微信小程序引入Uview
短信预约 -IT技能 免费直播动态提醒
一.创建小程序
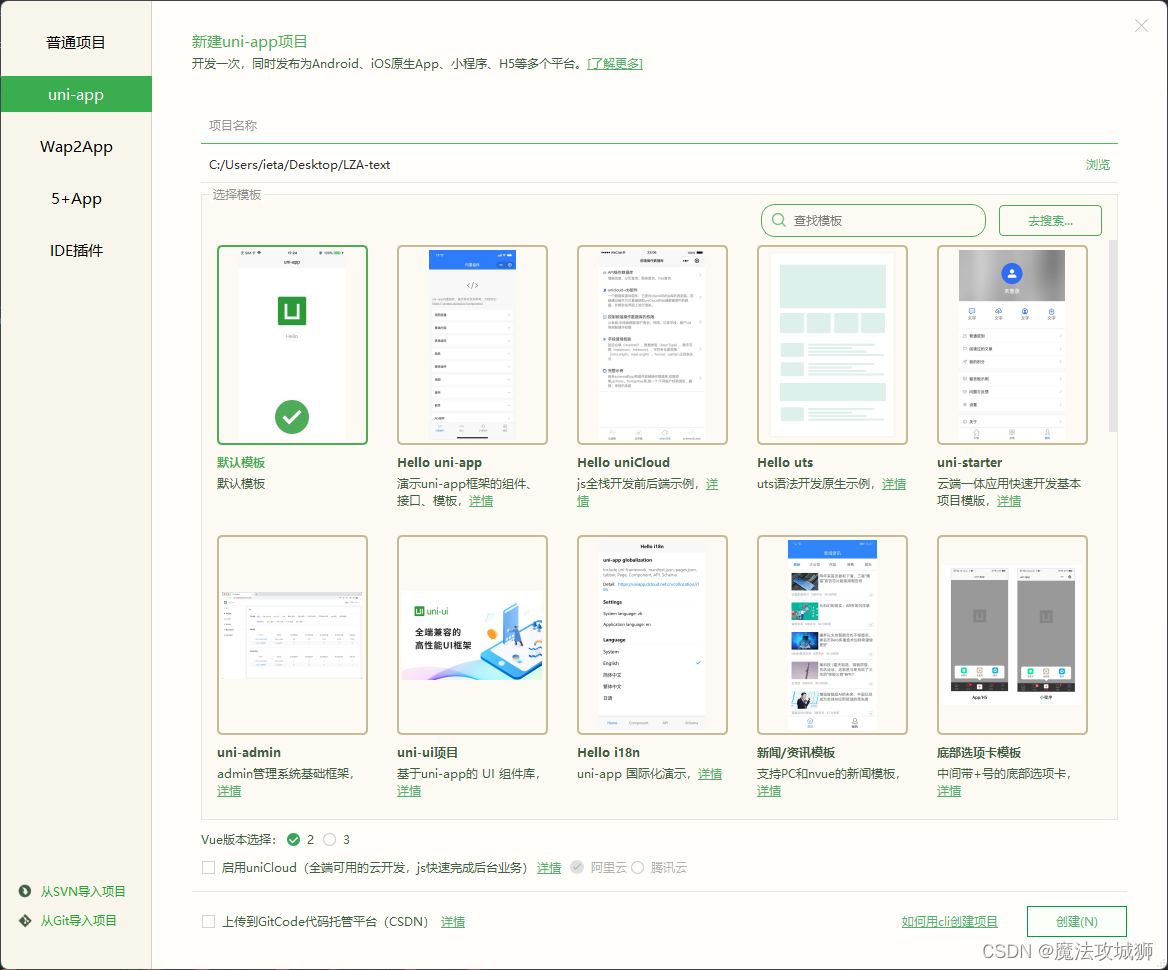
1.使用Hbuilder创建小程序项目,模板选空。

二.安装Uview
直接在uni-app插件市场通过uni_modules的形式进行安装,在uni-app插件市场右上角选择uni_modules版本下的使用HBuilderX导入插件,导入到对应的项目中即可
地址:Uview2.0下载地址

三.配置Uview
1.引入Uview
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.jsimport uView from '@/uni_modules/uview-ui'Vue.use(uView)2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
@import '@/uni_modules/uview-ui/theme.scss';3.引入uView基础样式
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
4.运行在微信开发者工具上
找到manifest.json文件,选择微信小程序配置,填写自己微信小程序的AppID,下方勾选ES6转ES5
全部设置完就可以使用了
来源地址:https://blog.csdn.net/weixin_61964186/article/details/129496613
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














