如何使用Python+selenium实现趣头条的视频自动上传与发布
这篇文章主要为大家展示了“如何使用Python+selenium实现趣头条的视频自动上传与发布”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何使用Python+selenium实现趣头条的视频自动上传与发布”这篇文章吧。
效果展示
效果展示

素材展示
一个为视频,另一个为像素大小不小于视频的封面。

实现过程
调用已启用的浏览器
通过调用已启用的浏览器,可以实现直接跳过每次的登录过程。
使用方法可以参考补充内容
from selenium import webdriveroptions = webdriver.ChromeOptions()options.add_experimental_option("debuggerAddress", "127.0.0.1:5003")driver = webdriver.Chrome(options = options)上传视频和封面
上传功能的使用方法可以参考补充内容
# 上传视频driver.find_element_by_xpath('//input[@type="file"]').send_keys(path_mp4)# 等待视频上传完成while True: time.sleep(3) try: driver.find_element_by_xpath('//*[contains(text(),"上传成功")]') break; except Exception as e: print("视频还在上传中···")print("视频已上传完成!")# 添加封面time.sleep(1)driver.find_element_by_xpath('//*[@class="el-upload"]').click()time.sleep(1)driver.find_element_by_xpath('//*[text()="自定义封面"]').click()time.sleep(1)driver.find_element_by_xpath('//*[text()="选择图片"]/../..//input[@type="file"]').send_keys(path_cover)time.sleep(3)driver.find_element_by_xpath('//*[text()="确 定"]').click()完整源码展示
import seleniumfrom selenium import webdriverimport pathlibimport timefrom selenium.webdriver.common.keys import Keys# 基本信息# 视频存放路径catalog_mp4 = r"C:\Users\Administrator\Desktop\视频发布"# 视频描述describe = "裸眼3D看蜘蛛侠 #搞笑 #电影 #视觉震撼"time.sleep(10)options = webdriver.ChromeOptions()options.add_experimental_option("debuggerAddress", "127.0.0.1:5003")driver = webdriver.Chrome(options = options)path = pathlib.Path(catalog_mp4)# 视频地址获取path_mp4 = ""for i in path.iterdir(): if(".mp4" in str(i)): path_mp4 = str(i); break;if(path_mp4 != ""): print("检查到视频路径:" + path_mp4)else: print("未检查到视频路径,程序终止!") exit()# 封面地址获取path_cover = ""for i in path.iterdir(): if(".png" in str(i) or ".jpg" in str(i)): path_cover = str(i); break;if(path_cover != ""): print("检查到封面路径:" + path_cover)else: print("未检查到封面路径,程序终止!") exit() def publish_qutoutiao(): ''' 作用:发布趣头条视频 ''' # 进入创作者页面,并上传视频 driver.get("https://mp.qutoutiao.net/publish-content/video") time.sleep(2) driver.find_element_by_xpath('//input[@type="file"]').send_keys(path_mp4) # 等待视频上传完成 while True: time.sleep(3) try: driver.find_element_by_xpath('//*[contains(text(),"上传成功")]') break; except Exception as e: print("视频还在上传中···") print("视频已上传完成!") # 输入标题 driver.find_element_by_xpath('//*[@placeholder="内容标题5-30字"]').clear() time.sleep(2) driver.find_element_by_xpath('//*[@placeholder="内容标题5-30字"]').send_keys(describe) # 输入描述信息 time.sleep(1) driver.find_element_by_xpath('//textarea').clear() time.sleep(2) driver.find_element_by_xpath('//textarea').send_keys(describe) # 选择分类 time.sleep(1) driver.find_element_by_xpath('//*[@placeholder="请选择分类"]').click() time.sleep(1) driver.find_element_by_xpath('//*[text()="电影"]').click() time.sleep(1) driver.find_element_by_xpath('//*[text()="分类:"]').click() time.sleep(1) # 输入标签 time.sleep(1) driver.find_element_by_xpath('//*[@class="content-tag"]//input').click() time.sleep(2) driver.find_element_by_xpath('//*[@class="content-tag"]//input').send_keys("视觉震撼") time.sleep(2) driver.find_element_by_xpath('//*[@class="content-tag"]//input').send_keys(Keys.ENTER) time.sleep(2) driver.find_element_by_xpath('//*[@class="content-tag"]//input').send_keys("搞笑") time.sleep(2) driver.find_element_by_xpath('//*[@class="content-tag"]//input').send_keys(Keys.ENTER) time.sleep(2) driver.find_element_by_xpath('//*[@class="content-tag"]//input').send_keys("电影") time.sleep(2) driver.find_element_by_xpath('//*[@class="content-tag"]//input').send_keys(Keys.ENTER) # 添加封面 time.sleep(1) driver.find_element_by_xpath('//*[@class="el-upload"]').click() time.sleep(1) driver.find_element_by_xpath('//*[text()="自定义封面"]').click() time.sleep(1) driver.find_element_by_xpath('//*[text()="选择图片"]/../..//input[@type="file"]').send_keys(path_cover) time.sleep(3) driver.find_element_by_xpath('//*[text()="确 定"]').click() # 人工进行检查并发布 # time.sleep(3) # # 点击发布 # driver.find_element_by_xpath('//*[text()="发布"]').click()# 开始执行视频发布publish_qutoutiao()补充
Python+selenium操作已启用的chrome浏览器
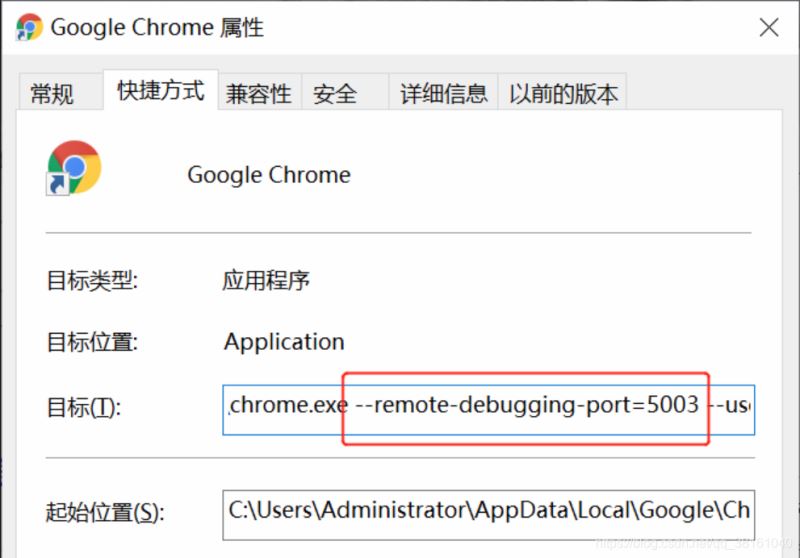
首先在 chrome 快捷方式的目标后面加上这个参数。
前面是代表调试端口,可以随便用端口,后面指向一个新的文件夹用于存储用户数据。
注: 后面的参数如果不加上,端口启用好像会失败,目前没有找到原因。
--remote-debugging-port=5003 --user-data-dir="C:\Py_selenium\auto"
然后双击快捷快捷方式打开浏览器就好了,现在浏览器就能被控制了。

不确定端口是否启用,可以在 cmd 用下面的方法查看端口启用情况。
C:\Users\Administrator>netstat -ano | findstr 5003 TCP 127.0.0.1:5003 127.0.0.1:53546 FIN_WAIT_2 12180 TCP 127.0.0.1:5003 127.0.0.1:53547 TIME_WAIT 0 TCP 127.0.0.1:5003 127.0.0.1:53858 FIN_WAIT_2 12180 TCP 127.0.0.1:5003 127.0.0.1:53859 TIME_WAIT 0 TCP 127.0.0.1:5003 127.0.0.1:53900 FIN_WAIT_2 12180 TCP 127.0.0.1:5003 127.0.0.1:53901 TIME_WAIT 0 TCP 127.0.0.1:53546 127.0.0.1:5003 CLOSE_WAIT 15540 TCP 127.0.0.1:53858 127.0.0.1:5003 CLOSE_WAIT 9108 TCP 127.0.0.1:53900 127.0.0.1:5003 CLOSE_WAIT 16320通过访问调试端口控制已启用的浏览器。
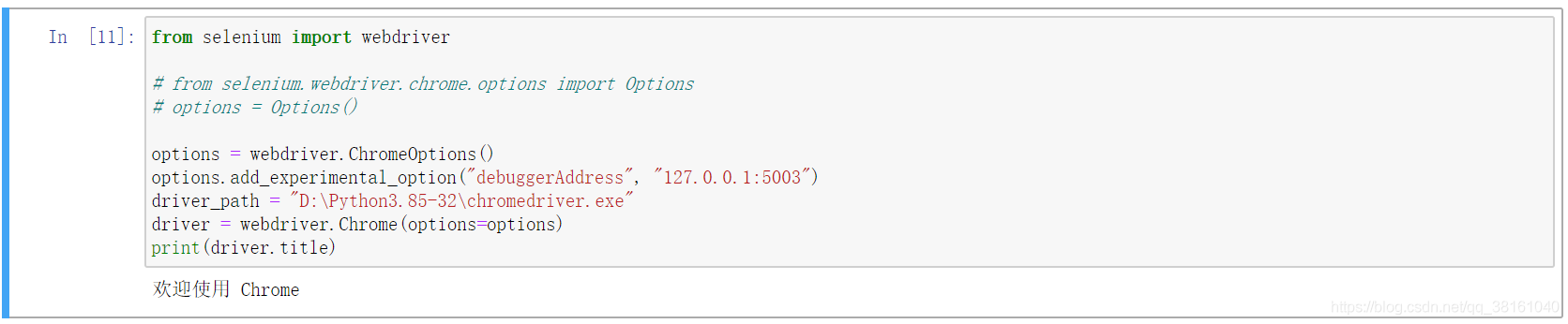
from selenium import webdriver# 另一个导入chrome参数的方法# from selenium.webdriver.chrome.options import Options# options = Options()options = webdriver.ChromeOptions()options.add_experimental_option("debuggerAddress", "127.0.0.1:5003")driver = webdriver.Chrome(options = options)print(driver.title)运行效果图:

Python+selenium实现自动导入、上传外部文件
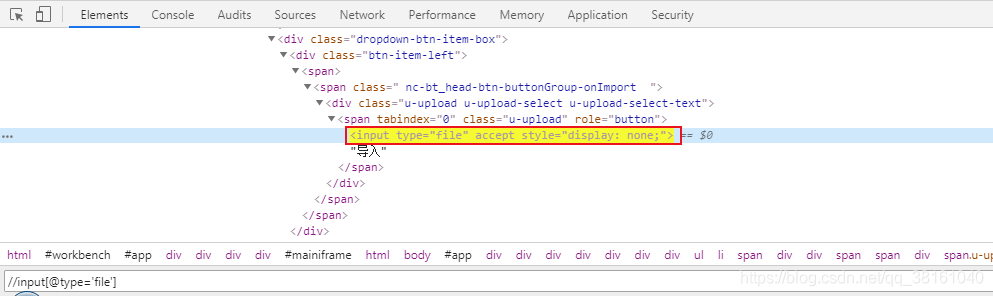
一开始我觉得导入外部文件是需要操作 windows 的文件窗口呢,后来发现原来不用那么麻烦,只要给文件上传的元素传一个本地路径就好了,就是一个 input 类型的。

右键元素点击检查可以看到对应的元素。

然后 send_keys() 传入路径就好了。
driver.find_element_by_xpath('//input[@type="file"]').send_keys('C:\\Users\\Administrator\\Desktop\\文件.zip')以上是“如何使用Python+selenium实现趣头条的视频自动上传与发布”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网行业资讯频道!
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341














