JavaScript中的闭包
短信预约 -IT技能 免费直播动态提醒
一.什么是闭包
1.闭包的定义
闭包并不是JS特有的,因此可以从两个角度定义闭包。
1)计算机科学中
- 闭包又称为词法闭包(在进行词法分析的时候这个闭包就确定了),或者是函数闭包。
- 是在支持头等函数的编程语言中(意思是函数作为一等公民的编程语言中),实现词法绑定的一种技术。
- 闭包在实现上是一个结构体,它存储了一个函数和一个关联的环境,相当于一个符号查找表。
- 闭包跟函数最大的区别在于,当捕捉闭包的时候,它的自由变量会在捕捉时被确定,这样即使脱离了捕捉时的上下文,它也能照常运行。
2)JavaScript中
- 一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包。
- 也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。
- 在JavaScript中,每当创建一个函数,闭包就会在函数创建的同时被创建出来。
2.图解闭包的含义
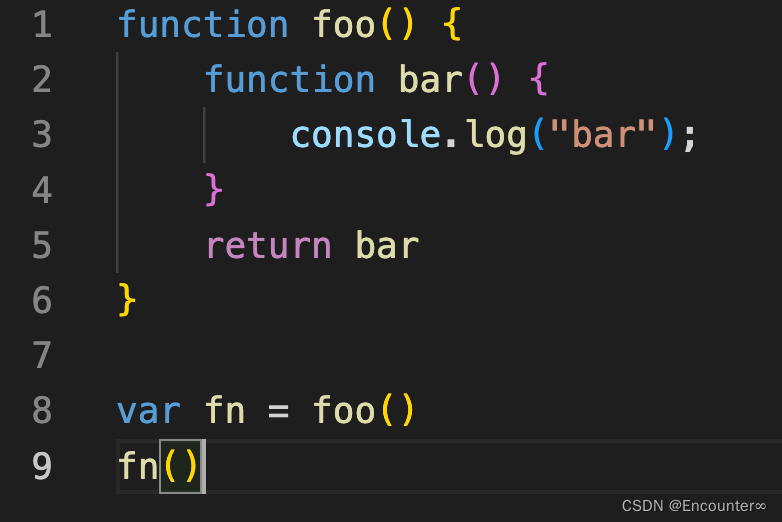
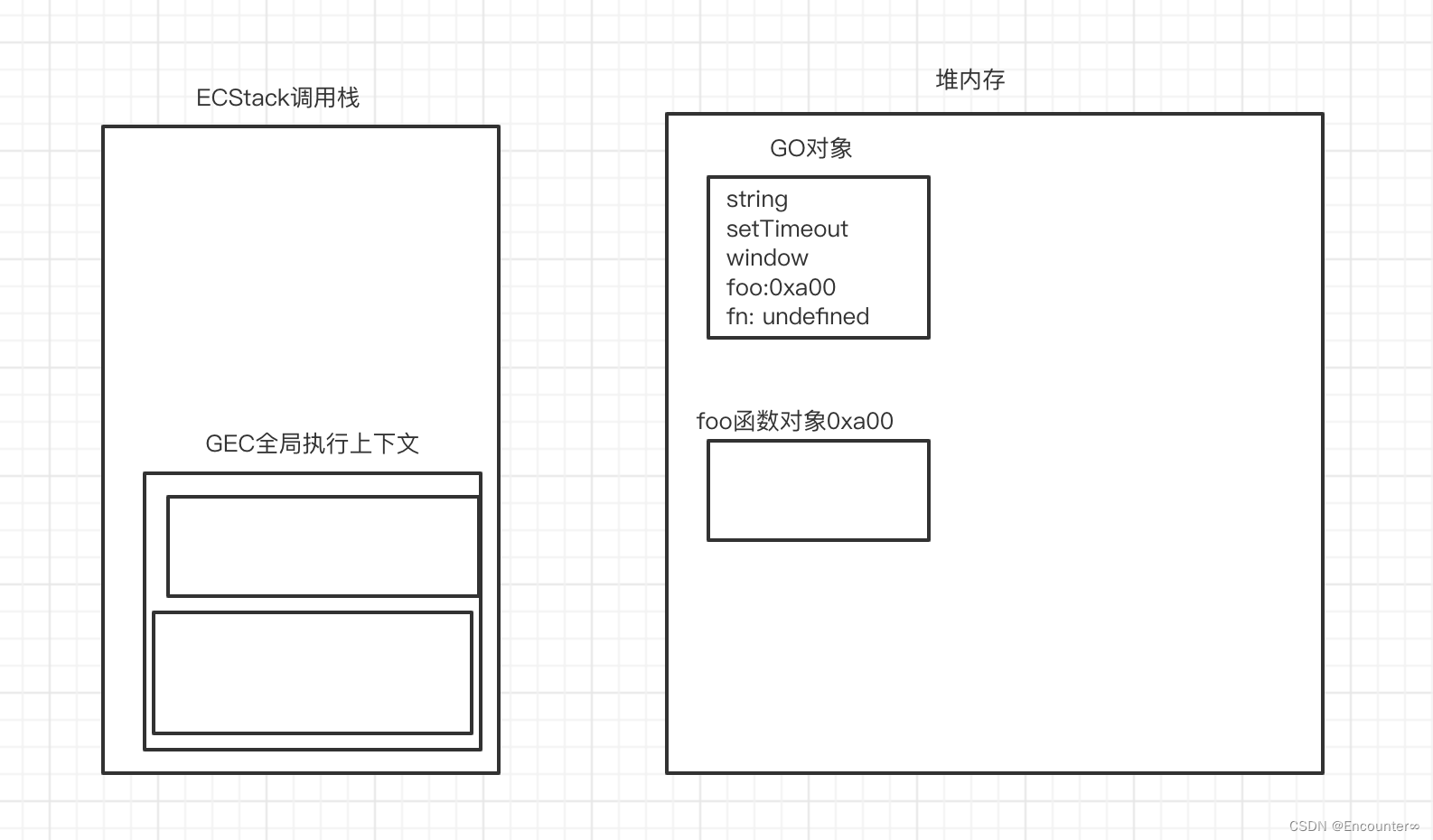
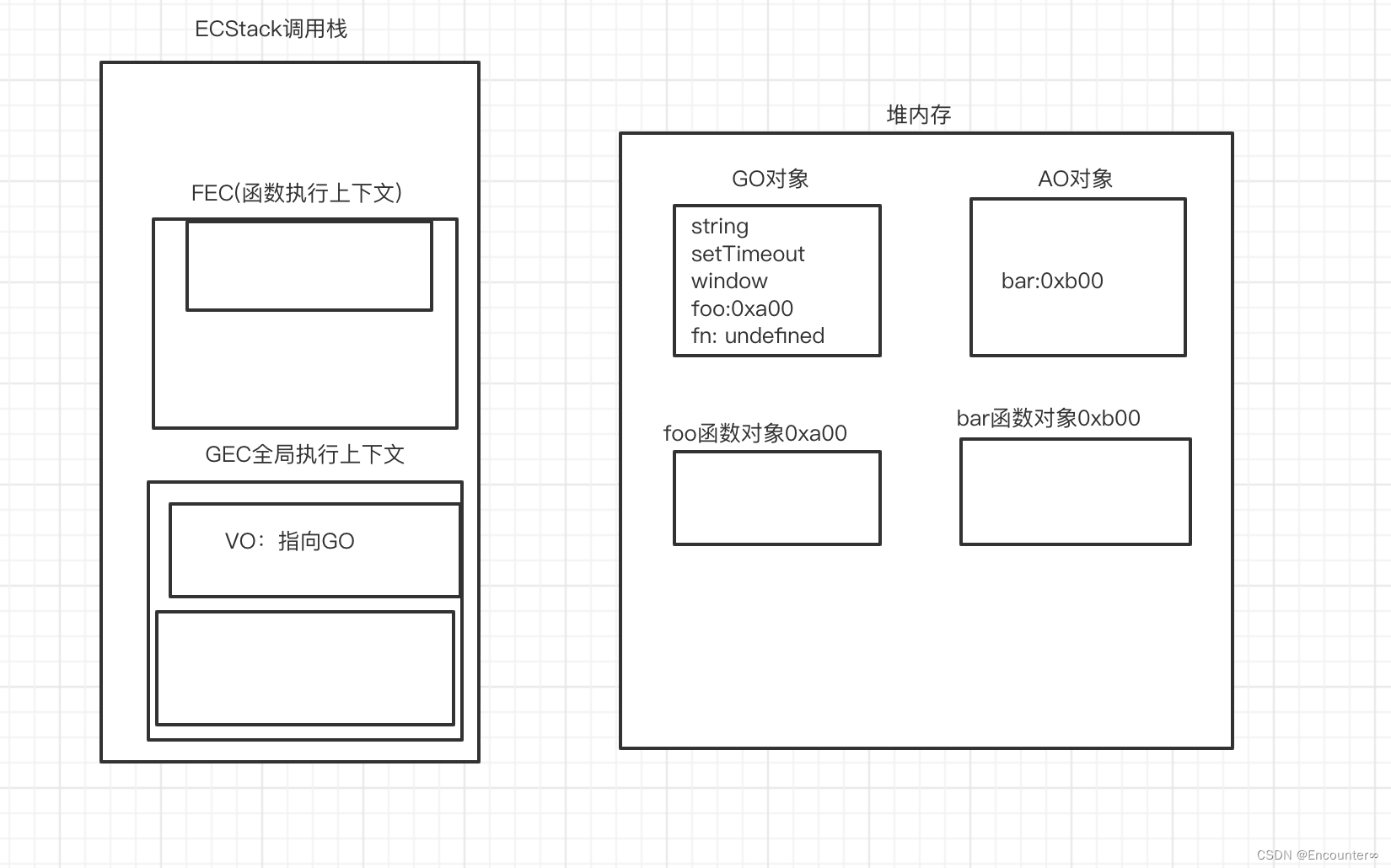
- 在全局代码执行前先创建GO,然后创建全局执行上下文,在全局执行上下文准备执行代码的时候,会对代码提前编译,变量会被定义,但是都还没有被赋值,是undefined,这个时候发现其中定义的有foo函数,需要对它进行解析,再在堆内存中创建一个函数对象。
![在这里插入图片描述]()
![在这里插入图片描述]()
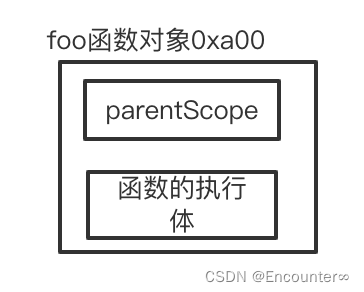
这个函数对象中其实是包括父级作用域和函数执行体的。
![在这里插入图片描述]()
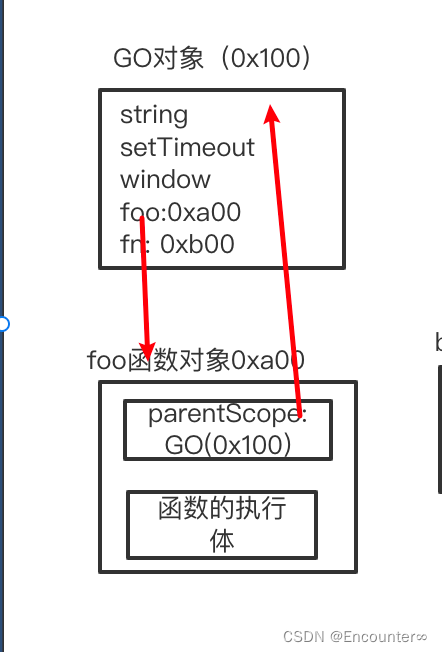
它的上层作用域是GO,那么会指向GO,指针之间会存在一个相互指向。
![在这里插入图片描述]()
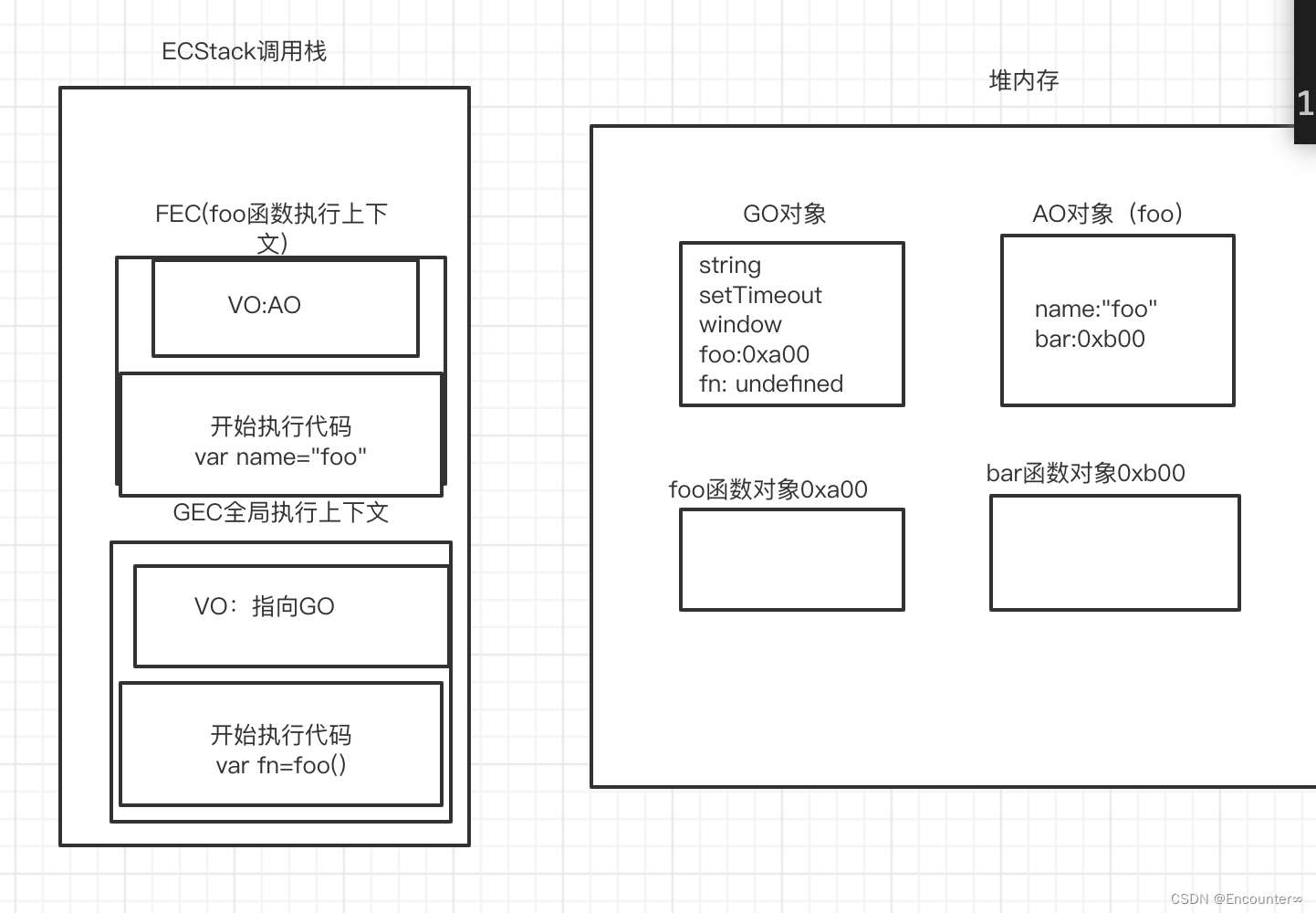
- 在全局执行上下文中会有一个VO,它是指向GO的,下面是开始执行代码。开始执行代码的时候,就调用了这个foo函数,这个时候会在调用栈中创建一个函数执行上下文(FEC),函数执行之前要先创建AO对象,在对函数中的代码提前编译的时候发现其中有一个函数,就会先创建一个bar函数对象。
![在这里插入图片描述]()
- 然后开始执行代码
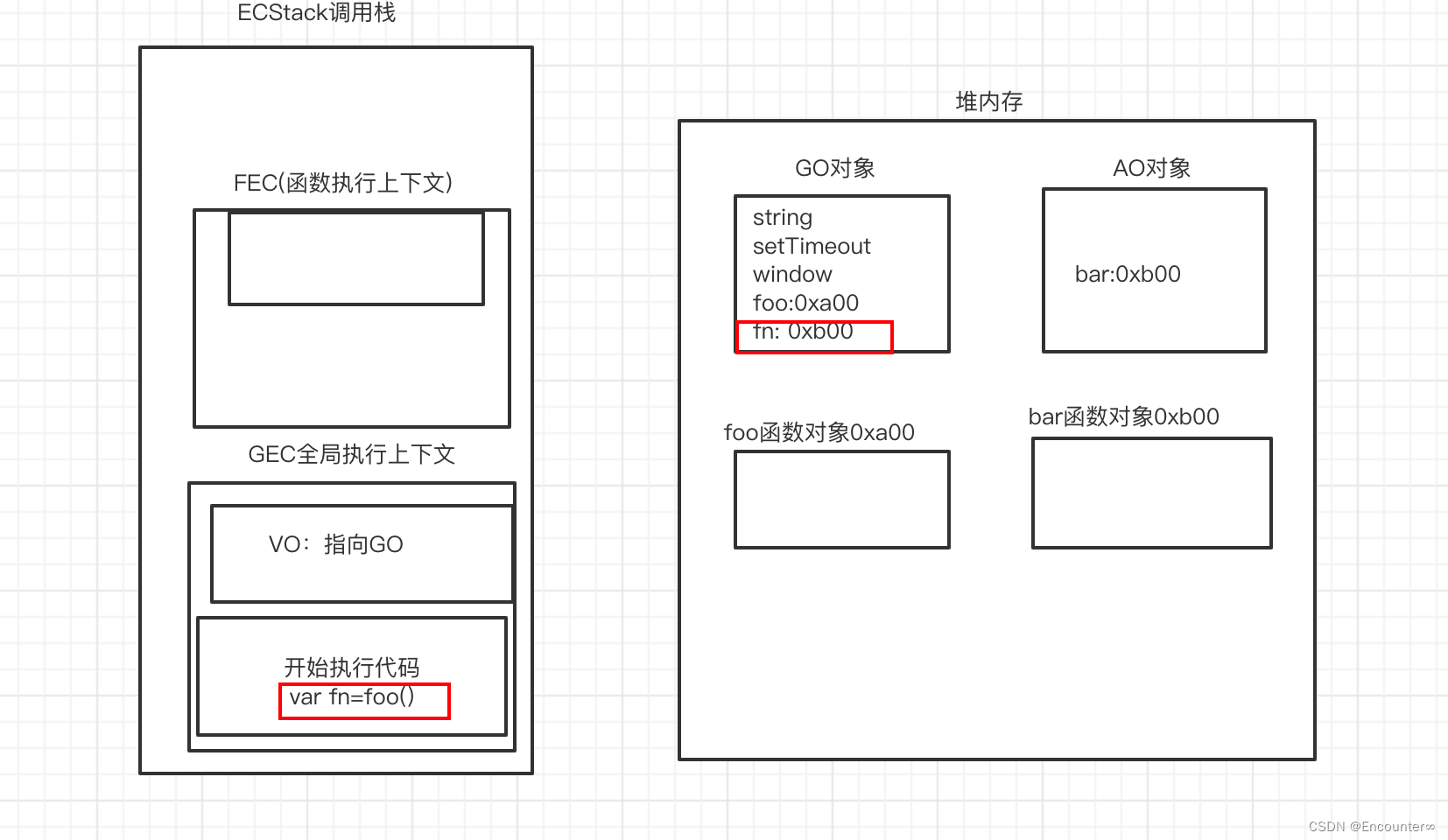
那么在执行代码给fn赋值的时候,foo函数返回的是bar这个函数,这个bar在AO对象中其实保存的是这个函数的引用,0xb00,那么这个给fn赋值的其实就是0xb00。
![在这里插入图片描述]()
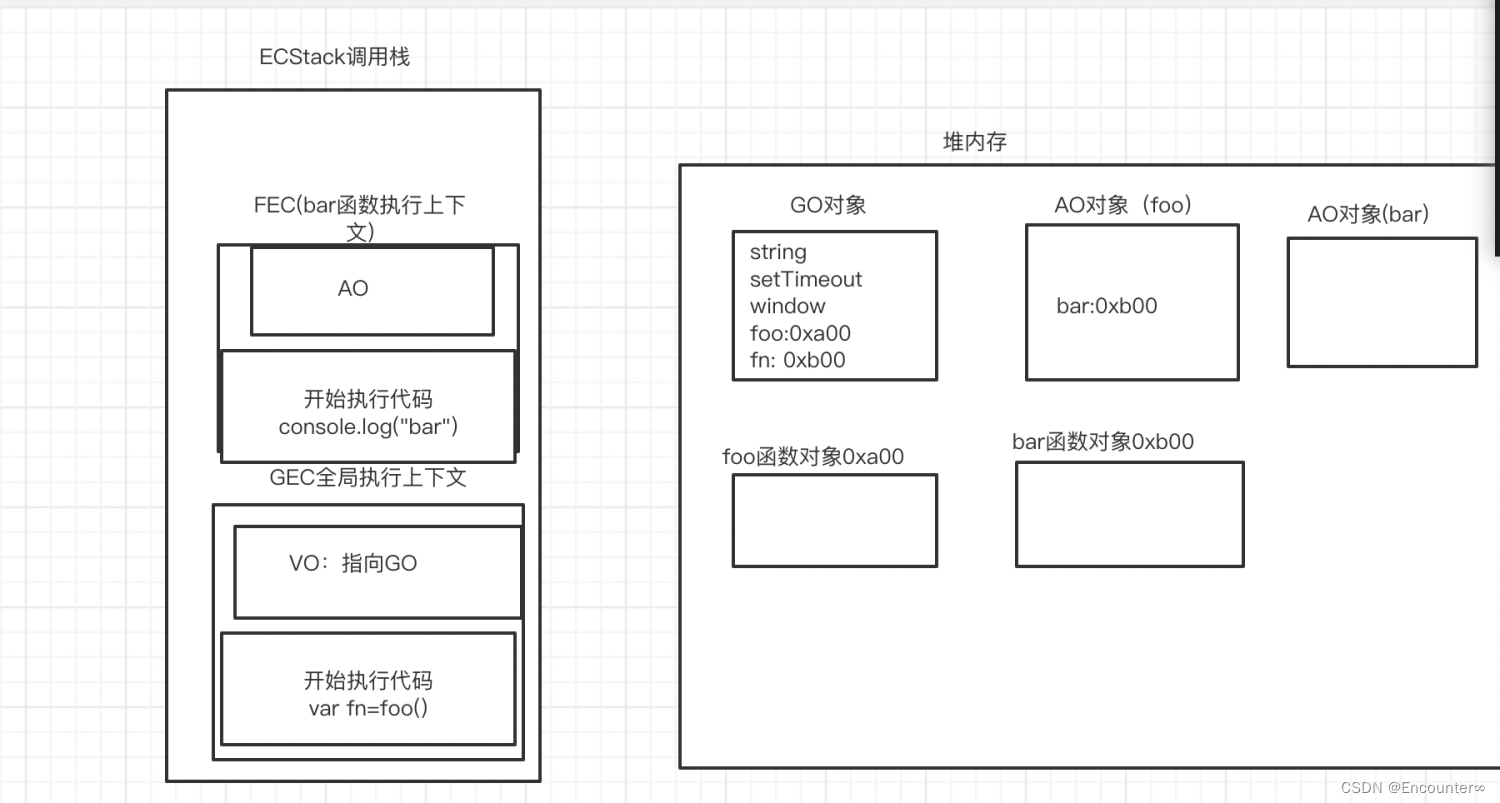
4)执行完之后就会对foo这个函数上下文进行删除操作,接着执行fn()这个代码,接着找到了0xb00这个函数对象,因此会接着创建一个bar函数执行上下文,然后在bar函数中执行了打印的操作。
![在这里插入图片描述]()
- 这个操作执行完毕之后,这个bar的函数上下文也就不存在了。然后这些步骤完成之后,GO对象没有被销毁,但是属于foo函数、bar函数的AO对象其实是会被销毁的,因为没有引用指向它了。
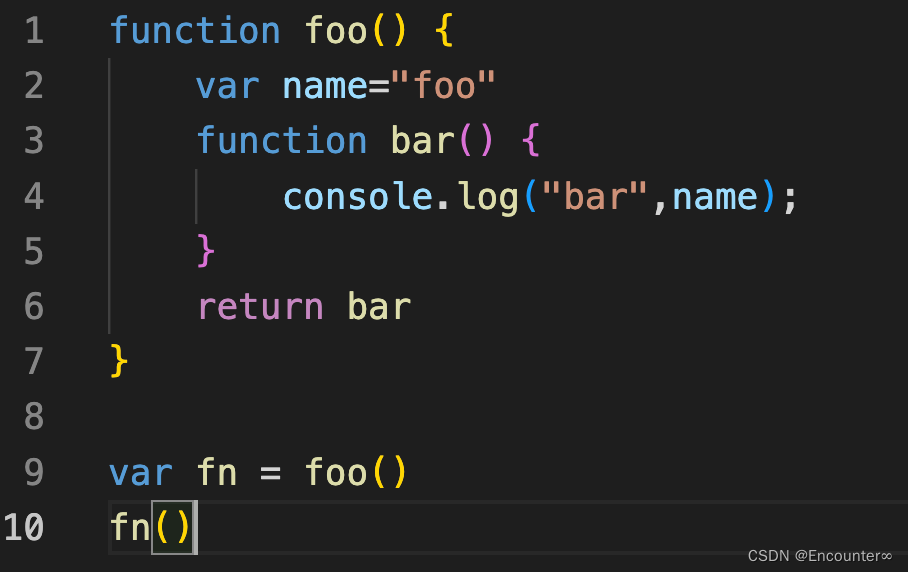
6)现在对这个代码做一些改变
![在这里插入图片描述]()
与上面一段代码只有一点点不一样,就是在执行foo函数的时候,在形成AO的时候多了一个变量name,那么在函数执行上下文中开始执行代码的时候,是下面这样的过程。
![在这里插入图片描述]()
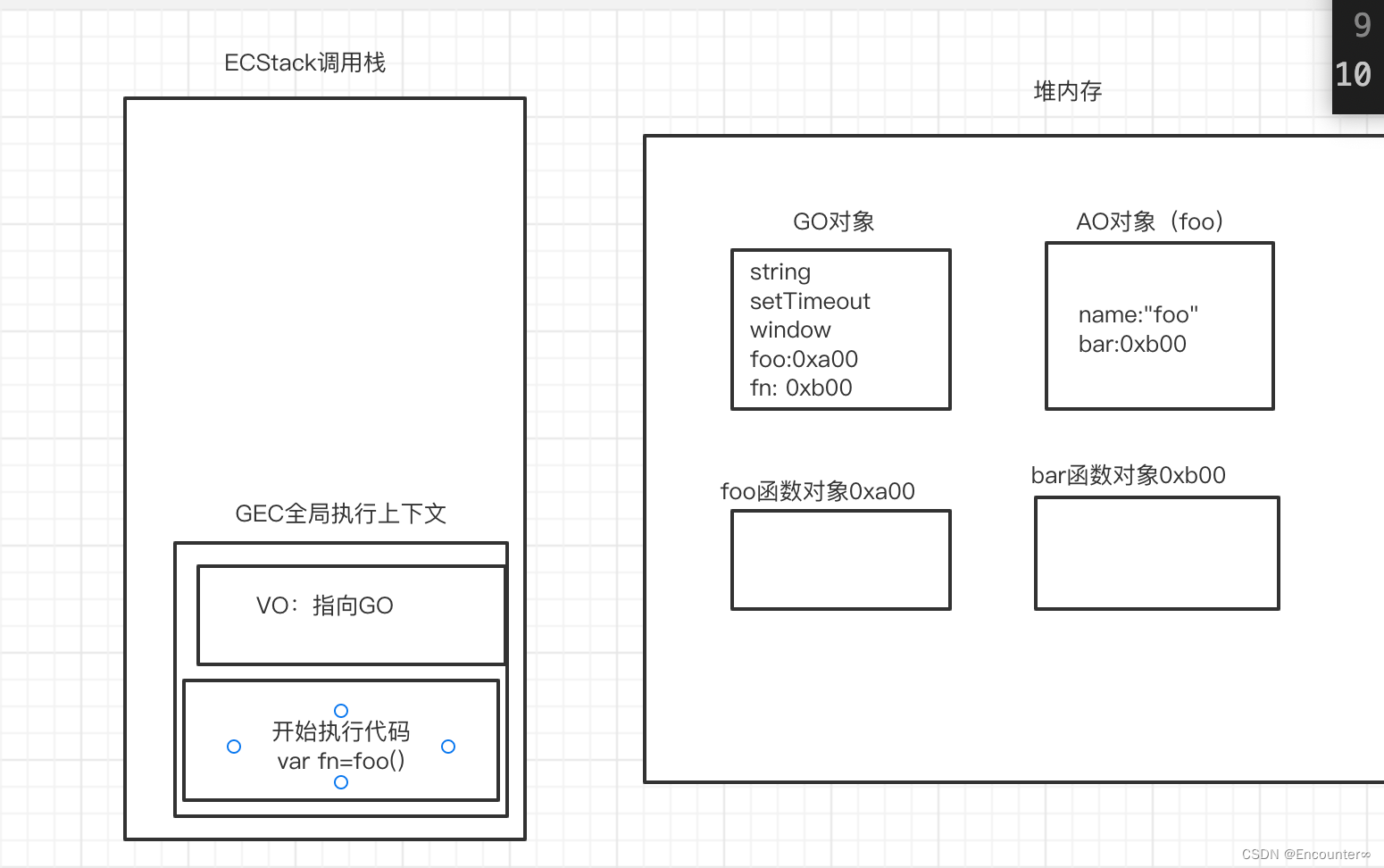
然后执行到最后return bar,其实就是return 0xb00,返回之后foo函数就已经执行完毕了。在执行完第9行代码之后内存中的应当是下面这个过程。
![在这里插入图片描述]()
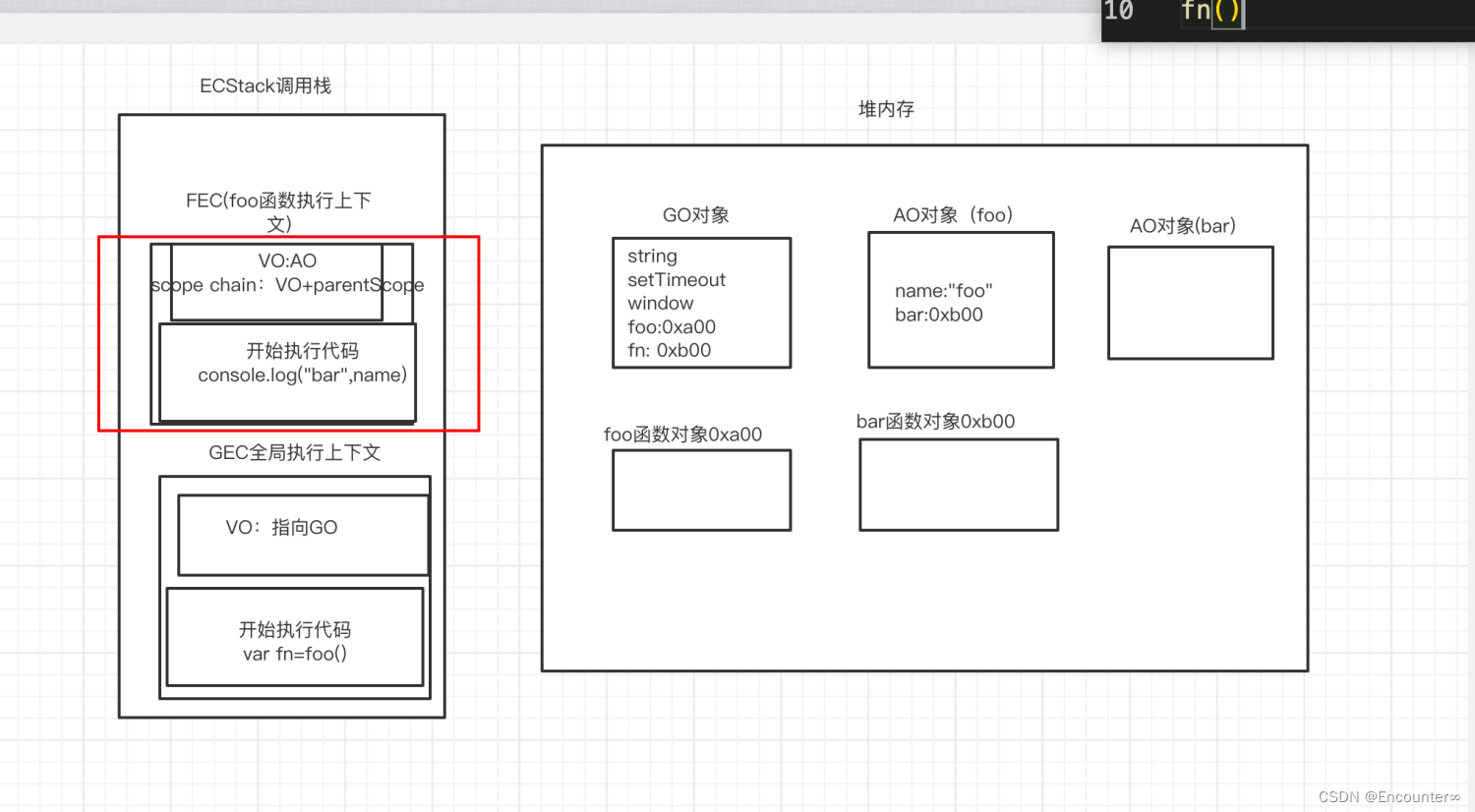
然后执行第10行代码,再创建bar函数的执行上下文,然后执行代码,这里bar函数中引用了一个变量name,在执行上下文中当使用变量的时候,会沿着作用域链去查找。
![在这里插入图片描述]()
最终打印的结果应该是 bar foo,这就形成了严格的闭包。
在正常情况下,foo执行完毕之后,其中的AO对象应该被销毁,但是在执行这个bar函数的时候,发现仍然能够使用foo的AO对象中的name,仍然能够被访问到,这个场景中闭包就是bar函数本身+bar中能够访问到外层的自由变量name。也就是闭包包括两部分:函数+它可以访问的自由变量,这个自由变量其实就是上层作用域中使用的某些变量,其实外层作用域的变量都可以使用的,我们使用了的上层作用域中的变量就叫做自由变量。
那么其实可以说下面这种情况也是闭包。
![在这里插入图片描述]()
这个demo的外层作用域其实就是全局变量。
3.对于闭包含义的一些争议
如果在外层定义了一个变量,在内层函数中没有使用(也就是上图中没有打印name,没有使用name),这种情况下是否称为闭包?
- 一个普通的函数function,如果它可以访问外层作用域的自由变量,那么这个函数就是一个闭包。
- 从广义的角度上,JavaScript中的函数都是闭包。
- 从狭义的角度上,JavaScript中一个函数,如果确实是访问了外层作用域的变量,那么它是一个闭包,见上图那种情况。
来源地址:https://blog.csdn.net/qq_44482048/article/details/128714553
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341