微信小程序input异常聚焦
短信预约 -IT技能 免费直播动态提醒

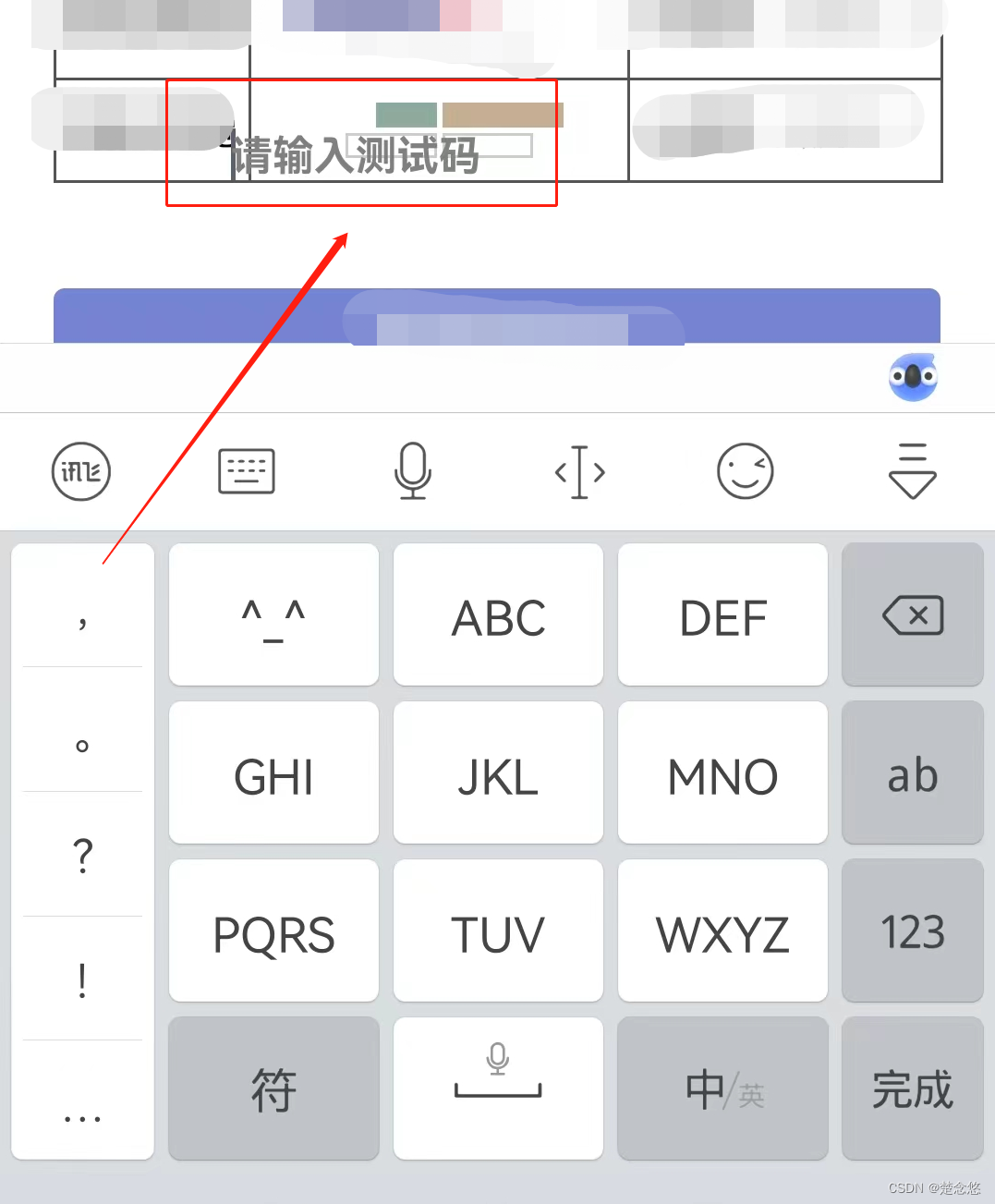
确定 取消 如上图所示,在小程序弹窗内第一行有Input和2个按钮。
异常是在真机上点击取消按钮隐藏弹窗时,input会异常聚焦,页面显示异常,会显示为Input框内值,并自动拉起小键盘。在真机点击小键盘任意键或者隐藏小键盘可消除残影。

尝试当惦记取消按钮时,设置input的focus为false,并监听input的聚焦和失焦事件,真机异常仍然存在。
changeShowTestCodePop: function () { var that = this; var showTestCodePop = that.data.showTestCodePop; that.setData({ showTestCodePop: !showTestCodePop, focus: false }) }, listenFocus: function () { console.log("我聚焦了~~"); }, listenBlur: function () { console.log("我失焦了~~"); },![]()
尝试把取消按钮事件绑定在购买文本上,真机无异常,怀疑是离Input太近了影响的。设置了input和取消按钮的相对定位,并且取消按钮层级更高。异常还在。
最后把文本按钮的
来源地址:https://blog.csdn.net/jpjp2020/article/details/130281362
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341













