Dreamweaver页面如何制作悬浮在固定位置的导航
短信预约 -IT技能 免费直播动态提醒
小编给大家分享一下Dreamweaver页面如何制作悬浮在固定位置的导航,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

启动Dreamweaver,并新建一个html软件

新建好以后可以看到自动生成的网页代码

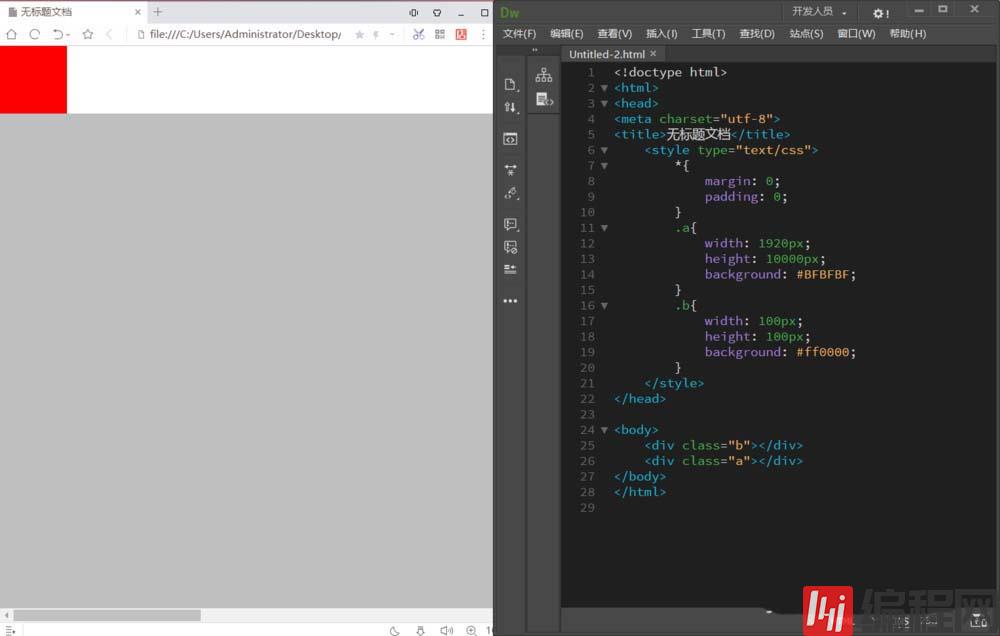
在head中添加样式代码<style type="text/css"></style>,body中插入一个div

为了方便查看效果,可以给diV定义高于屏幕的高度。并引入样式a。
.a{width: 1920px;height: 10000px;background: #BFBFBF;}
在写一个DIV模块,并引入CSS模拟一个方形的红色代码,刷新后可以看到写好的模块只在顶部,并不是悬浮在固定位置的哦
.b{width: 100px;height: 100px;background: #ff0000;}
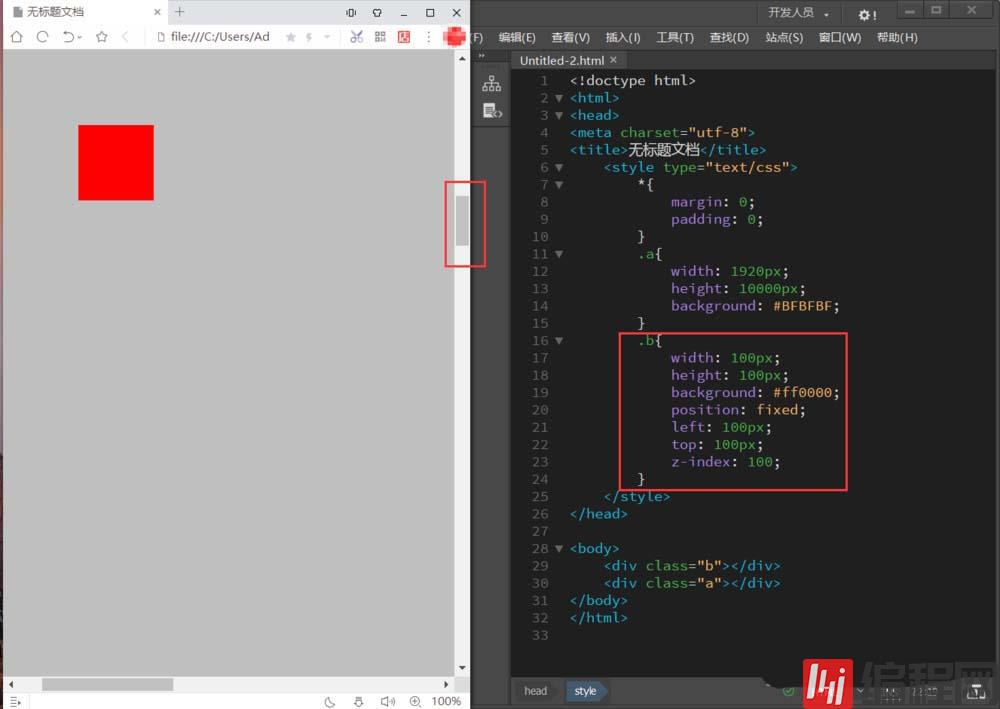
这时候就需要用到position: fixed;代码了。代码如下:
position: fixed;left: 100px;top: 100px;z-index: 100;宽度和高度设置好后就固定在一个位置了,z-index是把DIV设置到了最顶层,这样就可以啦,往下拉页面看看是不是固定在这个位置不变的呢

以上是“Dreamweaver页面如何制作悬浮在固定位置的导航”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341













