原生JavaScript+PHP多图上传实现
短信预约 -IT技能 免费直播动态提醒
摘要
很多场景下需要选择多张图片上传,或者是批量上传以提高效率,多图上传的需求自然就比较多了,本文使用最简单的XMLHttpRequest异步上传图片。
界面

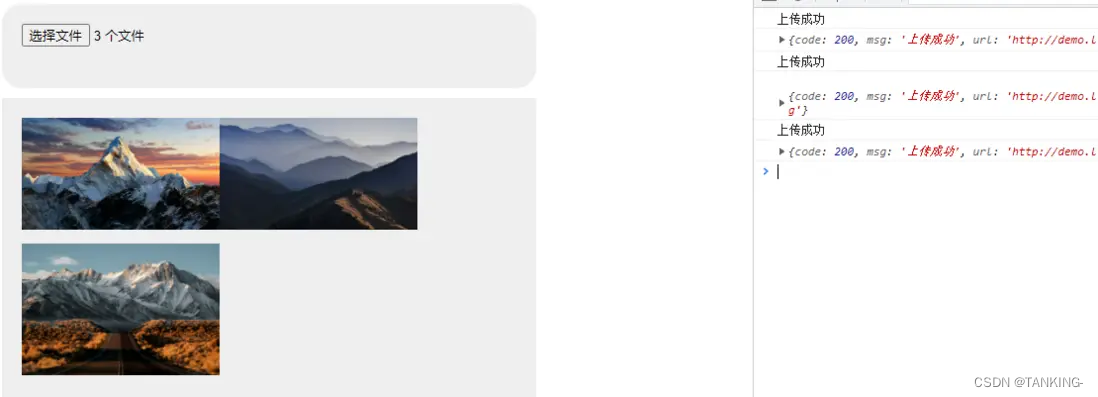
上传示例

代码
index.html
多图上传 upload.php
(请建立一个upload文件夹以存放上传的文件)
200, 'msg' => '上传成功', 'url' => get_http_type().dirname($_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF']).'/'.$uploadPath ); } else { // 上传失败 $result = array( 'code' => 202, 'msg' => '文件上传失败' ); } }else{ // 不合规的文件 $result = array( 'code' => 202, 'msg' => '不合规的文件' ); } } else { // 没有文件上传 $result = array( 'code' => 202, 'msg' => '没有选择要上传的文件' ); } // JSON echo json_encode($result, JSON_UNESCAPED_UNICODE);?>作者
TANKING
来源地址:https://blog.csdn.net/weixin_39927850/article/details/132754428
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341















