Ant Design Vue中如何实现省市穿梭框
本篇内容主要讲解“Ant Design Vue中如何实现省市穿梭框”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Ant Design Vue中如何实现省市穿梭框”吧!

树形穿梭框
官方树穿梭框如下,左右是树结构,右边是列表。
本质上是有两套数据源,tree 使用的是树状数据源,transfer 使用的是列表数据源,将多维的树状数据源转为一维的,就是列表数据了。
具体使用可以查看官方文档之 带搜索框的穿梭框(https://antdv.com/components/transfer-cn/)

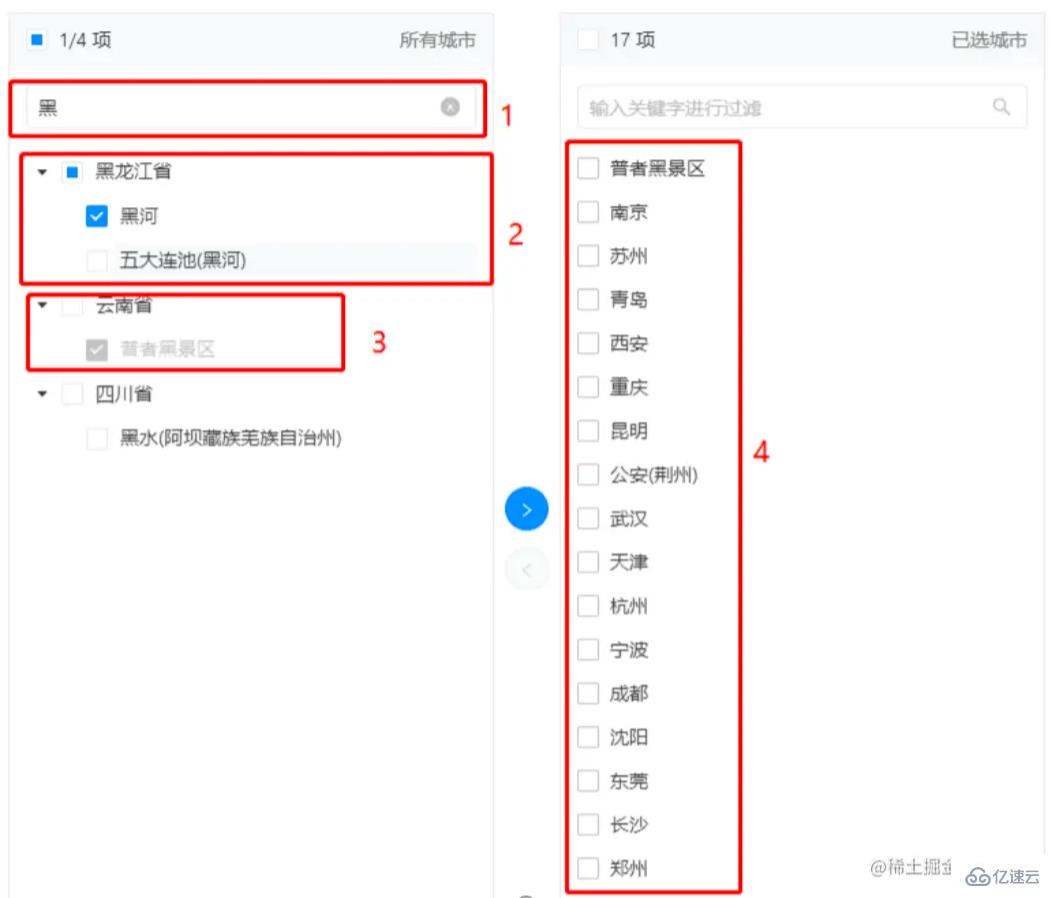
城市穿梭框
改造穿梭框的原因:
targetKeys只需要城市数据,不需要省份数据源穿梭框中,子节点和父节点没有关联选中关系,需要处理,毕竟省市级是需要联动的
目标穿梭框,也要支持树状结构
主要实现功能点:
树形结构数据处理:关键词过滤;已选数据禁用状态;
实现父节点和节点的关联选中
穿梭框右侧仅展示城市数据,不显示省份数据
选中城市数据:带省级信息返回,满足接口要求,即返回树状结构

改造的本质:基于transfer的二次改造,主要是对数据的处理,组件基本没啥改变
组件参数和事件
自定义参数:考虑对外暴露的参数,参数的作用,属性等自定义事件:考虑暴露出去的回调事件
// 自定义参数export default { props: { dataSource: { // 数据源 type: Array, default: () => [], }, targetKey: { // 右侧框数据的 key 集合 type: Array, default: () => [], }, },};// handleChange回调函数:treeData-左侧树结构数据,toArray-右侧树结构数据,targetKeys-选中城市key集合this.$emit("handleChange", this.treeData, toArray, this.targetKeys);穿梭框处理
<template> <!-- 穿梭框组件,数据源为列表形式 --> <a-transfer class="mcd-transfer" ref="singleTreeTransfer" show-search :locale="localeConfig" :titles="['所有城市', '已选城市']" :data-source="transferDataSource" :target-keys="targetKeys" :render="(item) => item.label" :show-select-all="true" @change="handleTransferChange" @search="handleTransferSearch" > <template slot="children" slot-scope="{ props: { direction, selectedKeys }, on: { itemSelect, itemSelectAll }, }" > <!-- 左边源数据框:树形控件 --> <a-tree v-if="direction === 'left'" class="mcd-tree" blockNode checkable :checked-keys="[...selectedKeys, ...targetKeys]" :expanded-keys="expandedKeys" :tree-data="treeData" @expand="handleTreeExpanded" @check=" (_, props) => { handleTreeChecked( _, props, [...selectedKeys, ...targetKeys], itemSelect, itemSelectAll ); } " @select=" (_, props) => { handleTreeChecked( _, props, [...selectedKeys, ...targetKeys], itemSelect, itemSelectAll ); } " /> </template> </a-transfer></template>数据源处理
穿梭框数据处理(transferDataSource):多维数据转为一维数据
树数据处理(treeData):数据源过滤处理,数据禁止操作处理
// 数据源示例const dataSource = [ { pid: "0", key: "1000", label: "黑龙江省", title: "黑龙江省", children: [ { pid: "1000", key: "1028", label: "大兴安岭地区", title: "大兴安岭地区", }, ], },];// ant-transfer穿梭框数据源transferDataSource() { // 穿梭框数据源 let transferDataSource = []; // 穿梭框数据转换,多维转为一维 function flatten(list = []) { list.forEach((item) => { transferDataSource.push(item); // 子数据处理 if (item.children && item.children.length) { flatten(item.children); } }); } if (this.dataSource && this.dataSource.length) { flatten(JSON.parse(JSON.stringify(this.dataSource))); } return transferDataSource;}// ant-tree树数据源treeData() { // 树形控件数据源 const validate = (node, map) => { // 数据过滤处理 includes return node.title.includes(this.keyword); }; const result = filterTree( this.dataSource, this.targetKeys, validate, this.keyword ); return result;}// 树形结构数据过滤const filterTree = (tree = [], targetKeys = [], validate = () => {}) => { if (!tree.length) { return []; } const result = []; for (let item of tree) { if (item.children && item.children.length) { let node = { ...item, children: [], disabled: targetKeys.includes(item.key), // 禁用属性 }; // 子级处理 for (let o of item.children) { if (!validate.apply(null, [o, targetKeys])) continue; node.children.push({ ...o, disabled: targetKeys.includes(o.key) }); } if (node.children.length) { result.push(node); } } } return result;};穿梭框事件处理
change 事件,回调数据(handleTransferChange)
search 搜索事件(handleTransferSearch)
// 穿梭框:change事件handleTransferChange(targetKeys, direction, moveKeys) { // 过滤:避免头部操作栏“全选”将省级key选中至右边 this.targetKeys = targetKeys.filter((o) => !this.pidKeys.includes(o)); // 选中城市数据:带省级信息返回,满足接口要求 const validate = (node, map) => { return map.includes(node.key) && node.title.includes(this.keyword); }; let toArray = filterTree(this.dataSource, this.targetKeys, validate); // handleChange回调函数:treeData-左侧树结构数据,toArray-右侧树结构数据,targetKeys-选中城市key集合 this.$emit("handleChange", this.treeData, toArray, this.targetKeys);},// 穿梭框:搜索事件handleTransferSearch(dir, value) { if (dir === "left") { this.keyword = value; }},树事件
change 事件,处理父节点和子节点的联动关系(handleTreeChecked)
expand 事件:树的展开和收缩(handleTreeExpanded)
// 树形控件:change事件handleTreeChecked(keys, e, checkedKeys, itemSelect, itemSelectAll) { const { eventKey, checked, dataRef: { children }, } = e.node; if (this.pidKeys && this.pidKeys.includes(eventKey)) { // 父节点选中:将所有子节点也选中 let childKeys = children ? children.map((item) => item.key) : []; if (childKeys.length) itemSelectAll(childKeys, !checked); } itemSelect(eventKey, !isChecked(checkedKeys, eventKey)); // 子节点选中},// 树形控件:expand事件handleTreeExpanded(expandedKeys) { this.expandedKeys = expandedKeys;},清除事件
重新打开时,需要还原组件状态,例如滚动条位置,搜索框关键字等
handleReset() { this.keyword = ""; this.$nextTick(() => { // 搜索框关键字清除 const ele = this.$refs.singleTreeTransfer.$el.getElementsByClassName( "anticon-close-circle" ); if (ele && ele.length) { ele[0] && ele[0].click(); ele[1] && ele[1].click(); } // 滚动条回到顶部 if (this.$el.querySelector(".mcd-tree")) { this.$el.querySelector(".mcd-tree").scrollTop = 0; } // 展开数据还原 this.expandedKeys = []; });}到此,相信大家对“Ant Design Vue中如何实现省市穿梭框”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














