Dreamweaver中css选择器中的类如何使用
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍Dreamweaver中css选择器中的类如何使用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Dreamweaver中的css选择器是定义css规则首选需要选择的,css选择器主要有:类\id\标签\复合内容,Dreamweaver中css选择器中类的使用方法。
方法如下:

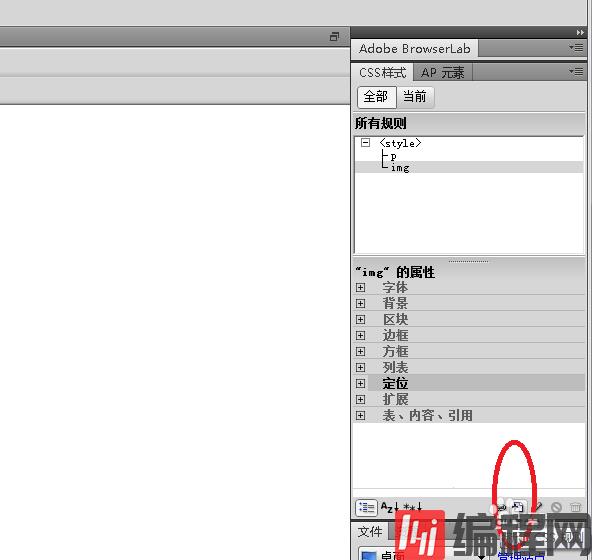
打开css样式窗口,点击新建css规则。


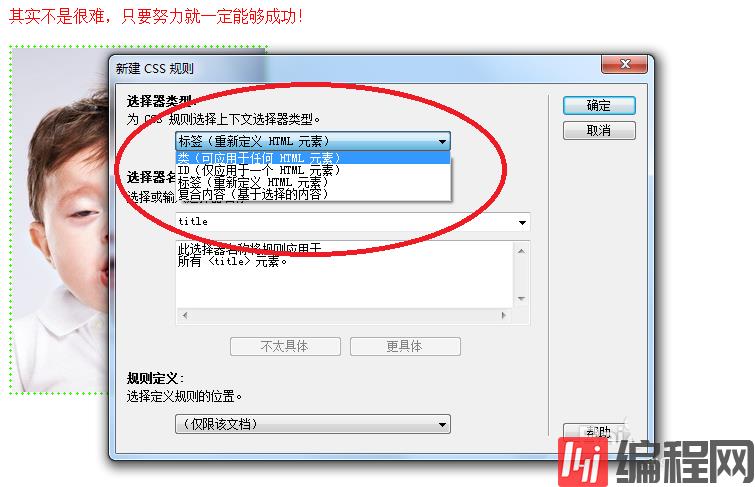
在弹出的对话框中的css选择器中选择"类",在选择器名称中任意取名,但前面必须加一个点,比如.ys1

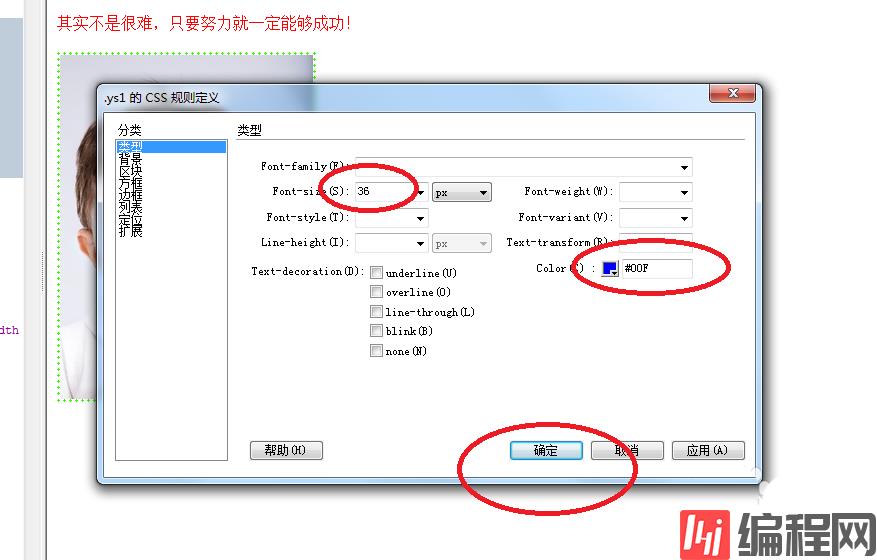
在弹出的css规则定义对话框中定义需要的属性,比如字体大小和颜色。

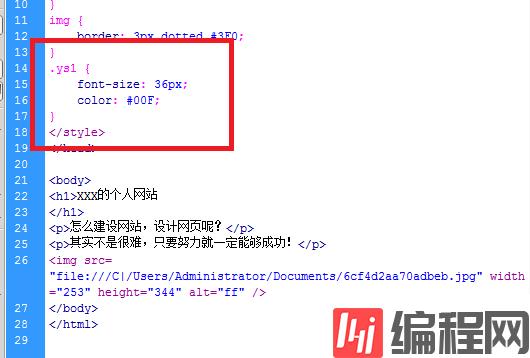
在头部信息的代码中就多了一个.ys1的css样式代码,但这只是新建了一个样式,还没有运用到页面中。

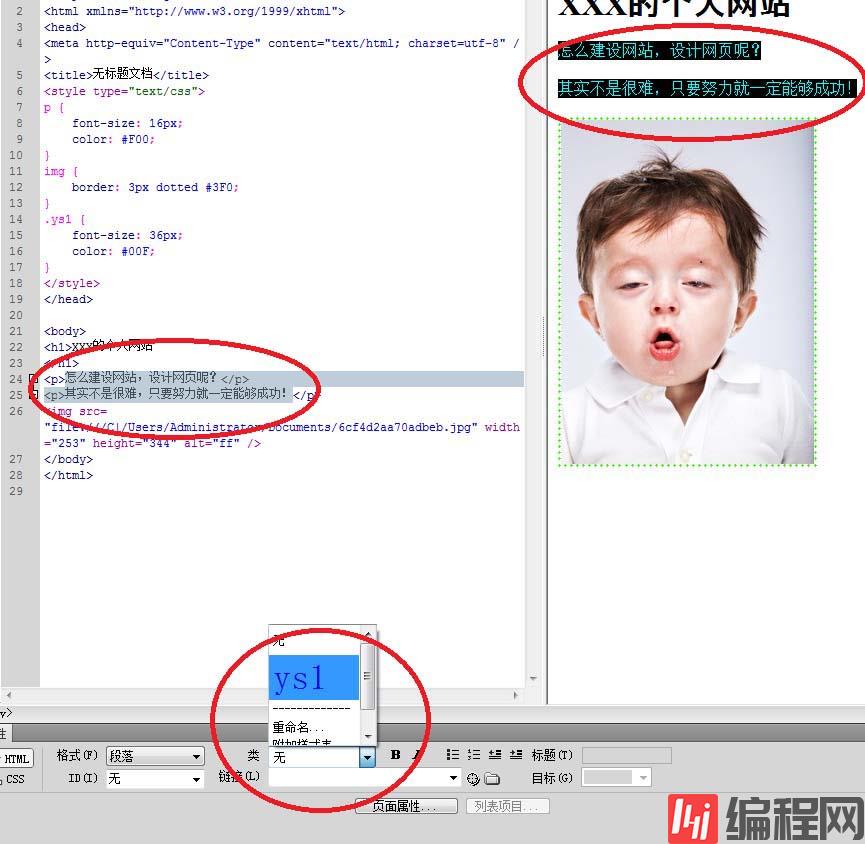
选中需要运用该样式的文本,在属性的类中直接选中.ys1。

这样文本就出现变化,一个类就正式运用到网页中去了。

以上是“Dreamweaver中css选择器中的类如何使用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















