html如何隐藏滚动条
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍了html如何隐藏滚动条,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
html隐藏滚动条的方法:首先创建一个HTML示例文件;然后在body中设置内容区域,并在内容区域外层套一个p;最后设置p的样式为“overflow:hidden”即可。
HTML隐藏滚动条,还带着滚动效果
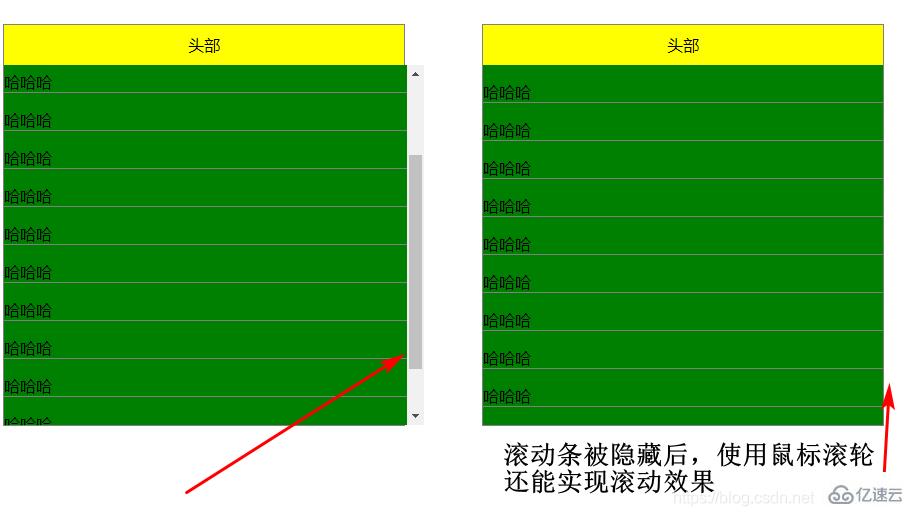
1、问题描述,见下图。

在不出现滚动条的情况下,头部和内容区域宽度相等,但是内容 区域的内容太多,必须得保留滚动效果,不出现滚动条。
2、解决方法
在内容区域外层套一个p,设置p的overflow:hidden样式,把内容区域的宽度设置为 “100% + 20px”;
<p style="width:400px;height:400px;border:1px solid gray"><p style="height:40px;line-height:40px;background-color:yellow;text-align:center">头部</p><p style="height:360px;width:400px;overflow:hidden"> <!-- 内层带滚动效果的p,宽度比父级p宽20px,滚动条被父p隐藏了 --><p style ="height:360px;width:420px;background-color:green;overflow-y:scroll"><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p><p style="border-bottom:1px solid gray">哈哈哈</p></p></p></p>
感谢你能够认真阅读完这篇文章,希望小编分享的“html如何隐藏滚动条”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网行业资讯频道,更多相关知识等着你来学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341













