简述CSS样式之链接属性
代码小侠客
2024-04-23 23:15
在我们的网页设计中,如果你想为跳转到其他网页或文件时,会用什么办法解决。没错,就是链接.那么,你了解css链接样式包含哪些属性吗?这些属性又有什么功能呢?下文小编将向大家简述一下这方面的内容。
一、链接的表示方法
在网页中通常用a标签来实现链接。
二、链接的状态
链接的特殊性在于能够根据它们所处的状态来设置不同的它们的样式。
通常链接具有以下四种状态:
a:link-普通的、未被访问的链接
a:visited-用户已访问的链接
a:hover-鼠标指针位于链接的上方
a:active-链接被点击的时刻
三、规则书写顺序
当为链接的不同状态设置样式时,我们一定要按照以下顺序书写规则:
a:hover必须位于a:link和a:visited之后
a:active必须位于a:hover之后
四、常用属性
接下来,我们一起来探讨一下设置链接样式的属性。
能够设置链接样式的CSS属性有很多种(例如color,font-family,background等等),我们这里只简单介绍几种。
1.color属性
了解了链接的四种状态后,我们就可以用color属性来为它们设置样式了。
具体代码如下:
a:link {color:#FF0000;}
a:visited {color:#00FF00;}
a:hover {color:#FF00FF;}
a:active {color:#0000FF;} 2.text-decoration属性
此属性大多用于去掉链接中的下划线
具体代码如下:
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}3.background-color属性
这个属性的作用是规定链接的背景色
代码如下:
a:link {background-color:#B2FF99;}
a:visited {background-color:#FFFF85;}
a:hover {background-color:#FF704D;}
a:active {background-color:#FF704D;}运行,效果如下图,其中“WWF”的链接背景颜色为未访问时的颜色

五、进阶练习
了解了上述属性后,我们可以进行一个小小的进阶,结合若干种CSS属性,把链接显示为方框
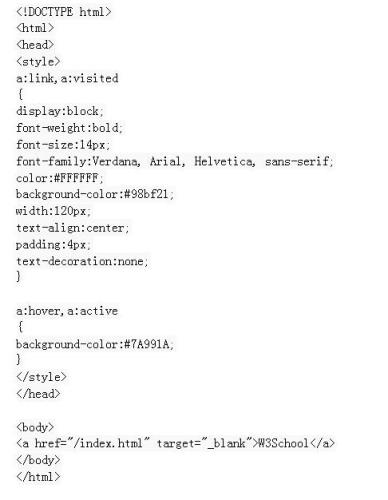
具体代码如下:

运行效果如下图,此效果为链接未访问状态下的效果
![链接未访问状态下的效果]()
链接样式的属性还有很多,在这里就不一一展开了。链接样式的属性不算很难,关键是规则的书写顺序以及与其他属性灵活结合使用上。因为通过与其他属性灵活结合使用,可制作出许多意想不到的效果,所以相信大家看完这个教程之后,都想自己尝试一下,从中发现更多的奥妙之处!而这就需要靠大家不断去练习与摸索了!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341


















