HTML中一个表单是如何组成的
这篇文章主要为大家展示了HTML中一个表单是如何组成的,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“HTML中一个表单是如何组成的”这篇文章吧。
html有什么特点
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
在HTML中,一个完整的表单通常由表单元素(也称为表单控件)、提示信息和表单域3个部分构成。表单元素包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等;表单域相当于一个容器,用来容纳所有的表单元素和提示信息。
一:什么是表单
网页中,我们需要跟用户进行交互,收集用户资料,此时就需要用到表单。使用表单的目的就是为了收集用户信息。
二:表单的组成
在HTML中,一个完整的表单通常由表单元素(也称为表单控件)、提示信息和表单域3个部分构成。
表单元素
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域
表单域相当于一个容器,用来容纳所有的表单元素和提示信息,可以通过它定义处理表单数据所用程序的 url 地址,以及数据提交到服务器的方法。
如果不定义表单域,表单中的数据就无法传送到后台服务器。
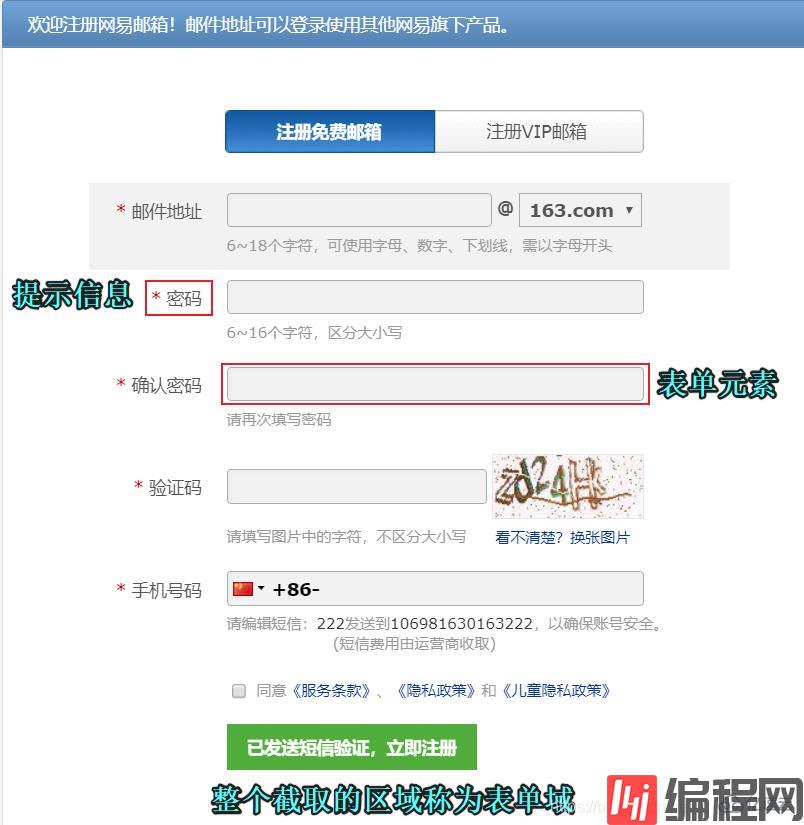
下面我以注册网易邮箱的界面为例,说一下上述表单的三个组成部分

上图就是一个表单,填写密码的区域就是表单元素,"*密码"”是提示信息,整个有效区域叫做表单域。
三:表单标签有哪些
在 HTML 中,表单标签共有 5 种,分别是 form、input、textarea、select、option
如果从外观上来划分表单,它又可以分成以下 8 种
单行文本框
多行文本框
密码文本框
单选框
复选框
按钮
文件上传
下拉列表
以上就是关于“HTML中一个表单是如何组成的”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341





















