使用FrontPage框架制作一个网页下拉菜单
这期内容当中小编将会给大家带来有关使用FrontPage框架制作一个网页下拉菜单,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
一、前期准备工作:
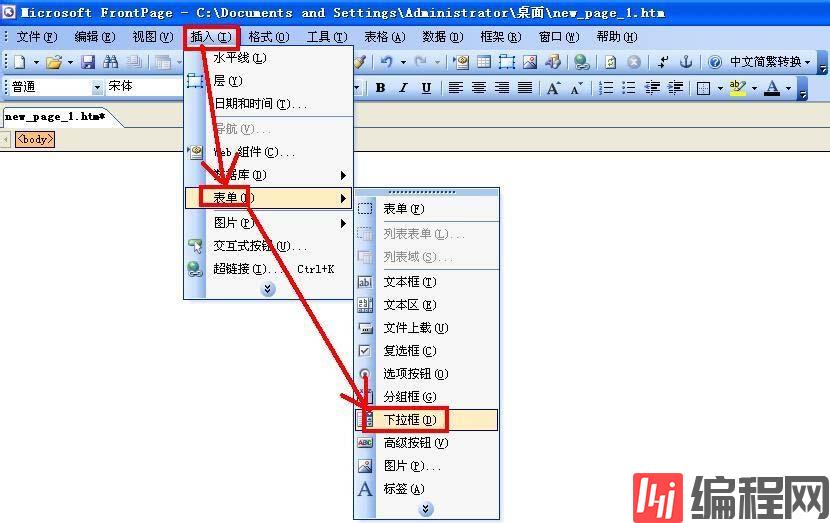
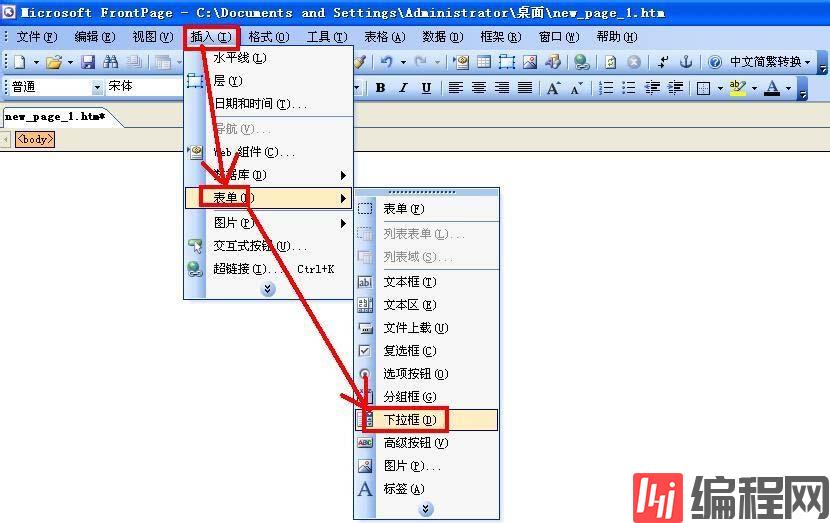
打开Frontpage软件,单击菜单栏“插入”——表单——下拉框。

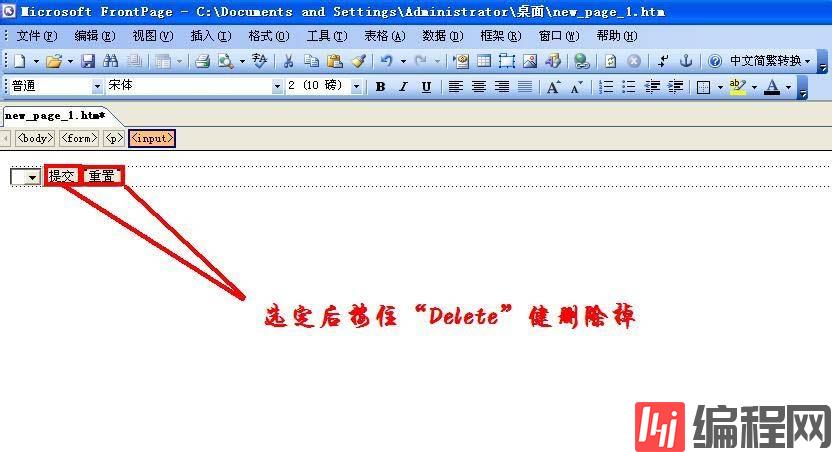
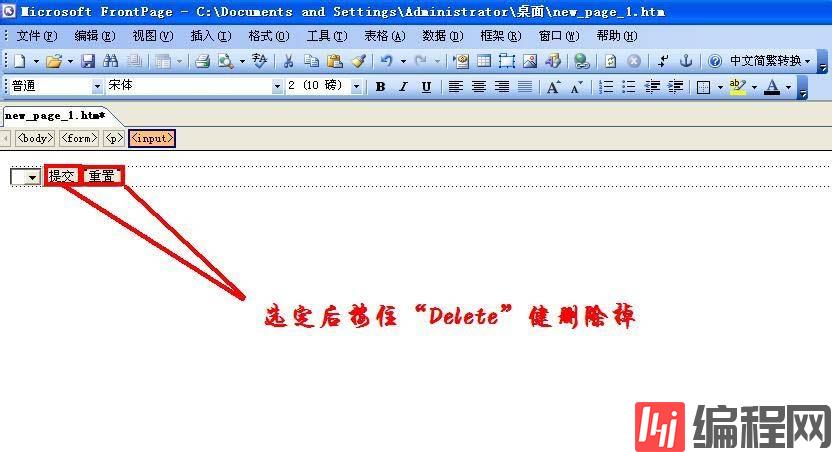
在“设计”模式下,把页面上的“提交”和“重置”按钮删除掉。

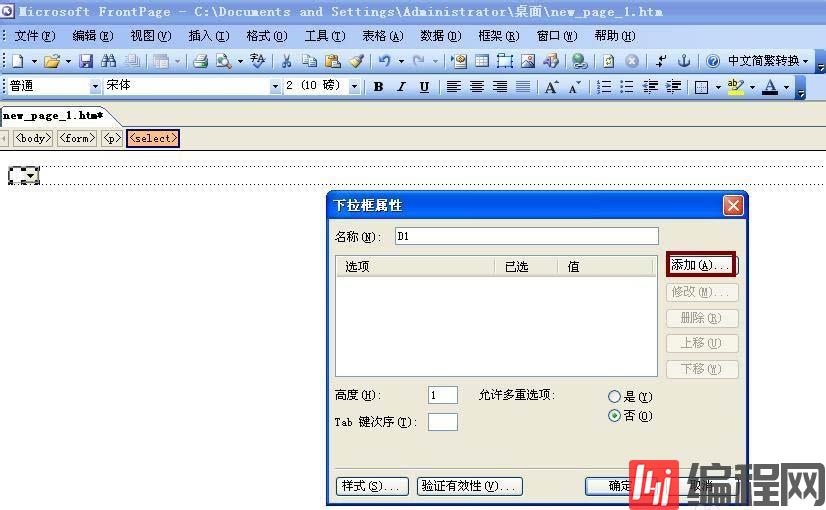
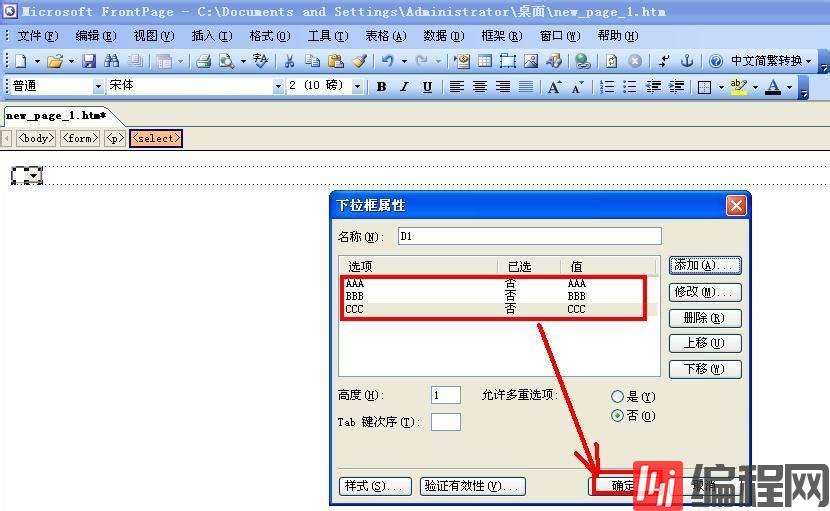
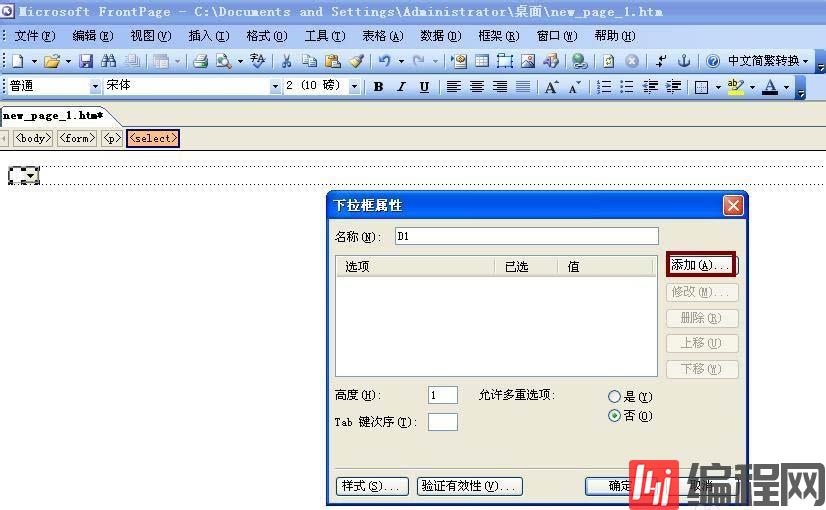
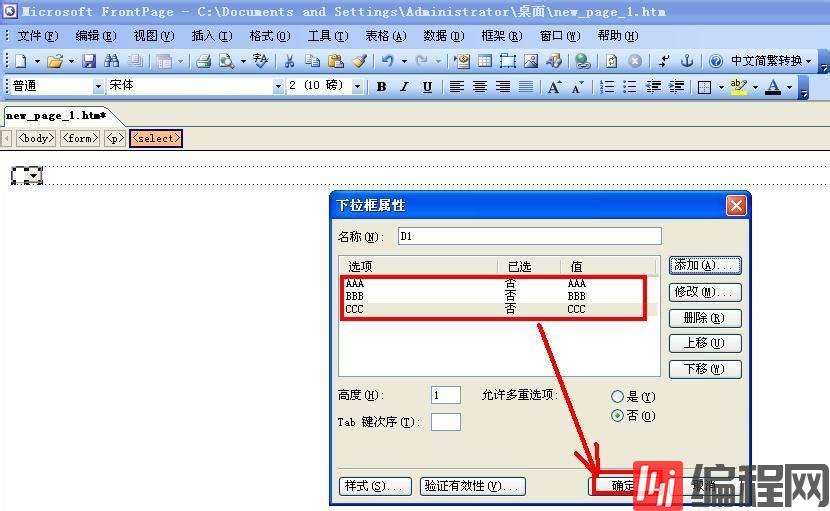
在“设计”模式下,双击下拉框,弹出“下拉框属性”对话框,单击“添加”按钮。

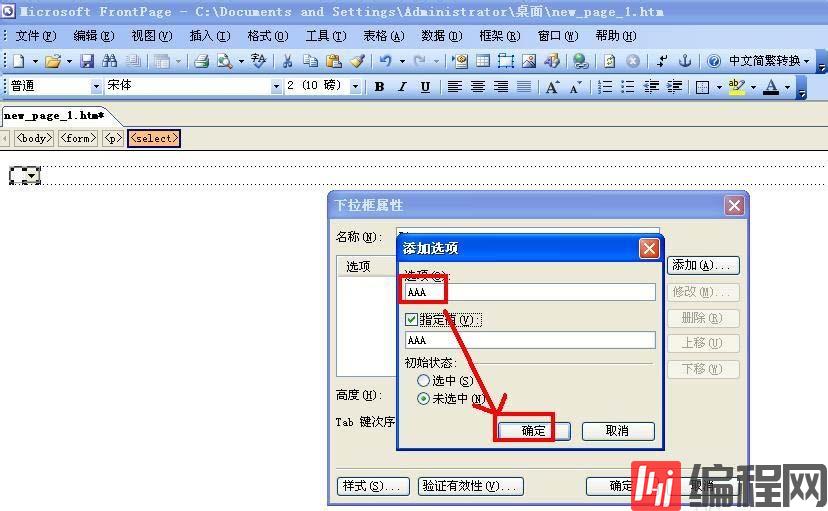
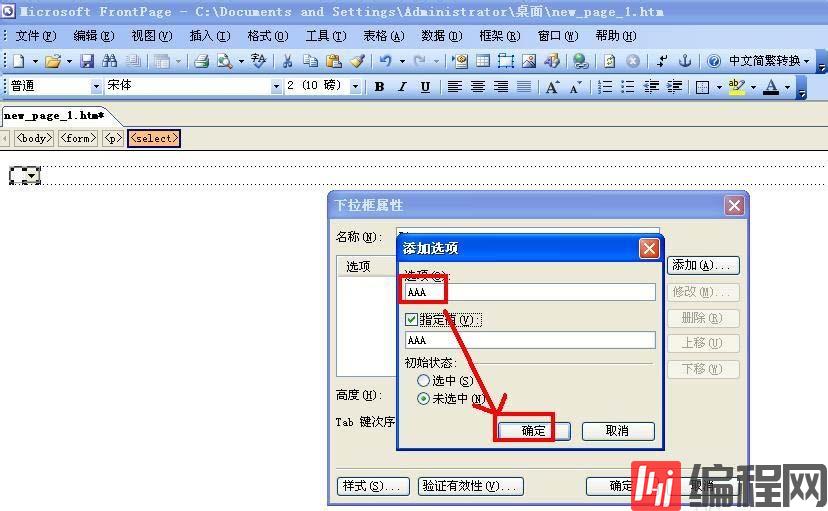
在弹出的“添加选项”对话框中,在选项中写上“AAA”,单击“确定”。

用同样的方式添加“BBB”和“CCC”2个选项,在“下拉框属性”对话框,单击“确定”按钮。

二、添加 onchange 效果:
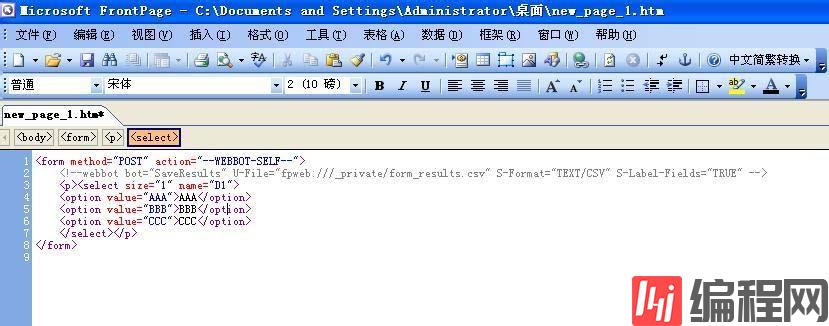
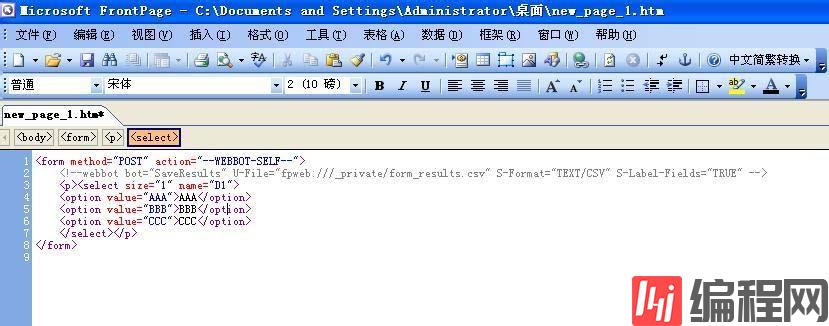
把刚才制作好的下拉框,切换到代码编辑模式。

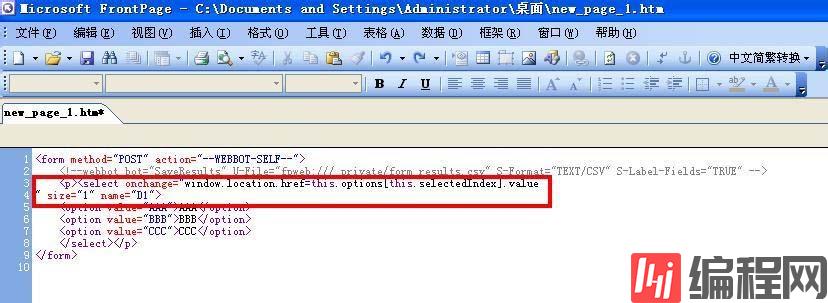
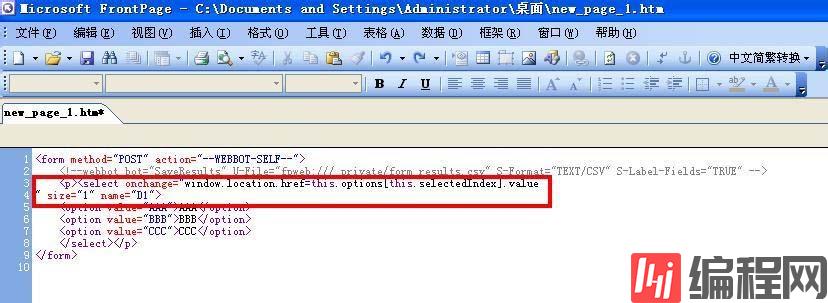
在代码中找到<select size="1" name="D1">并修改为“<select onchange="window.location.href=this.options[this.selectedIndex].value " size="1" name="D1">”。

三、制作菜单链接:
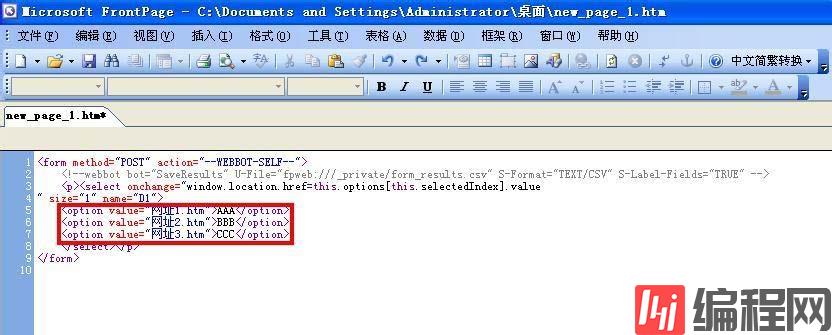
在代码中找到:
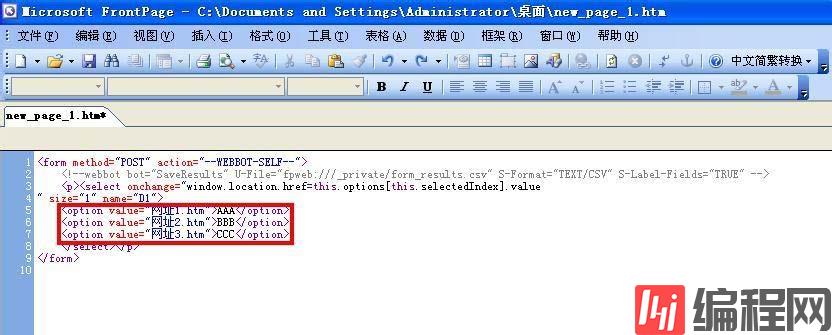
“<option value="AAA">AAA</option><option value="BBB">BBB</option><option value="CCC">CCC</option>”注意:把value="AAA"("BBB"和"CCC")变为value="网址1.htm"("网址2.htm"和"网址3.htm")。

切换到“预览”模式,就可以看到菜单的效果了。

我们在网页中经常见到下拉菜单,但是有很多朋友在用Frontpage制作网页的时候却很难制作出网页下拉菜单,现在我们就来看看如何制作网页下拉菜单。

一、前期准备工作:
打开Frontpage软件,单击菜单栏“插入”——表单——下拉框。

在“设计”模式下,把页面上的“提交”和“重置”按钮删除掉。

在“设计”模式下,双击下拉框,弹出“下拉框属性”对话框,单击“添加”按钮。

在弹出的“添加选项”对话框中,在选项中写上“AAA”,单击“确定”。

用同样的方式添加“BBB”和“CCC”2个选项,在“下拉框属性”对话框,单击“确定”按钮。

二、添加 onchange 效果:
把刚才制作好的下拉框,切换到代码编辑模式。

在代码中找到<select size="1" name="D1">并修改为“<select onchange="window.location.href=this.options[this.selectedIndex].value " size="1" name="D1">”。

三、制作菜单链接:
在代码中找到:
“<option value="AAA">AAA</option><option value="BBB">BBB</option><option value="CCC">CCC</option>”注意:把value="AAA"("BBB"和"CCC")变为value="网址1.htm"("网址2.htm"和"网址3.htm")。

切换到“预览”模式,就可以看到菜单的效果了。

上述就是小编为大家分享的使用FrontPage框架制作一个网页下拉菜单了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网行业资讯频道。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














