css如何设置文本内容居中
这篇文章主要介绍了css如何设置文本内容居中,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css设置文本内容居中的方法是,给文本元素添加text-align属性,并且将属性值设置为center即可,例如【h2 {text-align: center}】,表示把标题的水平对齐方式设置为居中。
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
text-align 属性规定元素中的文本的水平对齐方式。
常用属性值:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
举个小例子:
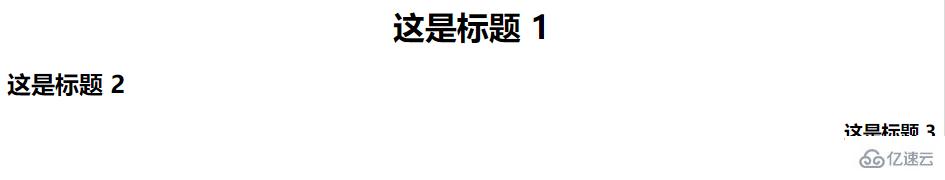
<html><head><style type="text/css">h2 {text-align: center}h3 {text-align: left}h4 {text-align: right}</style></head><body><h2>这是标题 1</h2><h3>这是标题 2</h3><h4>这是标题 3</h4></body></html>来看下效果:

什么是css
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
感谢你能够认真阅读完这篇文章,希望小编分享的“css如何设置文本内容居中”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















