iOS中UIBezierPath实现饼状图的方法
短信预约 -IT技能 免费直播动态提醒
这篇文章主要介绍iOS中UIBezierPath实现饼状图的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
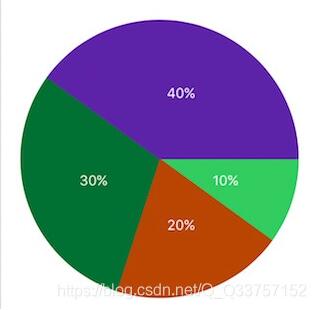
首先看效果图:

代码:
#import <UIKit/UIKit.h> NS_ASSUME_NONNULL_BEGIN @interface CircleView : UIView @property (nonatomic, copy) NSArray<NSNumber *> *valueArray; @end NS_ASSUME_NONNULL_END // #define S_W self.frame.size.width #import "CircleView.h" @interface CircleView () @property (nonatomic, copy) NSArray<NSNumber *> *dataArray;@property (nonatomic, assign) CGFloat endAngleFloat; // 每个扇形起点角度 @end @implementation CircleView - (void)setValueArray:(NSArray<NSNumber *> *)valueArray { self.dataArray = valueArray; self.endAngleFloat = 0; [self creatUI];} - (void)creatUI { for (NSInteger i = 0; i<_dataArray.count; i++) { CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.lineWidth = 1; shapeLayer.fillColor = [UIColor colorWithRed:arc4random()%256/255.0f green:arc4random()%256/255.0f blue:arc4random()%256/255.0f alpha:1].CGColor; shapeLayer.strokeColor = shapeLayer.fillColor; CGFloat valueFloat = [_dataArray[i] floatValue]; CGFloat angleFloat = valueFloat*2*M_PI/100; UIBezierPath *bezierPath = [UIBezierPath bezierPath]; [bezierPath moveToPoint:CGPointMake(S_W/2, S_W/2)]; [bezierPath addLineToPoint:CGPointMake(S_W*(1+cos(_endAngleFloat))/2, S_W*(1+sin(_endAngleFloat))/2)]; [bezierPath addArcWithCenter:CGPointMake(S_W/2, S_W/2) radius:S_W/2 startAngle:_endAngleFloat endAngle:angleFloat+_endAngleFloat clockwise:YES]; [bezierPath closePath]; shapeLayer.path = bezierPath.CGPath; [self.layer addSublayer:shapeLayer]; [self addLabelWithFloat:valueFloat angleFloat:angleFloat]; _endAngleFloat += angleFloat; }} - (void)addLabelWithFloat:(CGFloat)valueFloat angleFloat:(CGFloat)angleFloat { UILabel *label = [[UILabel alloc] init]; label.center = CGPointMake(S_W*(2+cos(angleFloat/2 + _endAngleFloat))/4, S_W*(2+sin(angleFloat/2 + _endAngleFloat))/4); label.bounds = CGRectMake(0, 0, 50, 50); label.text = [NSString stringWithFormat:@"%.f%%",valueFloat]; label.textColor = UIColor.whiteColor; label.textAlignment = NSTextAlignmentCenter; label.font = [UIFont systemFontOfSize:14]; [self addSubview:label];}外部调用:
CircleView *view = [[CircleView alloc] initWithFrame:CGRectMake(20, 100, self.view.frame.size.width-40, self.view.frame.size.width-40)]; view.valueArray = @[@(10),@(20),@(30),@(40)]; [self.view addSubview:view];以上是“iOS中UIBezierPath实现饼状图的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















