怎么用相应的图来描述系统
工作中我们经常会有向别人描述项目内容,解释某一个功能的运作过程等情况。除了文字描述外,配合图的方式来说明,增加了问题的具象化能力,方便沟通和对方理解。我刚开始一直想用一种图来表述所有内容,但是实际上没有一种图可以做到,即使可以做到,那么会使得这种图变得复杂,也不符合人类的接受能力。用对应的图说明对应的问题就好了。介绍几种我自己经常用到的图
1.用例图
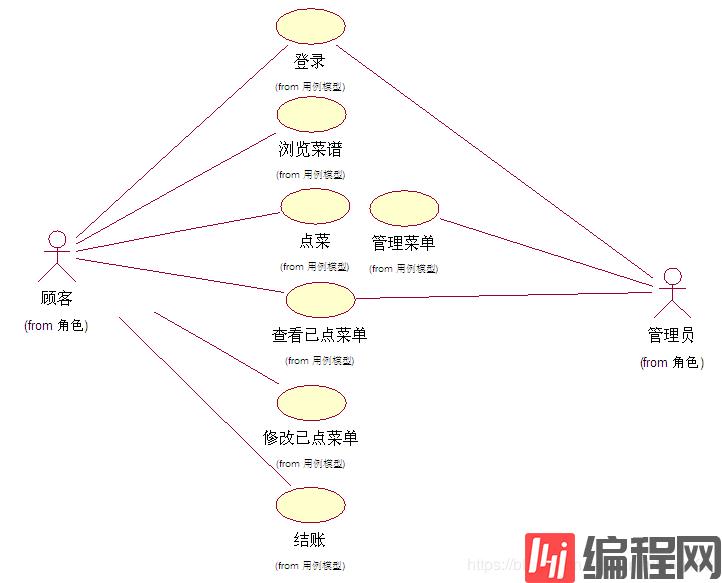
- 应用场景:用于描述系统的参与者与功能用例间的关系,反映系统的总体运行情况和交互设计。
- 构造过程:首先对系统功能进行建模,然后就每一个功能所涉及到的系统角色,再确定角色的行为,也就是角色和功能之间的联系,其中也包括一些角色的属性,但是用例图对属性表达不明显。 总体来说,用例描述了角色在系统中承担的职责,和系统中重要的功能,以及角色和功能的联系。
举例说明:

2.流程图
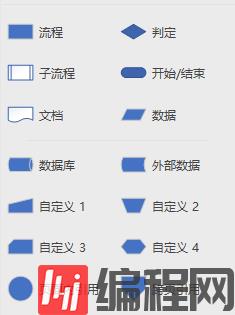
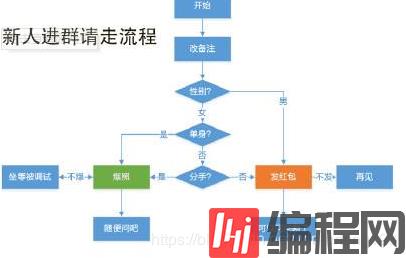
什么是流程图(Flow Chart):顾名思义,就是用来直观地描述一个工作流程的具体步骤图,它通常用一些图框来表示各种类型的操作,在框内写出各个步骤或判断条件,然后用带箭头的线把它们连接起来,以表示执行的先后顺序,用图形表示执行步骤,十分直观形象,易于理解。下左图为visio软件中的标准流程图组件,右图为流程图实例。


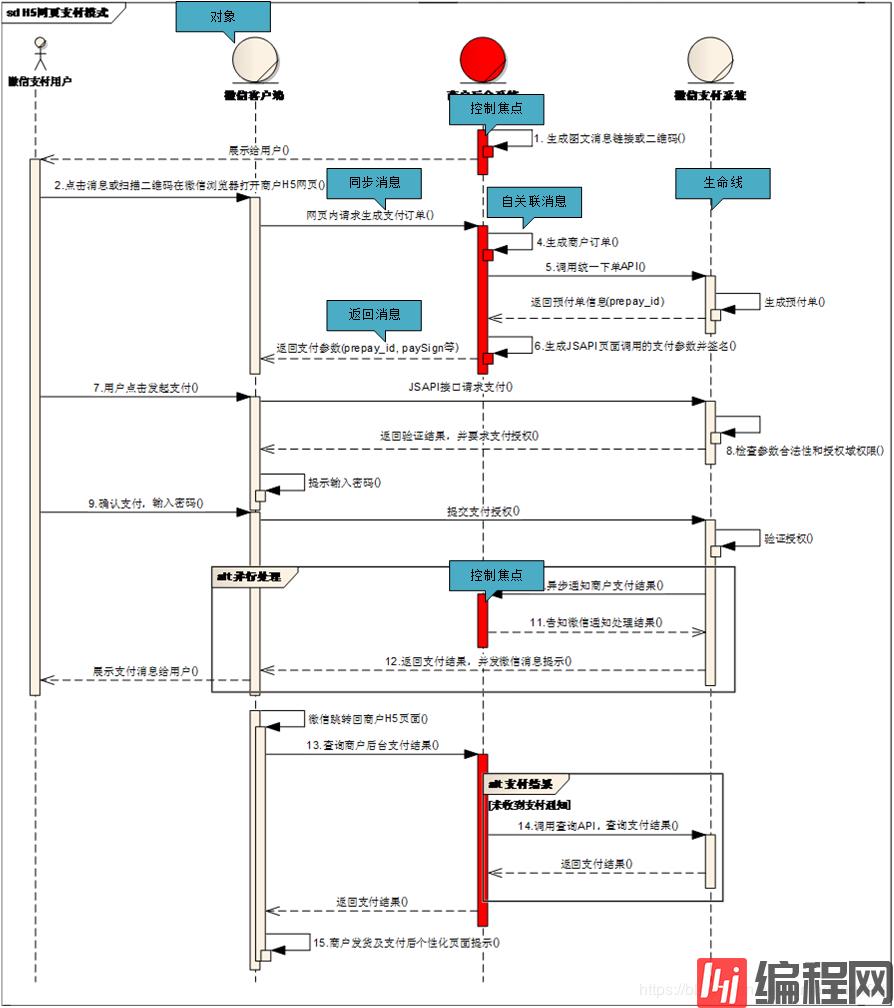
3.时序图
表示类,组件,子系统或者参与者之间的消息序列,他实际上很详细直接并严谨的描述了一个功能或流程的按照时间走向执行顺序,横轴是角色或者组件等,纵轴是时间轴。其中的每条消息对应一个类操作或状态机中引起转换的触发事件。
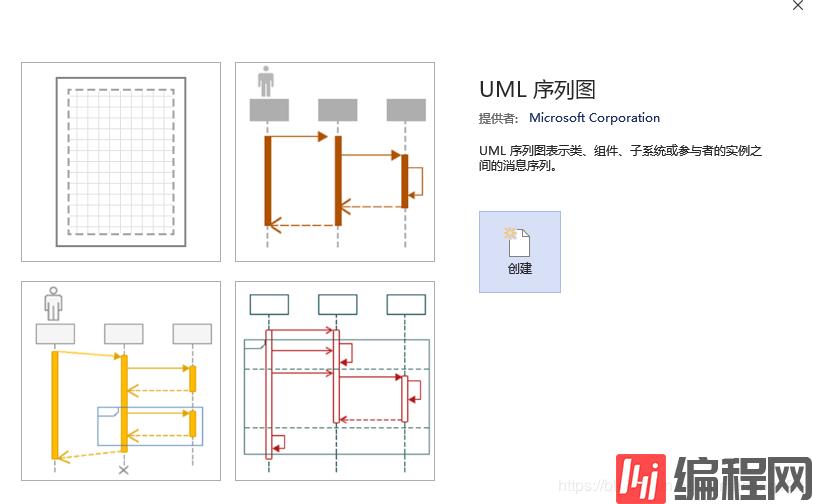
visio中的时序图描述:
时序图中一般还有这些项:角色(Actor)、对象(Object)、生命线(LifeLine)、控制焦点(Activation)、消息(Message)。
- 角色(Actor)
系统角色,以一个小人图标表示,可以是人或者其他系统,子系统。
- 对象(Object)
对象位于时序图的顶部,以一个矩形块表示
- 生命线(LifeLine)
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线)。以一条垂直的虚线表。
- 控制焦点(Activation)
控制焦点代表时序图中在对象时间线上某段时期执行的操作。以一个很窄的矩形表示。
- 消息(Message)
表现代表对象之间发送的信息。消息分为四种类型。
同步消息(Synchronous Message):消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。以一条实线+实心箭头表示。
异步消息(Asynchronous Message):消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接受者返回消息或者控制。异步消息的接收者和发送者是并发工作的。以一条实线+空心箭头表示。
返回消息(Return Message):返回消息表示从过程调用返回。以虚线空心箭头表示。
自关联消息:表示方法的自身调用或者一个对象内的一个方法调用另外一个方法。以一个半闭合的实线实心剪头表示。
下图为微信交易的时序图,请注意蓝色块备注

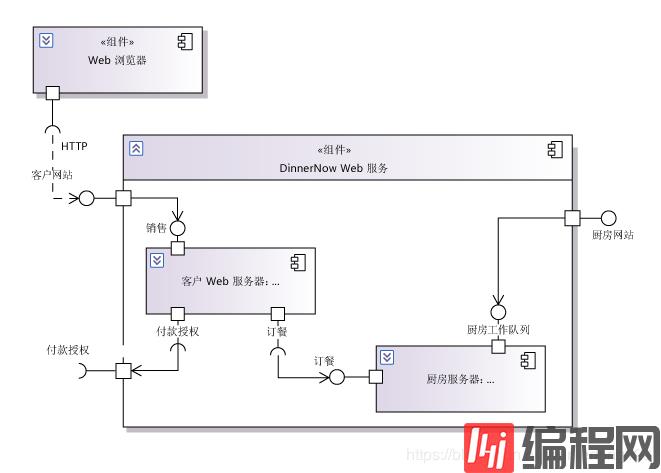
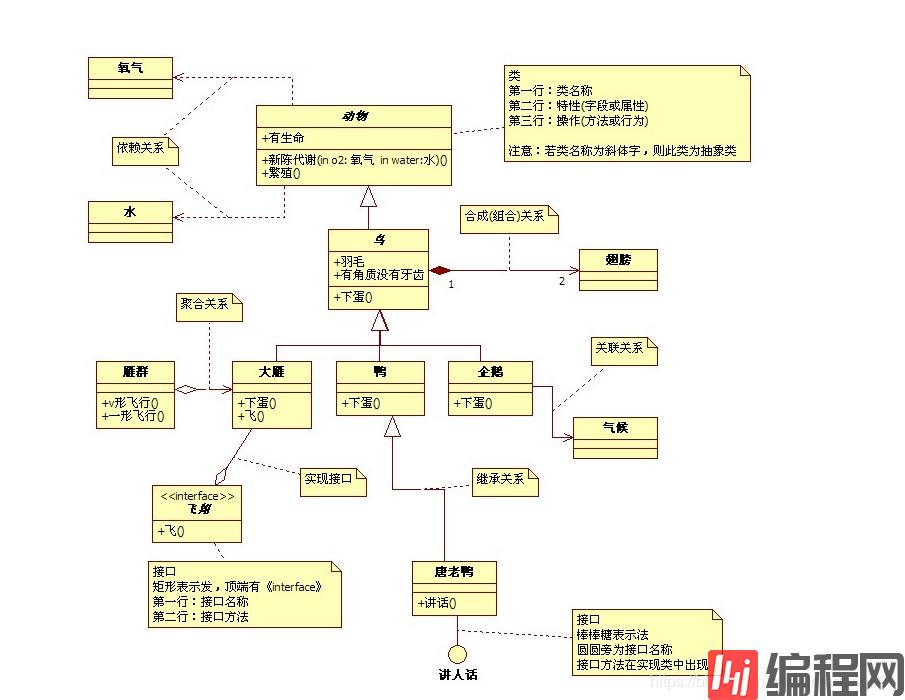
4.组件图/类图
为了避免本文过程,组件图和类图我们就不详细的介绍,因为这两个想要弄懂,都需要且值得单独列一篇文章来介绍。我们介绍他的用途场景和示例来说明一下。
- 组件图:描述的是在软件系统中组件与组件之间关系的一种UML图,提现的是一种实现结构,也有叫构件图。

- 类图:是软件系统中常用的,描述类与类之间关系的图,用泛化(Generalization), 实现(Realization),关联(Association),聚合(Aggregation),组合(Composition),依赖(Dependency)这些关系,来把系统中的类之间关系描述出来。因为一个软件系统中往往一个类有很多关联类和派生类,如果只靠语言是很难描述其立体关系的。

5.思维导图
把这个放在最后,是因为它并不是和技术相关的图,其实思维导图和大纲列表所干的事情是差不多的(一般来说可以互相转换),很多人也都接触过,应用起来也相对简单,我也不放图了。
思维导图:常用来整理自己的思路,方便自己进行系统的记忆。它具有强烈的层级关系,从一点而发散开,有助于人的思维锻炼和规划。
免责声明:
① 本站未注明“稿件来源”的信息均来自网络整理。其文字、图片和音视频稿件的所属权归原作者所有。本站收集整理出于非商业性的教育和科研之目的,并不意味着本站赞同其观点或证实其内容的真实性。仅作为临时的测试数据,供内部测试之用。本站并未授权任何人以任何方式主动获取本站任何信息。
② 本站未注明“稿件来源”的临时测试数据将在测试完成后最终做删除处理。有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341













