react-router-dom异步加载路由的方式是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
react-router-dom异步加载路由
在一个spa单页面应用中如果项目较小的话异步组件可能影响不大,但是如果是一个大的react单页面项目如果没有使用异步组件,页面会在第一次加载的时候加载所有项目中所有的组件严重影响页面的加载速度,异步组件可以让路由跳转到对应的路由上才去加载对应的react文件,这样页面的加载速度就会得到很大的提升。因此异步组件是非常有必要的。
先来看看异步组件是怎么写的吧
安装依赖react-loadable
npm install react-loadable新建一个js文件。异步组件也是要依赖于react所以要引入react。
意思大概就是在loader引入组件完成前先显示“正在加载”
//入口文件中不在调用之前的RouterTest组件而是调用这个异步组件//获取路由参数的方法需要进行调整要在对应的再组件中调用react-router-dom中的withRouter方法//然后export default connect(null,null)(withRouter(RouterTest))import React from 'react'import Loadable from 'react-loadable'const LoadingRouterTest = Loadable({loader:() => import('./RouterTest.js'),loading () {return <div>正在加载</div>}}) export default () => <LoadingRouterTest />既然用了异步组件其他几个地方就要做相应的改动。首先是入口文件
我们将RouterTest替换成LoadingRouterTest这个组件
<Route path="/LoadingRouterTest:id" component={LoadingRouterTest}></Route> <Route path="/RouterTest:id" component={RouterTest}></Route>我们跳转也是跳转LoadingRouterTest这个路由url变成这样

但是页面还是RouterTest。
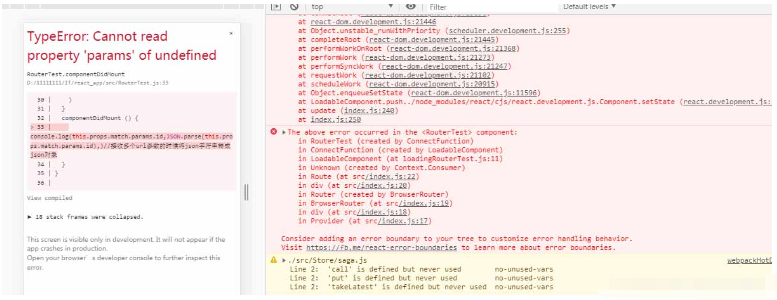
这里会发现一个问题就是路由的参数获取不到了

原因是因为url名称变了但是页面还是RouterTest
这里需要用到react-router-dom的withRouter
在暴露RouterTest组件的时候使用withRouter这个方法允许RouterTest使用LoadingRouterTest的url参数
export default connect(null,null)(withRouter(RouterTest))个人认为react-router-dom相对vue-router还是比较复杂的不管是传参还是异步组件,但是可操作的空间还是有的。
react路由组件异步加载,优化白屏
//手写异步加载高阶组件import React, { Component } from "react"; export default function asyncComponent(importComponent) { class AsyncComponent extends Component { constructor(props) { super(props); this.state = { component: null }; } async componentDidMount() { const { default: component } = await importComponent(); this.setState({component}); } render() { const C = this.state.component; return C ? <C {...this.props} /> : null; } } return AsyncComponent;}import React, { Component } from 'react';import { HashRouter, Switch, Route, Redirect } from 'react-router-dom';import asyncComponent from '@/utils/asyncComponent'; import home from "@/pages/home/home";const record = asyncComponent(() => import("@/pages/record/record"));const helpcenter = asyncComponent(() => import("@/pages/helpcenter/helpcenter"));const production = asyncComponent(() => import("@/pages/production/production"));const balance = asyncComponent(() => import("@/pages/balance/balance")); // react-router4 不再推荐将所有路由规则放在同一个地方集中式路由,子路由应该由父组件动态配置,组件在哪里匹配就在哪里渲染,更加灵活export default class RouteConfig extends Component{ render(){ return( <HashRouter> <Switch> <Route path="/" exact component={home} /> <Route path="/record" component={record} /> <Route path="/helpcenter" component={helpcenter} /> <Route path="/production" component={production} /> <Route path="/balance" component={balance} /> <Redirect to="/" /> </Switch> </HashRouter> ) }} 以上就是“react-router-dom异步加载路由的方式是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















